CSS中左右两块固定,中间自适应的简单实现
因为在面试中遇到过几次这样一个经典的问题,而且在自己实际开发过程中也遇到过这样的布局要求,所以在此做一个简单的记录,一般的需求场景为根据屏幕大小自适应的调整布局,多出现在移动端和响应式网页中,话不多说,先看最终的效果。
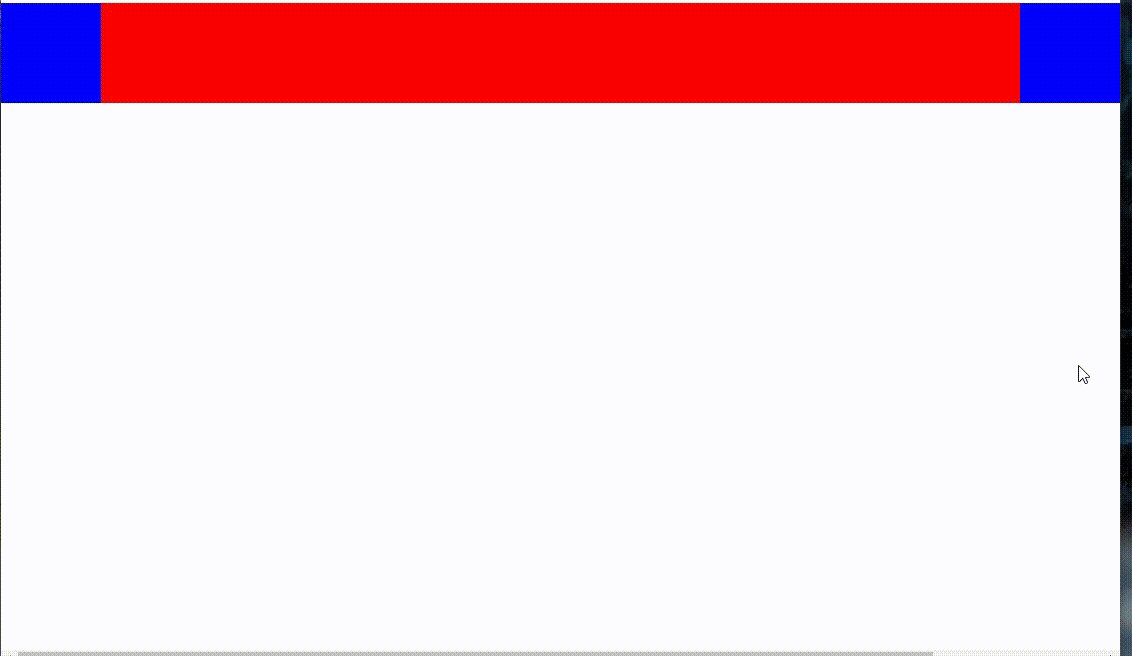
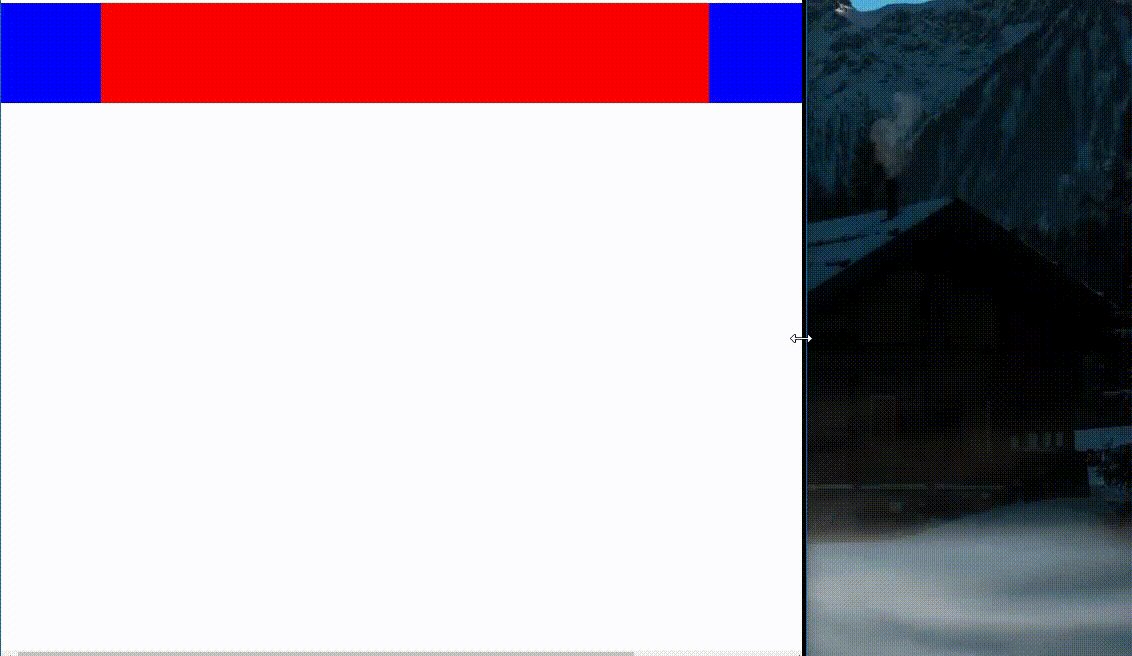
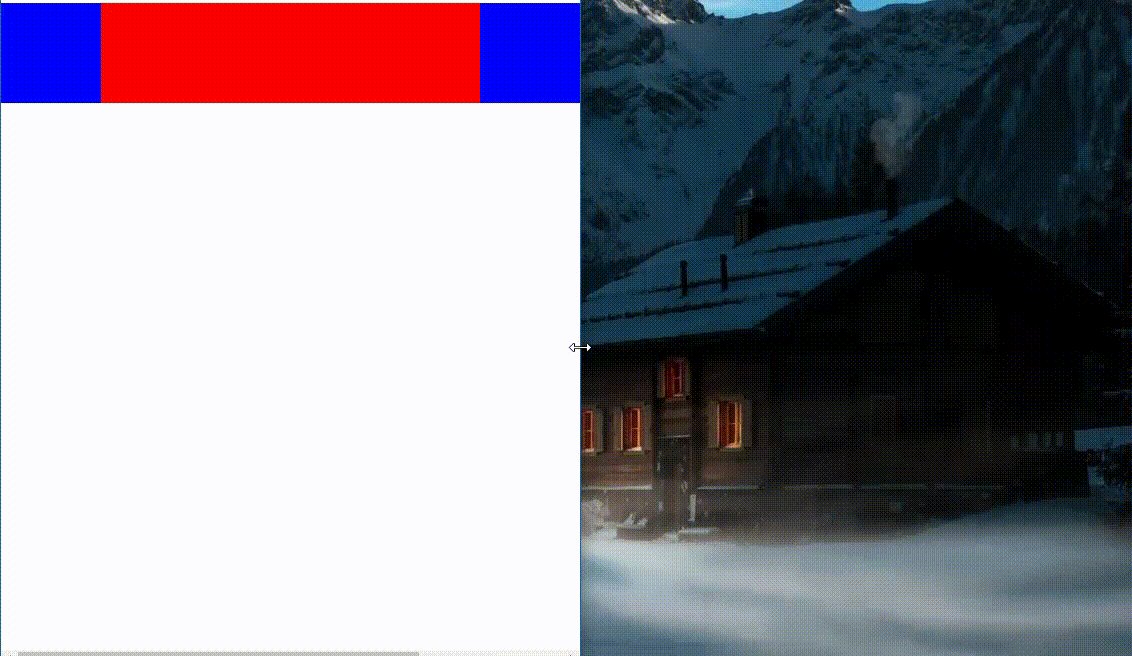
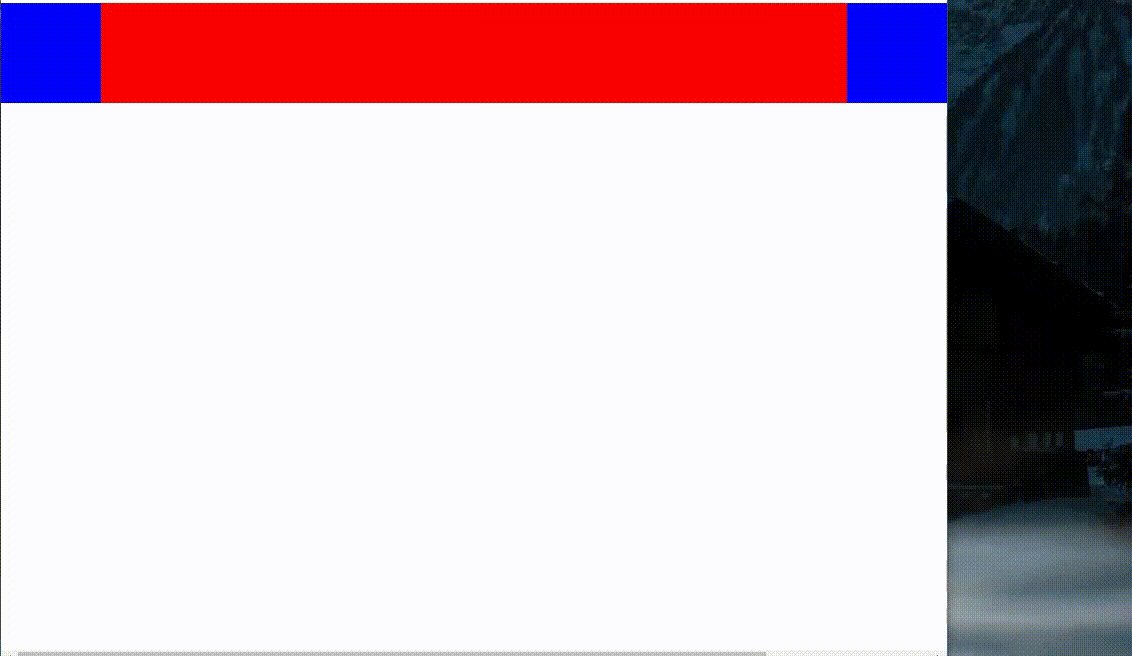
" class="reference-link">最终效果
代码实现
<html><head><title></title><style type="text/css"> .left,.right{ position: absolute; width: 100px; height: 100px; background-color: blue; } .left{ left: 0; } .right{ right: 0; } .center{ position: absolute; width: 100%; height: 100px; background-color: red; padding: 0 100px; z-index: -1; } </style></head><body><div class="left"></div><div class="center"></div><div class="right"></div></body></html>
思路解析
实现的思路其实很简单,因为要求中间自适应布局,所以给中间的块宽度设置为100%,两边的块为了显示效果各设置100px,为了不挡住左右两块的位置,所以给中间块的z-index设置为-1,为中间块设置一个左右100px的padding,为了给左右两块腾出位置,不至于挡住他们两。如果不加z-index会出现一个有趣的问题:
为什么会出现这样的情况呢?其实这其中也会涉及到几个面试知识点,一个是不同浏览器的兼容性问题,不同的浏览器会默认的有一个margin和padding,为了消除这个问题,利用通配符*消除它们的margin和padding。
*{margin: 0px;padding: 0px;}
到这里,恭喜你,然后问题就变成了这样:
到这里其实问题已经很简单了,为什么会这样呢,因为浏览器在解析HTML时会构建DOM树,简单来说就是浏览器的渲染顺序是按你html里面的代码顺序来的,因为HTML的结构为:
<div class="left"></div><div class="center"></div><div class="right"></div>
因为left块先渲染,在渲染center块时,会覆盖掉left的颜色,此时有几种解法,在此列出比较常见的解法:
- 改变html的结构,将center放到第一个渲染
- 设置center的层级,即设置z-index为-1(因为left和right都是默认的0,层级的概念,类似如图层)
- 哈哈,3就是把center的背景颜色给去掉,为什么呢,因为我是直接设置的background-color,在盒模型中padding也会被渲染背景颜色,所以其实center真正的可用区域还只是中间的那一块。
- 将center背景色去掉,在center中再嵌套一个div,设置这个div充满整个父级容器,然后设置这个div的样式
总之,解决的方法非常多,而且这个也是在面试中比较常见的问题,个人感觉比较能够检查出你的CSS基础,大家有什么不理解的,或者有什么好的建议欢迎留言,一起进步。第一次写博客,有点语无伦次,请见谅~



































还没有评论,来说两句吧...