jenkins打包前端项目
jenkins部署vue项目
准备工作
1.插件管理
安装插件nodejs
2.全局工具配置
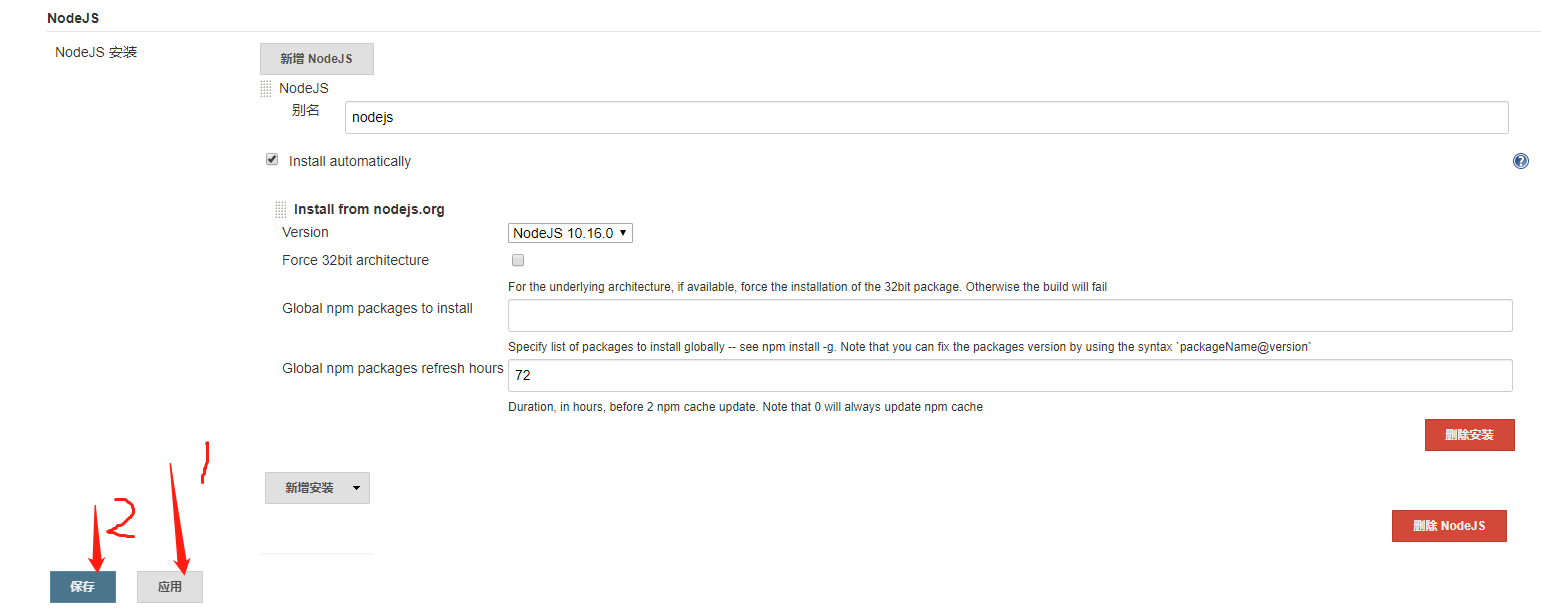
在全局工具配置中找到NodeJS,因为第一次使用Nodejs,选择在jenkins上自动安装,版本可以自己选择
http://nodejs.cn/
本文选择10.16.0,配置如下图:配置完毕后先选择应用,在选择保存
创建一个自由风格的项目web-test
1.源码管理
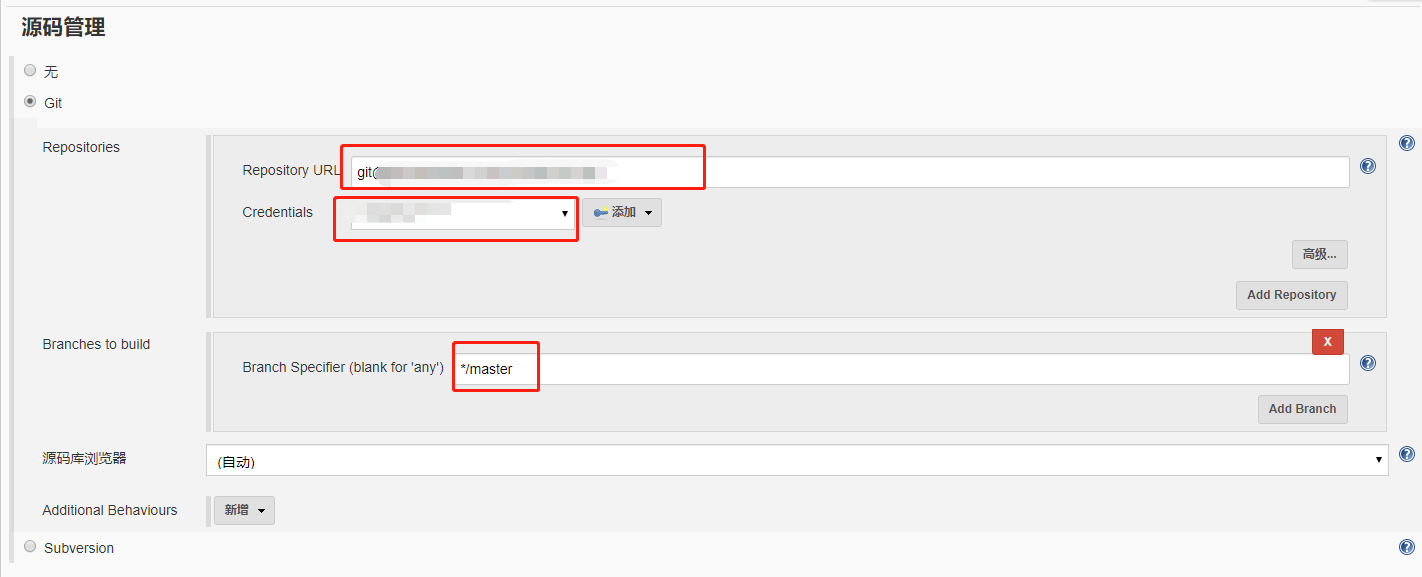
选择Git,填写gitlab的URL和秘钥还有对应的分支,配置如下图:
2.构建环境
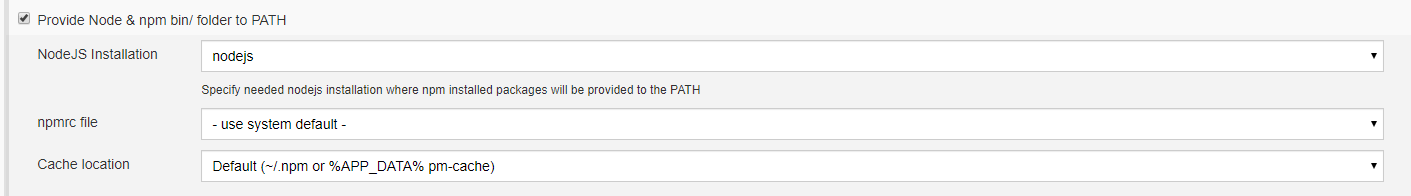
选择勾选Provide Node & npm bin/ folder to PATH
3.执行shell
在构建中选择执行shell
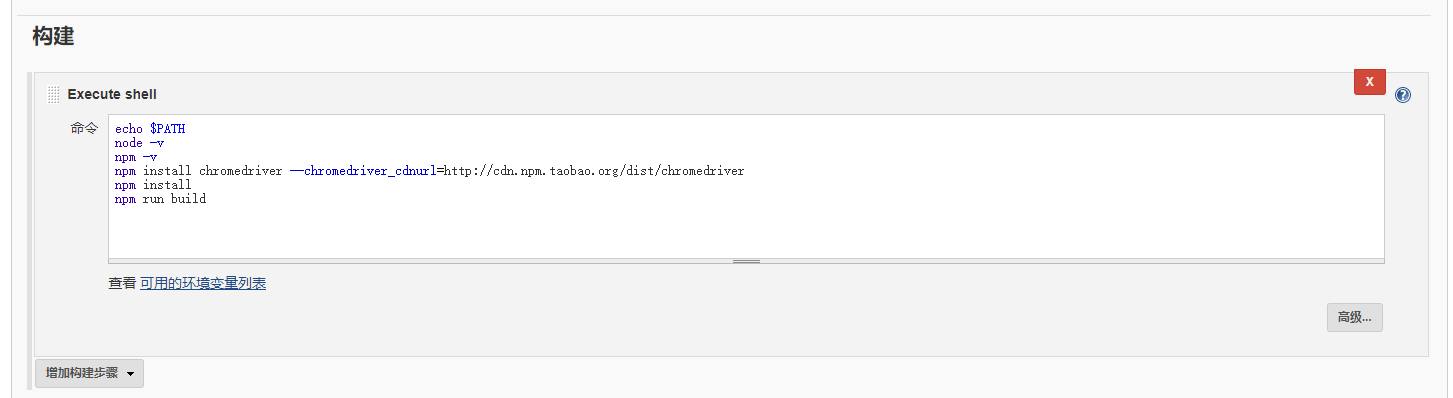
因为本文测试使用所以jenkins服务器和目标服务器是同一个所以直接执行shell就可以了,如果不是同一个服务器,也可以用rsync命令去传输,或者打包好之后再发送到目标服务器,命令如下图所示:
echo $PATHnode -vnpm -vnpm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedrivernpm installnpm run build
执行成功后可以看到控制台输出



































还没有评论,来说两句吧...