【前端】笔试题 2019.08.07
选择题:HTML+CSS+JS
参考链接:https://www.nowcoder.com/
非商业用途自由转载,保持署名,注明出处!
- onBlur:失去焦点触发;function关键字不属于对函数的调用,而是对函数的声明;
- 设置一般用set开头,获取用get开头;
- 作用域:限定可用性的范围;作用域链:决定哪些数据能被函数访问;with try-catch eval都会改变作用域链,while不会;
- 没有文档类型声明则会开启混杂模式
- ^ 以。。。开头;$以。。。结尾;*任意多次; |或的意思; ()组; []集合;
- < hearder>:定义文档页眉;只有一个标题元素(h1-h6中的一个),并不需要< hgroup>,.当出现一个或者一个以上的标题与元素时,适用< hgroup>来包围他们(已废弃);
- 百分数是相对于父元素的width计算的;
分析以下函数:
(function() {
var x=foo();
var foo=function foo() {
return “foobar”
};
return x;
})();
提取函数内部的语句:
var x=foo();var foo=function foo() { };
即:
var foo;var x=foo();foo=function foo() { };
上述第1步变量提前,声明了foo,第2步未被定义为函数;所以返回类型错误
9.表格的其中一种形式:
<dl><dt></dt><dd></dd></dl>
10.call和apply:作用完全一样,但是传递的参数不一样。apply数组传递
var o = { a:1, b:3};add.call(o, 5, 7);add.apply(o, [10, 20]);
11.HTML5新的表单元素:
- datalist:规定输入域的选项列表
- keygen:提供验证方法
- output:不同类型的输出
12.标签含义:
- < mark>:高亮
- 没有< highlight>
- < em>:强调
13.Ajax异步执行基于:Event和callback
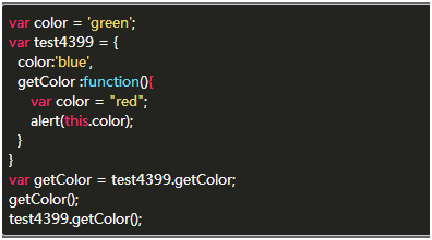
14.如下:
答案是green和blue,执行getColor()函数时this指向的window,因为window.color为green,所以弹出green。
15.bootstrap:给文字添加颜色
- 主要蓝(bg-primary)
- 成功绿(bg-success)
- 信息蓝(bg-info)
- 警告黄(bg-warning)
- 危险红(bg-danger)
16.HTTP协议:
- 无状态的请求/响应协议
- GET表示获取资源,POST表示新增一个资源,PUT表示更新资源,DELETE 表示删除资源
- 307表示临时重定向
17.web安全: 服务器端生成验证码后一方面通过图片将验证码返回给客户端,同时在服务器端保存文本的验证码,由服务器端验证输入内容是否正确;
18.不换行需要执行:
- word-break:任意位置换行
- white-space:处理元素内空白
19.bootstrap
- 数据行 (.row) 必须包含在容器( .container )中
- 在行 (.row) 中可以添加列 (.column)
20.CSS盒子:padding是透明的,但可以显示背景
21.盒子模型:
- 标准盒子模型 = margin + border + padding + content (content = width | height)
IE盒子模型 = margin + content (content = border + padding + width | height)
22.窗口滚动时能始终固定在视野顶端:
23.字体颜色:green,因为不存在text-color
<div style=”color:red; text-color:blue;”><span style=”color:green;text-color:black;”>Hello</span></div>
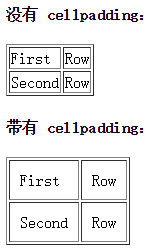
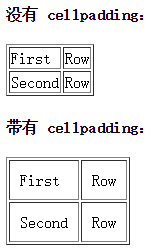
24.单元格:

25.link标签是同时加载的 script标签才会加载完一个再加载另一个
26.span的宽0,高200px
<div style=”width:400px;height:200px;”><span style=”float:left;width:auto;height:100%;”><i style=”position:absolute;float:left;width:100px;height:50px;”>hello</i></span></div>
因为span原本是行内元素,但加了浮动而成为块状元素,高度百分数表示与父亲一样为200px,宽度由内容撑开,但是内容设置了绝对定位,脱离文档流,不占父空间,所以span的宽为0.
27.表单:
- disabled指当 input 元素加载时禁用此元素。input内容不会随着表单提交,
- readonly规定输入字段为只读。input内容会随着表单提交。
- 只有js脚本可以修改input内容
28.js:
var user = {count : 1,getCount: function(){return this.count;}}var func = user.getCountconsole.log(func())
func中的this指向的是window,所以会返回undefined。如果是没有加this才会是报错
29.IE8不支持border-radius
30.js:
var obj=( );//错误var obj=[ ];var obj={ };var obj=/ /;//声明正则
31.bootstrap:
- .col-xs- 超小屏幕 手机 < 768px
- .col-sm- 小屏幕 平板 >=768px
- .col-md- 中等屏幕 >=992px
- .col-lg- 大屏幕 >1200px
32.CSS中link和@import的区别:
- link属于XHTML标签,而@import完全是CSS提供的一种方式
- link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载
- link在支持CSS的浏览器上都支持,而@import只在5.0以上的版本有效
- 当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
33.检测一个js对象是数组类型:
- Array.isArray()
- instance of
- Object.prototype.toString()
34.then 有两个参数 都是回调函数 第一个回调函数,在Promise 状态为resolve 执行,第二个在状态为reject执行。
catch方法,相当于then(null,reject)的一个变体。
35.HTML5:
- 不再支持< font>标签;
- < q>标签定义一个短的引用;
- < ins>标签定义文档的其余部分之外的插入文本;
- < menu>标签定义菜单列表。
36.若声明而未对变量赋值,该变量的值为undefined
37.节点格式:
- Element类型(元素节点)、
- Text类型(文本节点)、
- Comment类型(注释节点)、
- Document类型(document节点)。
38.react:class是js关键字,要用className!
<div class=”msg-box”>{msg}</div>//错误
39.可继承(特定的css属性向下传递到后代元素)的样式属性包括:color,font-size等等,不可继承:background-color,border,margin
40.元素分类:
- 块级元素block element 、
- 行内元素 inline element、
- 行内块元素 inline-block element
41.js
for(let i=0;i<2;i++){setTimeout(function(){console.log(i)},100);}for(var i=0;i<2;i++){setTimeout(function(){console.log(i)},100);}
- 输出0 1 2 2
- 第2部分:var变量for循环时不会绑定i状态值,当i=1时,i<2成立,此时i++,i的值变成2,所以定时器触发后,分别输出的是2,2。
42.js
var myObject = {foo: "bar",func: function() {var self = this;console.log(this.foo);console.log(self.foo);(function() {console.log(this.foo);console.log(self.foo);}());}};myObject.func();
- 输出bar bar undefined bar
- 因为第2部分立即执行匿名函数表达式(IIFE)是由window调用的,this指向window
- 第2部分self.foo找不到会向上查找
43.var one; 只定义未赋值,故one是的值为undefined,
44.js:
var foo=”Hello”;(function(){var bar=”World”;//var bar=”World”是函数内部声明的局部变量,外部无法调用,所以外部的alert(foo+bar)会报错。alert(foo+bar);})();//此函数是一个匿名自执行函数,会先调用并执行一次,即alert (foo+bar)的字符串拼接;alert(foo+bar);
45.js:
function Foo(){var i=0;return function(){document.write(i++);}}var f1=Foo(),f2=Foo();f1();return i=1 输出0f1();//return i=2 输出1f2();//return i=1 输出0
- 是闭包,它的最大用处有两个,可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
46.js全局函数:encodeURI、parseFloat、eval,而setTimeout不是
47.border:none以及border:0的区别?
- border:none表示边框样式无,浏览器并不会对边框进行渲染,也就没有实际的宽度;
- border:0表示边框宽度为0
- 定义边框时,除了设置宽度外,还必须设置边框的样式才能显示出来。
48.CommonJS规范,在任何模块代码的作用域下内置了以下哪些变量?
- module
- exports
- require
- global
49.优化 CSS 图片加载 ?
- CSSSprite 减少对服务器请求
- SVGSprite 体积小,矢量
- Iconfont 体积小,矢量,集成度高
- Base64 减少对服务器请求
50.HTML5:
- html5中没有getContent()和getCanvas方法
- 调用canvas对象的getContext()方法来获取绘图环境
51.与浏览列表有关的对象:
- history
- screen
- location
- Navigator
52.事件:
- 阻止默认事件:preventDefault()
- 阻止事件冒泡:stopPropagation()
- 彻底的阻止事件:stopImmediatePropagation()
53.< svg> 标签的目的是什么?用可伸缩矢量图来画图或文本
54.浏览器内核:
- Gecko内核:firefox浏览器;
- Trident内核(又称为MSHTML):IE
- webkit内核:谷歌
55.HTML5中不支持< center>标签,可以用css代替
56.元素分类:
- 块级(自动换行,设置宽高): div,h1-h6,p,pre,ul,ol,li,form,table,label等
- 行内(均不能): a,span,i(斜体),em(强调),sub(下标),sup(上标)等
- 行块级元素(仅可设置宽高): (button,input,textarea,select), img等
57.怎么能够取得 ”wrapper” 中全部项的集合?
<div id=”wrapper”><div class=”wText”>…</div>…<!—more wText items here --><div class=”wImg”>…</div>…<!—more wImg items here --><div class=”wVideo”>…</div>…<!—more wVideo items here --></div>
- $(‘#wrapper’).children(); //查询直接的子元素。而不管子元素的子元素。
- $(‘#wrapper’).html(); //返回的是dom结构。而不是集合
- $(‘#wrapper’).contents();
58.CSS sprites:css精灵;减少图片的字节,减少网页的http请求
59.清除浮动方式:
- 在浮动元素末尾添加一个空的标签例如 < div style=”clear:both”>< /div>
- 通过设置父元素overflow值为hidden
- 给父元素添加clearfix类
60.不可继承的属性包含:margin width padding
如有不当之处,欢迎指正!


























![sublime text3 提示[WinError 2] 系统找不到指定的文件 sublime text3 提示[WinError 2] 系统找不到指定的文件](https://image.dandelioncloud.cn/images/20221021/7c2d64239b9e47b8999ee78cb4480121.png)







还没有评论,来说两句吧...