前端笔试题总结(一)
这几天看了好多前端笔试题,发现前端需要掌握的知识点还真多。从最基本的js事件、HTML5和CSS3,到数据结构、时间复杂度、算法、网络通信以及网络安全,甚至还有一些绕来绕去的智力题来考验逻辑能力。只能说前端职位需要各方面都懂一些了。虽然技术需要不断的学习和实战才能提高,但是我认为,就找工作而言,做一些笔试题还是有一定的用处的。通过做题,你不断可以更加清楚的明白你需要学习和深入的知识点,还可以检验以前学过的知识点的掌握程度。下面是一些知识点的总结,虽然会有些零散,但是应该还是有一些裨益的。
一. JavaScript方面
1.获取可视区域的宽高
//获取可视区域宽高var wHeight = document.documentElement.clientHeight;var wWidt = document.documentElement.clientWidth;
获取整个页面的宽高
//获取页面的宽度和高度
var sHeight = document.documentElement.scrollHeight;var sWidth = document.documentElement.scrollWidth;
3.获取某个对象的宽高
//获取元素的宽高var elw = el.offsetWidth;var elh = el.offsetHeight;
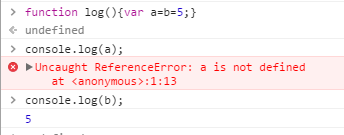
- 全局变量和局部变量

其中b是全局变量,a是局部变量。
- 轮播图的原理: 一系列的大小相等的图片平铺,利用CSS布局只显示一张图片,其余隐藏。通过计算偏移量利用定时器实现自动播放,或通过手动点击事件切换图片。
- typeof是一个一元运算,判断JavaScript数据类型,返回值是一个字符串。
![20170403214749092][]![20170403182735866][]
JavaScript类型转换
JavaScript类型转换函数有两种:parseInt()和 parseFloat(),前者把值转换成整数,后者把值转换成浮点数。都是对string类型的元素进行调用。
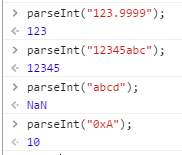
parseInt()常见例子:

因为对于整数来说,小数点是无效字符,所以不管小数点后面是什么数,parseInt()都会直接舍去。
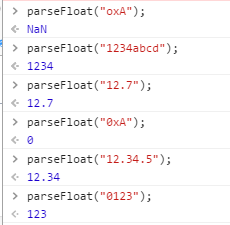
parseFloat()常见例子:

逗号运算符
逗号运算符里面每个表达式都会被计算,但是只输出最后一个表达式的值。
alert(2*5, 2*4); // 输出10
因为逗号运算符在JavaScript在的优先级是最低的,所以函数调用运算符将先于逗号运算符运行。结果alert函数输出第一个参数的值。将上面的代码修改成如下所示即可。
alert((2*5, 2*4)); // 返回8
再高级一点的JavaScript就是事件代理、this、原型、异步和闭包等,以后再和大家一起探讨。
二. 数据结构方面
稳定排序:冒泡排序、插入排序、归并排序、基数排序等
不稳定排序:选择排序、快速排序、希尔排序、堆排序等
详情见之前的博客:稳定排序与不稳定排序
线性结构:堆、栈、队列、列表。
非线性结构:树形和图形
三 . HTTP方面
- HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。下面是常见的HTTP状态码:200 - 请求成功301- 资源(网页等)被永久转移到其它URL404 - 请求的资源(网页等)不存在500 - 内部服务器错误
HTTP响应头信息
详情见W3cschool 教程http://www.w3cschool.cn/http/6hafgfmw.html
未完待续。。。。。



































还没有评论,来说两句吧...