各类浏览器对css3兼容一览表
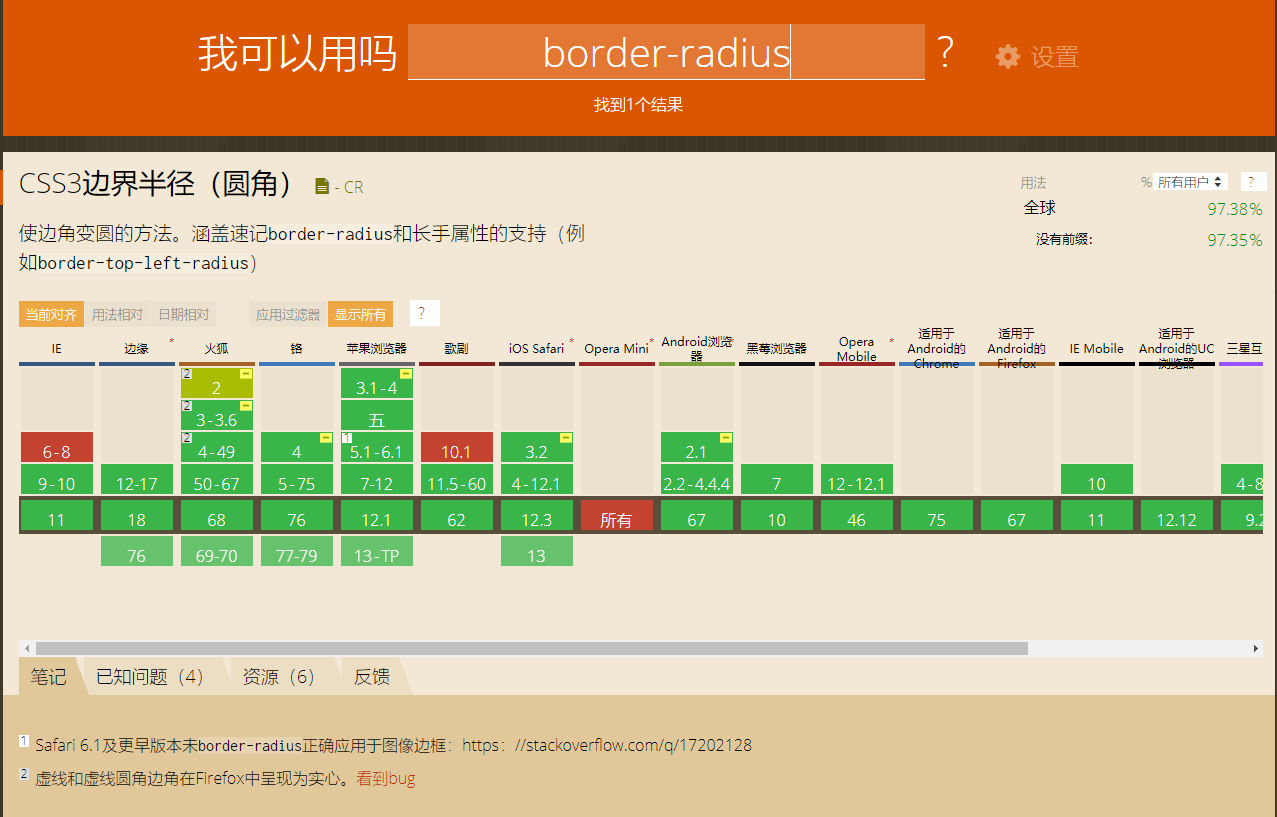
发现一个可以检索浏览器支持情况的网站:https://caniuse.com/#home
-—————————————————————————分隔线———————————————————————-
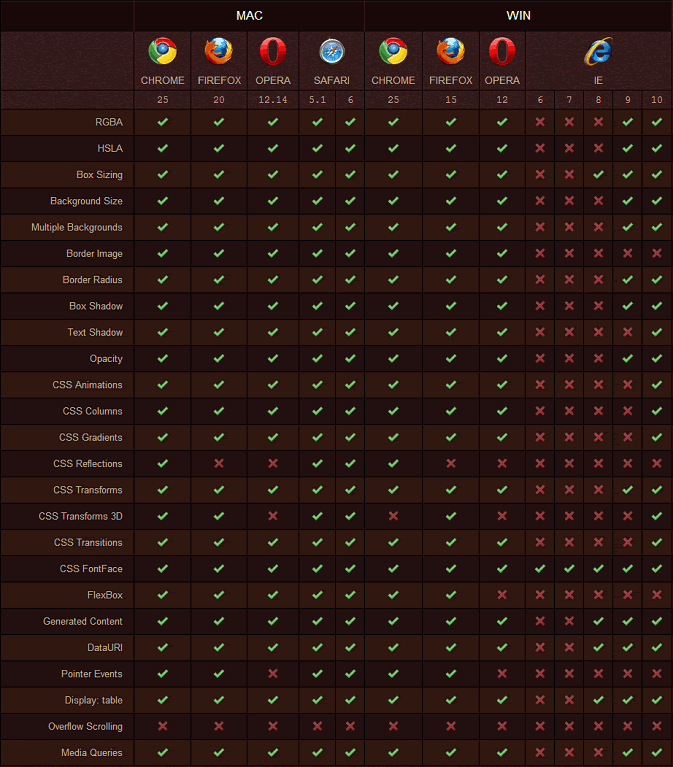
本文分别在 Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
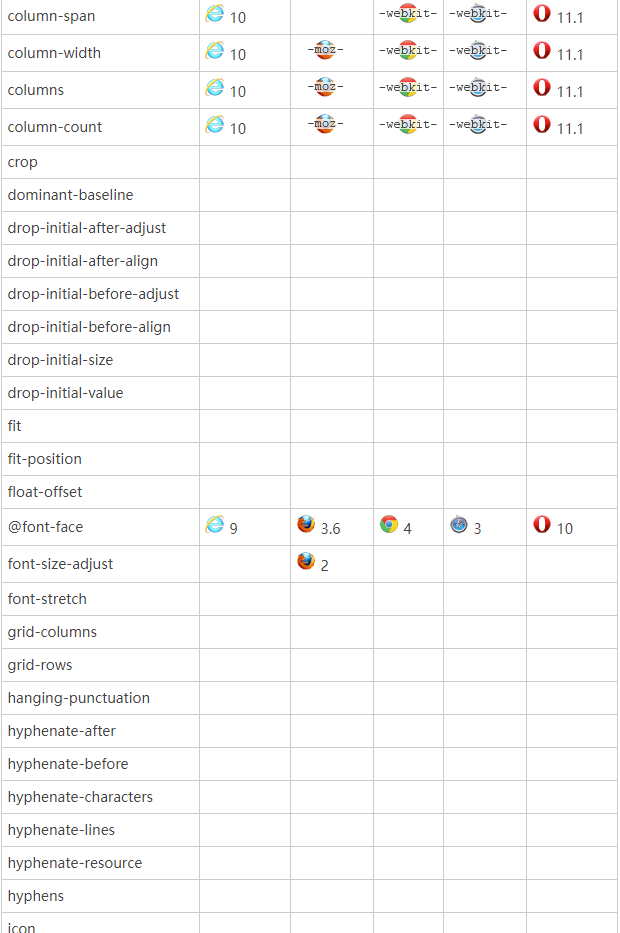
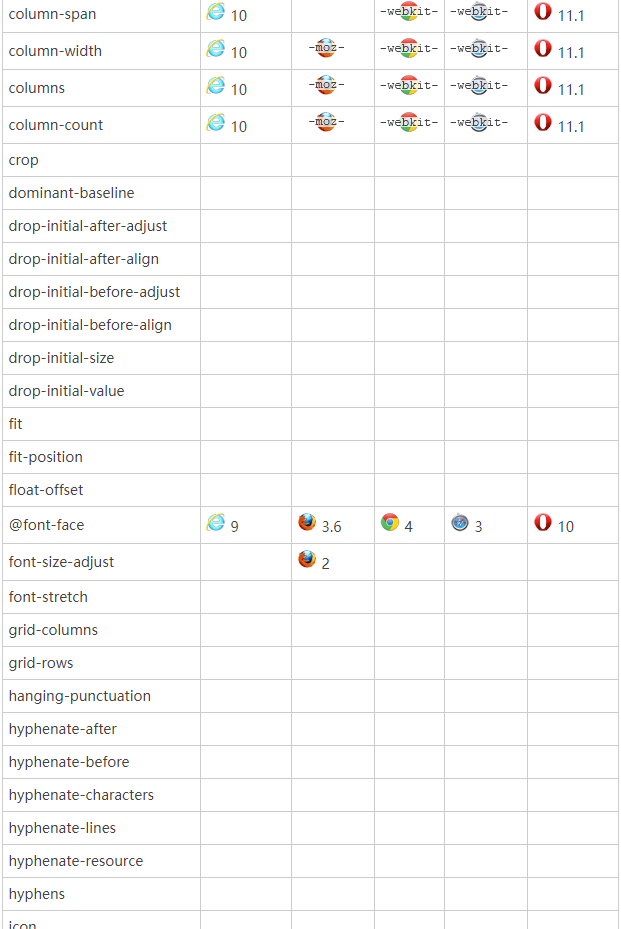
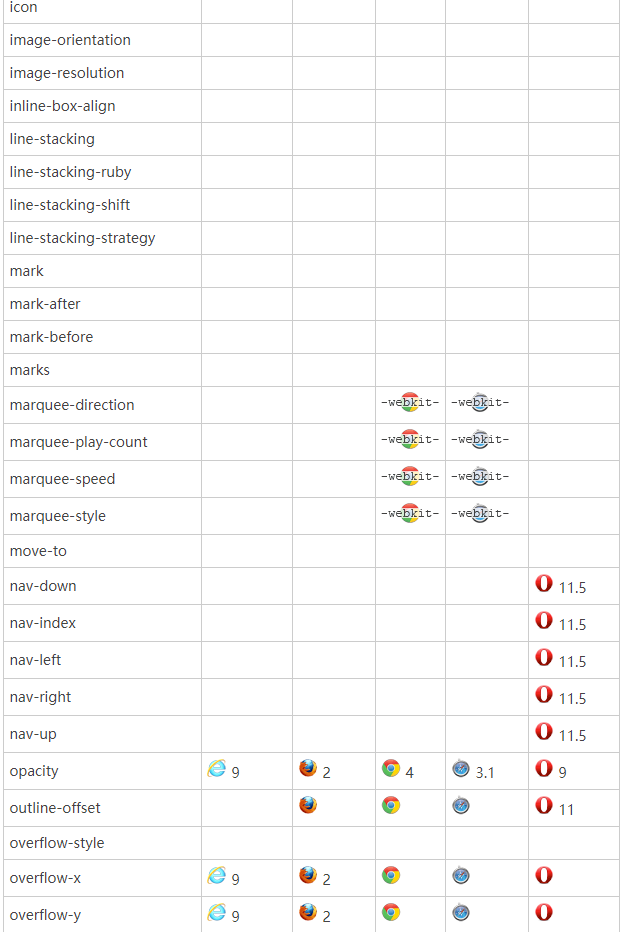
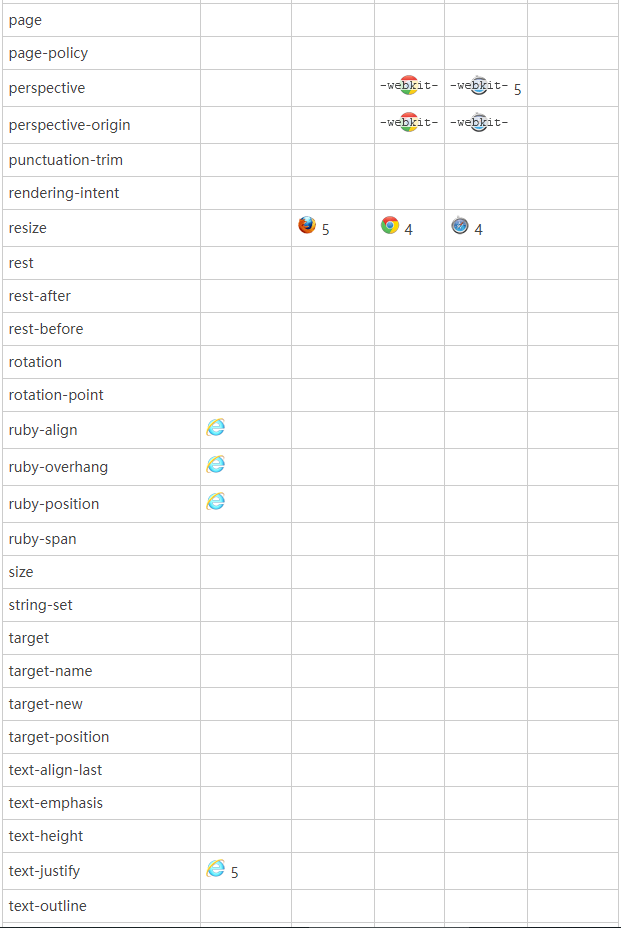
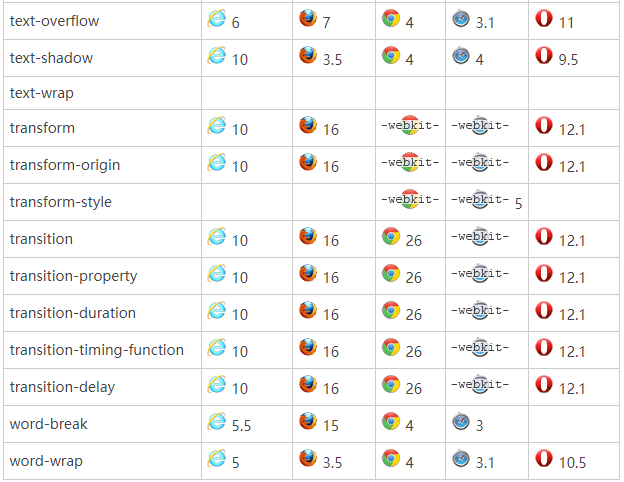
CSS3 属性支持情况如下图所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。
CSS3 选择器支持情况如下图所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好
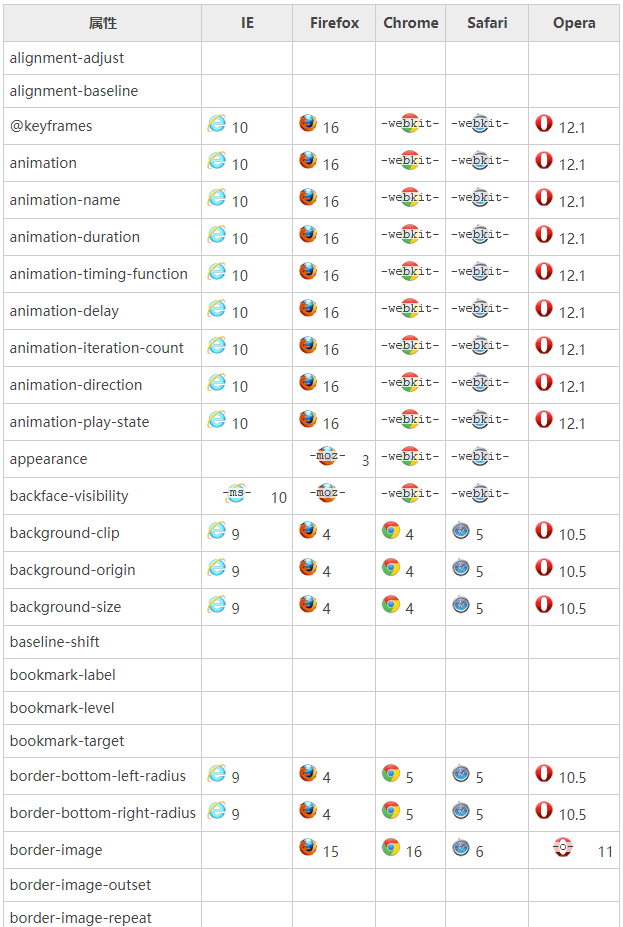
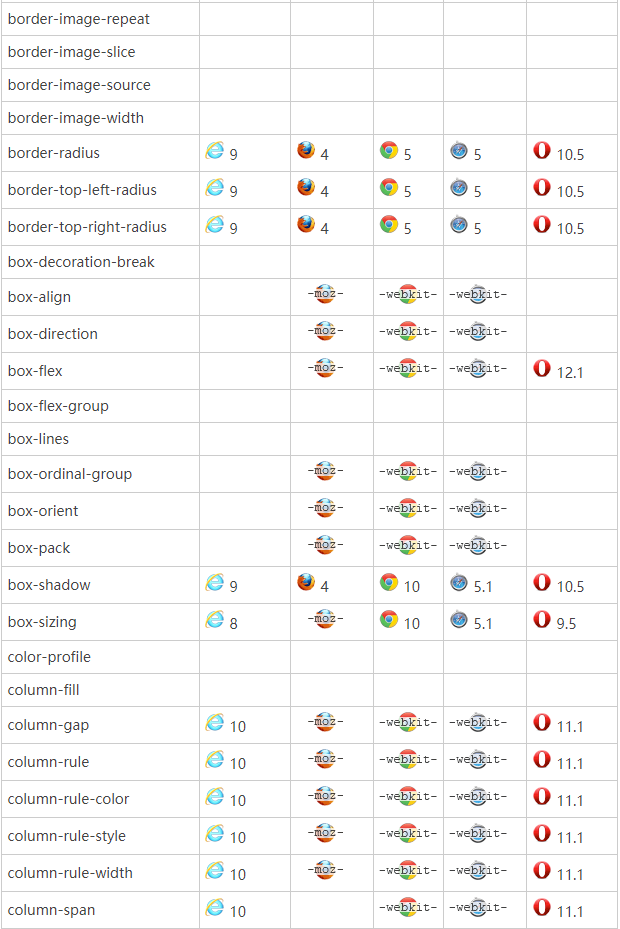
各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,
Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以-webkit-前缀开始,
Gecko 类型的浏览器(如 Firefox)的私有属性是以-moz-前缀开始,
Konqueror 类型的浏览器的私有属性是以-khtml-前缀开始,
Opera 浏览器的私有属性是以-o-前缀开始,
而 Internet Explorer 浏览器的私有属性是以-ms-前缀开始(目前只有 IE 8+ 支持-ms-前缀)。









































还没有评论,来说两句吧...