CSS学习笔记(浏览器兼容问题)
渐进增强 (progressive enhancement):
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级( graceful degradation):
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:渐进增强是向上兼容,优雅降级是向下兼容。
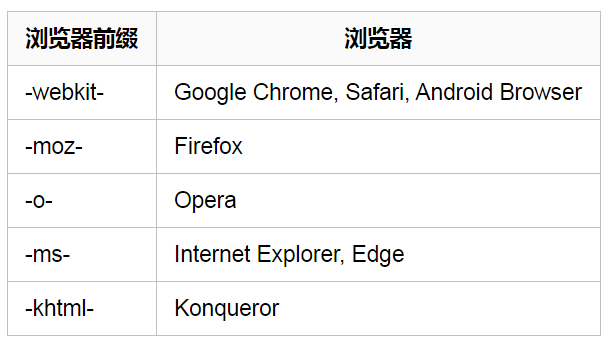
浏览器前缀:
css渐变分为以下两类:
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
但是渐变色的兼容性问题很严重,在这里介绍一个线性渐变:
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);background:-webkit-linear-gradient(渐变的起始位置, 颜色 位置, 颜色位置....);





























还没有评论,来说两句吧...