JSP/Servlet||cms生成验证码示例
具体解析看代码注释
需要一个CheckCodeServlet完成下面的功能
创建一个生成随机数的方法
//生成随机数据的函数
private int generRandomInt(int start,int range){return new Random().nextInt(range - start) + start;
}
服务器端随机生成验证码
//随机生成验证码
//创建一个包含所有我们的随机验证码中要出现的字符的字符串String str = "abcdefghijklmnopqrstuvwxyz0123456789";//获取这个串的长度int len = str.length();//创建一个字符列表,存验证码ArrayList<String> cs = new ArrayList<>() ;for (int i = 0 ; i < 4 ; i++) {//生成一个0 - len之间的随机数int index = generRandomInt(0,len);// 获取随机的字符char c = str.charAt(index);// 追加进字符列表cs.add(String.valueOf(c));}
验证码存入Session
//存入session
request.getSession().setAttribute(“checkcode”,cs);生成验证码图片
//生成验证码图片
//生成图片缓存BufferedImage img = new BufferedImage(44,20,BufferedImage.TYPE_INT_ARGB);//拿到画笔 GraphicsGraphics2D g2 = (Graphics2D) img.getGraphics();//设置画笔前景色g2.setColor(Color.WHITE);// 因为缓存默认背景是黑色,改图片背景白色g2.fillRect(0,0,44,20);//字符的初始偏移量int offset = 5;// 字符战胜的宽度int width = 8;//生成位置int x = offset;int y = 18;// 在白色背景上画出验证码for(int i = 0 ; i < 4 ; i++){//先要把前景改为其它颜色//随机生成红绿兰透明度四个值,每个是0-255之间的随机数int r = generRandomInt(0,100);int g = generRandomInt(0,100);int b = generRandomInt(0,100);int a = 255;generRandomInt(0,100);Color c = new Color(r,g,b,a);//把前景色设置成随机的色彩g2.setColor(c);//画字符g2.drawString(cs.get(i),x + (width * i),y);}
//设置mime类型
response.setContentType("image/png");//生成图片并写到客户端ImageIO.write(img,"png",response.getOutputStream());
实现的完整代码:
import javax.imageio.ImageIO;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.awt.*;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.ArrayList;import java.util.Random;//生成验证码,响应给客户端@WebServlet(name = "CheckCodeServlet",urlPatterns = "/backend/images/checkcodes.png")public class CheckCodeServlet extends HttpServlet {//生成随机数据的函数private int generRandomInt(int start,int range){return new Random().nextInt(range - start) + start;}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//随机生成验证码//创建一个包含所有我们的随机验证码中要出现的字符的字符串String str = "abcdefghijklmnopqrstuvwxyz0123456789";//获取这个串的长度int len = str.length();//创建一个字符列表,存验证码ArrayList<String> cs = new ArrayList<>() ;for (int i = 0 ; i < 4 ; i++) {//生成一个0 - len之间的随机数int index = generRandomInt(0,len);// 获取随机的字符char c = str.charAt(index);// 追加进字符列表cs.add(String.valueOf(c));}//存入sessionrequest.getSession().setAttribute("checkcode",cs);//生成验证码图片//生成图片缓存BufferedImage img = new BufferedImage(44,20,BufferedImage.TYPE_INT_ARGB);//拿到画笔 GraphicsGraphics2D g2 = (Graphics2D) img.getGraphics();//设置画笔前景色g2.setColor(Color.WHITE);// 因为缓存默认背景是黑色,改图片背景白色g2.fillRect(0,0,44,20);//字符的初始偏移量int offset = 5;// 字符战胜的宽度int width = 8;//生成位置int x = offset;int y = 18;// 在白色背景上画出验证码for(int i = 0 ; i < 4 ; i++){//先要把前景改为其它颜色//随机生成红绿兰透明度四个值,每个是0-255之间的随机数int r = generRandomInt(0,100);int g = generRandomInt(0,100);int b = generRandomInt(0,100);int a = 255;generRandomInt(0,100);Color c = new Color(r,g,b,a);//把前景色设置成随机的色彩g2.setColor(c);//画字符g2.drawString(cs.get(i),x + (width * i),y);}//设置mime类型response.setContentType("image/png");//生成图片并写到客户端ImageIO.write(img,"png",response.getOutputStream());}}
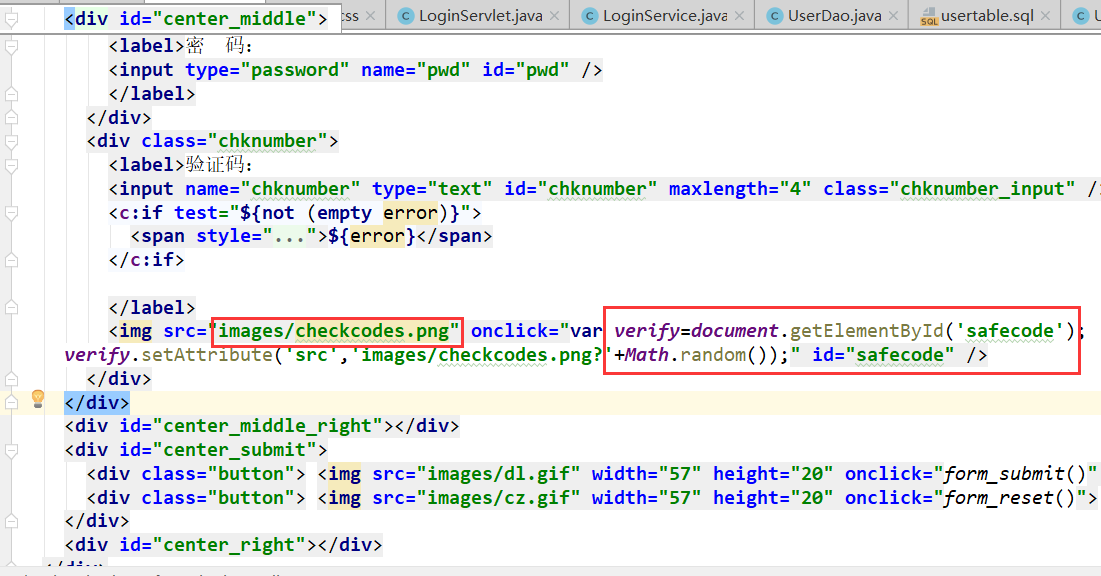
注意,我们上面示例的路径/backend/images/checkcodes.png 所以,我们要在所设定的jsp文件里增加路径,这个根据读者的项目,合理引用,这里这是提供一个可以实现生成验证码的示例

测试页面




































还没有评论,来说两句吧...