小程序Canvas文字自动换行
不废话了,在网上找轮子,找到的都是缺胳膊少腿的,干脆自己写了。以下是demo
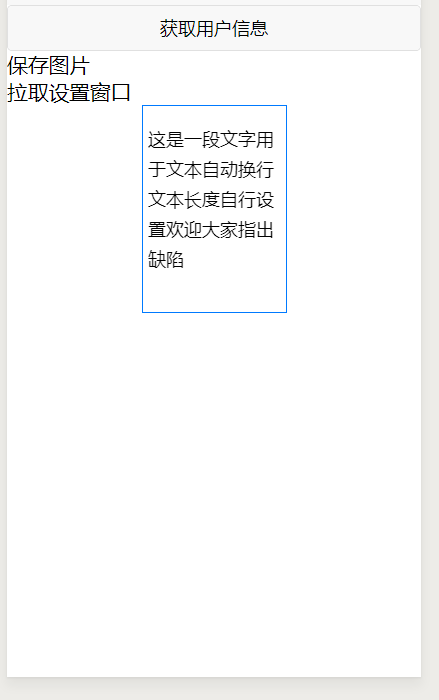
function text (msg, fontSize, maxWidht, textTop, lineHeight) {/*msg: 文本内容fontSize: 文字宽度maxWidht: Canvas宽度textTop: 文本的高度lineHeight: 行高*/ctx.setFontSize(fontSize);let str = msglet list = [[]]let ind = 0for (var i = 0;i < str.length;i++) {if (fontSize * i >= maxWidht - fontSize) {ind = ibreak}}let Nub = 0let Storage = 0for (var i = 0;i < str.length;i++) {if (Nub === ind) {Nub = 0ctx.fillText(list[Storage].join(''), 5, textTop + (Storage * lineHeight))Storage++list.push([])}Nub++list[Storage].push(str[i])}if (list[Storage]) {ctx.fillText(list[Storage].join(''), 5, textTop + (Storage * lineHeight))}}text('这是一段文字用于文本自动换行文本长度自行设置欢迎大家指出缺陷', 20, 143, 40, 30)
换行原理比较笨比
- 循环需要换行的字符串
- 然后进行判断,判断条件是:单个字体的宽度(乘以)循环索引 >= Canvas的宽度(减)一个字体的宽度。
- 如果条件成立,则记录改索引,并且终止循环。注:该索引就是一行能书写多少个子的个数。(为了方便下文,我们假设var ind = 3)
以下是笨比操作,有一行的字体个数各位就可以尽情操作了。 - 继续循环字体个数,每次循环的索引 === ind的时候,则push一个数组,push完之后,最终:会得到每一行的字数和行数
- 然后,每次push的时候,进行画布操作。

微信截图_20191015181029.png



































还没有评论,来说两句吧...