Typescript 介绍 、Typescript 安装、Typescript 开发工具
目录
一、 Typescript 介绍
二、 Typescript 安装 编译
三、 Typescript 开发工具 Vscode 自动
四、 Typescript 开发工具
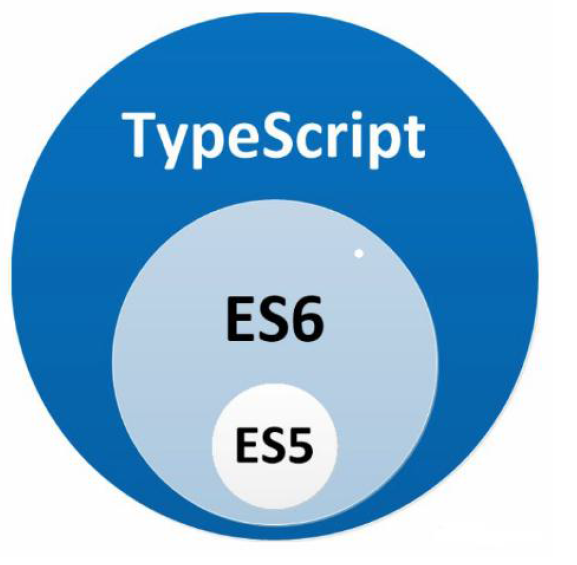
一、 Typescript 介绍
- TypeScript 是由微软开发的一款开源的编程语言。
4、 TypeScript 是 Javascript 的超级,遵循最新的 ES6、Es5 规范。TypeScript 扩展了 JavaScript
的语法。 - TypeScript 更像后端 java、C#这样的面向对象语言可以让 js 开发大型企业项目。
5、谷歌也在大力支持 Typescript 的推广,谷歌的 angular2.x+就是基于 Typescript 语法。
6、最新的 Vue 、React 也可以集成 TypeScript。

二、 Typescript 安装 编译
npm install -g typescript
tsc helloworld.ts
三、 Typescript 开发工具 Vscode 自动
编译.ts 文件
- 创建 tsconfig.json 文件 tsc —init 生成配置文件

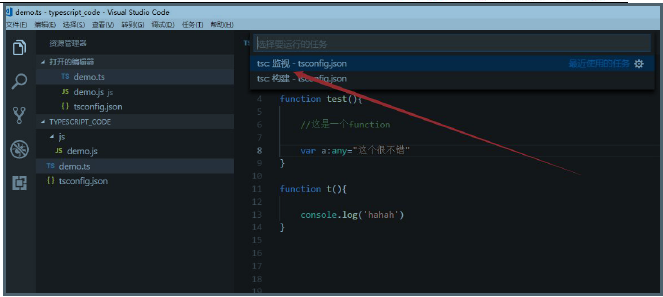
2、点击菜单 任务-运行任务 点击 tsc:监视-tsconfig.json 然后就可以自动生成代码
了

四、 Typescript 开发工具
HBuilder 自动编译.ts 文件
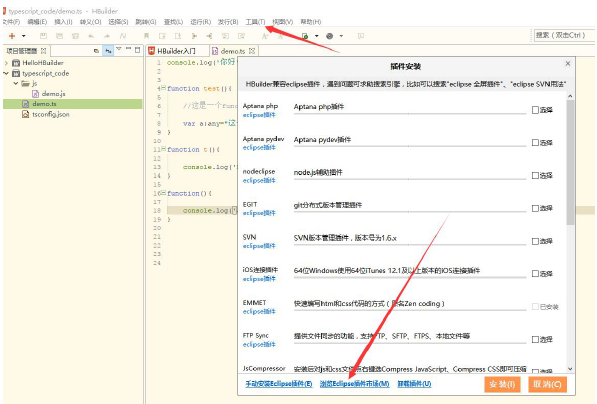
1.在最上方菜单栏,点击工具-插件安装;
2.点击下方浏览 Eclipse 插件市场,搜索 typescript 插件进行安装
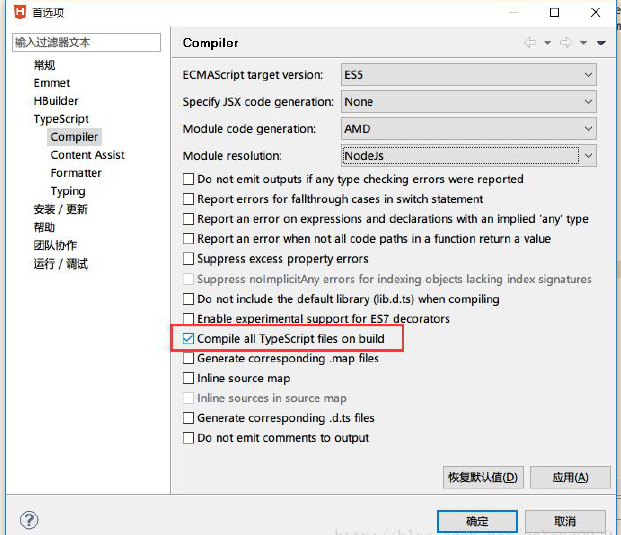
3.安装完成后重启编译器,点击菜单栏工具-选项 选择编译 ts 文件
4.在你的项目上右键点击—配置—Enable TypeScript Builder,之后你再保存.ts 文件
时会自动在当前目录编译出对应的.js 文件
在 Compile all TypeScript files on build 进行打勾,然后确定;































还没有评论,来说两句吧...