JSP/Servlet实现简单的登录校验
有很多的JavaWeb系统都需要先通过用户的登录,来校验用户的合法身份后,才可以进入使用该系统。下面将使用JSP/Servlet实现一个简单的登录校验功能。
1、项目结构与说明
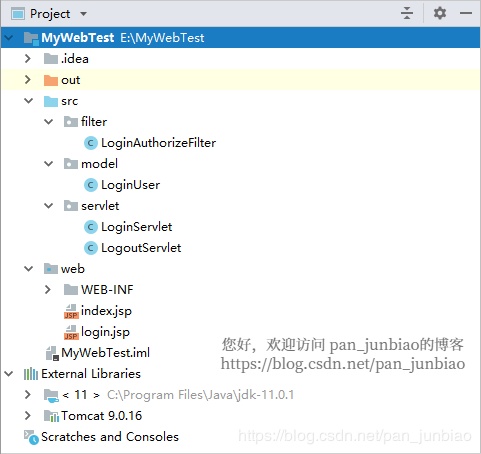
1.1 项目的结构图

1.2 结构说明
(1)model目录(模型层):
LoginUser.java类:登录用户信息类,用于保存当前登录用户信息的实体类。
(2)servlet目录(业务逻辑层):
LoginServlet.java类:登录验证Servlet类,用于验证登录人信息是否合法。
LogoutServlet.java类:注销Servlet类,用于注销登录。
(3)filter目录(过滤器层):
LoginAuthorizeFilter.java类:登录验证过滤器,用于在请求页面前,校验用户是否完成登录操作。
(4)web目录(表示层):
index.jsp页面:系统的首页,用于展示当前登录人名称和相关信息。
login.jsp页面:登录页面,用于用户输入相关登录信息。
2、实现步骤
(1)创建model目录(模型层),并在该目录下创建 LoginUser.java 类(登录用户信息类),用于保存当前登录用户信息的实体类。
package model;/*** 登录用户信息类** @author pan_junbiao*/public class LoginUser{private int userId; //用户IDprivate String userName; //用户姓名public int getUserId(){return userId;}public void setUserId(int userId){this.userId = userId;}public String getUserName(){return userName;}public void setUserName(String userName){this.userName = userName;}}
(2)创建servlet目录(业务逻辑层),并在该目录下创建 LoginServlet.java 类(登录验证Servlet类),用于验证登录人信息是否合法。
package servlet;import model.LoginUser;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.io.IOException;/*** 登录验证Servlet类** @author pan_junbiao*/@WebServlet(name = "LoginServlet", urlPatterns = "/servlet/LoginServlet")public class LoginServlet extends HttpServlet{@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{//将输出转换成中文req.setCharacterEncoding("UTF-8");// 获取参数String account = req.getParameter("user");String password = req.getParameter("password");//判断用户是否登录成功if (account.equals("pan_junbiao的博客") && password.equals("123456")){//保存用户登录信息类LoginUser loginUser = new LoginUser();loginUser.setUserId(1);loginUser.setUserName("吖标");//记录Session相关信息HttpSession session = req.getSession();session.setAttribute("LoginUser", loginUser);// 重定向进入首页resp.sendRedirect(req.getContextPath() + "/index.jsp");}else{// 验证失败,则重定向到登录页面,并标记参数i为1表示登录失败resp.sendRedirect(req.getContextPath() + "/login.jsp?i=1");}}}
(3)在servlet目录(业务逻辑层)下创建 LogoutServlet.java 类(注销Servlet类),用于注销登录。
package servlet;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;/*** 注销Servlet** @author pan_junbiao*/@WebServlet(name = "LogoutServlet", urlPatterns = "/servlet/LogoutServlet")public class LogoutServlet extends HttpServlet{@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException{//销毁session对象req.getSession().invalidate();//重定向到登录页面resp.sendRedirect(req.getContextPath() + "/login.jsp");}}
(4)创建filter目录(过滤器层),并在该目录下创建 LoginAuthorizeFilter.java 类(登录验证过滤器),用于在请求页面前,校验用户是否完成登录操作。
package filter;import model.LoginUser;import javax.servlet.*;import javax.servlet.annotation.WebFilter;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.io.IOException;/*** 登录验证过滤器** @author pan_junbiao*/@WebFilter(filterName = "LoginAuthorizeFilter", urlPatterns = "/*")public class LoginAuthorizeFilter implements Filter{// 初始化方法@Overridepublic void init(FilterConfig filterConfig) throws ServletException{}// 过滤处理方法@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)throws IOException, ServletException{HttpServletRequest httpServletRequest = (HttpServletRequest) request;String servletPath = httpServletRequest.getServletPath(); //获取客户端所请求的脚本文件的文件路径//不过滤处理登录页面、JS和CSS文件if (!servletPath.equals("/login.jsp") && !servletPath.equals("/servlet/LoginServlet")&& !servletPath.endsWith(".js") && !servletPath.endsWith(".css")){boolean verifyRes = false; //校验结果//获取Session对象HttpSession session = httpServletRequest.getSession();Object loginObj = session.getAttribute("LoginUser");if (loginObj instanceof LoginUser){LoginUser loginUser = (LoginUser) loginObj;if (loginUser.getUserId() > 0){//校验成功verifyRes = true;}}//判断校验结果,如果校验失败则重定向到登录页面if (!verifyRes){HttpServletResponse httpServletResponse = (HttpServletResponse) response;//重定向到登录页面httpServletResponse.sendRedirect(httpServletRequest.getContextPath() + "/login.jsp");}else{// 传递给下一过滤器chain.doFilter(request, response);}}else{// 传递给下一过滤器chain.doFilter(request, response);}}// 销毁方法@Overridepublic void destroy(){// 释放资源}}
(5)在web目录(表示层)下创建 login.jsp页面(登录页面),用于用户输入相关登录信息。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>登录</title><meta name="author" content="pan_junbiao的博客"><script>//页面初始化window.onload = function() {var i = getUrlParam("i");if (i == 1) {document.getElementById("spInfo").innerText = "登录失败,用户名或密码不正确。";} else {document.getElementById("spInfo").innerText = "";}}//提交登录function SubmitLogin() {//判断用户名是否为空if (!form1.user.value) {alert("请输入用户名!");form1.user.focus();return false;}//判断密码是否为空if (!form1.password.value) {alert("请输入密码!");form1.password.focus();return false;}return true;}//获取URL中的request参数function getUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if (r != null) {return decodeURIComponent(r[2]);} else {return "";}}</script></head><body><div align="center">请输入登录信息<form name="form1" method="post" action="servlet/LoginServlet" onsubmit="return SubmitLogin()"><table><tr><td>用户:</td><td><input type="text" name="user" style="width:200px" /></td></tr><tr><td>密码:</td><td><input type="password" name="password" style="width:200px"/></td></tr><!-- 以下是提交、取消按钮 --><tr><td><input type="submit" value="登录" /></td><td><input type="reset" value="取消" /></td></tr></table></form><span id="spInfo" style="color:red"></span></div></body></html>
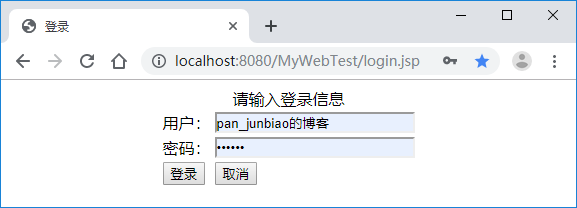
运行 login.jsp页面(登录页面)。

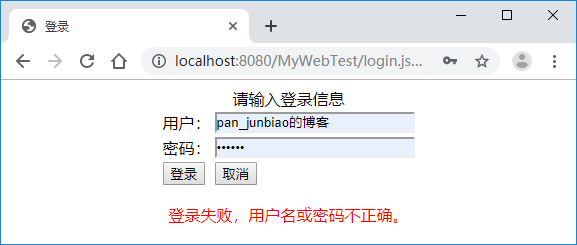
登录失败的情况。

(6)在web目录(表示层)下创建 index.jsp页面(系统的首页),用于展示当前登录人名称和相关信息。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><%@ page import="model.LoginUser" %><html><head><title>首页</title><meta name="author" content="pan_junbiao的博客"><%//获取登录人姓名String userName = "";LoginUser loginUser = (LoginUser) session.getAttribute("LoginUser");userName = loginUser.getUserName();%></head><body><h1>首页</h1><a href="servlet/LogoutServlet" onclick="return confirm('确认注销吗?');" >注销</a><p>当前登录人名称:<%= userName %></p><p>您好,欢迎访问 pan_junbiao的博客!</p><p>博客地址:https://blog.csdn.net/pan_junbiao</p></body></html>
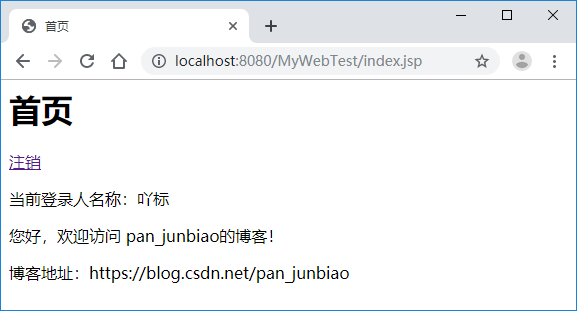
登录成功,进入首页。




































还没有评论,来说两句吧...