小程序获取时间格式

小程序获取时间格式
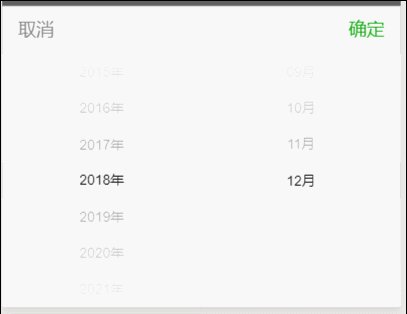
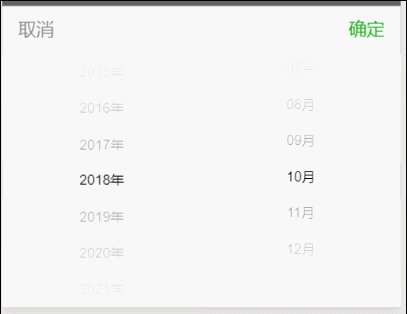
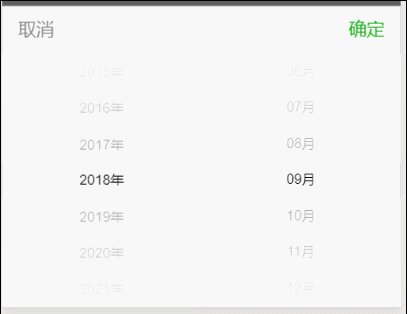
效果图片:



.wxml
<view class='date'><picker mode="date" value="{{date1}}" start="2018-01-01" end="2222-10-08" bindchange="changeDate1" fields="month"><view><{{util.sub1(date1)}}> 统计</view></picker></view>
.wxss
.date {padding-top: 20rpx;padding-bottom: 20rpx;text-align: center;color: #fff;background-color: #21c7dc;}
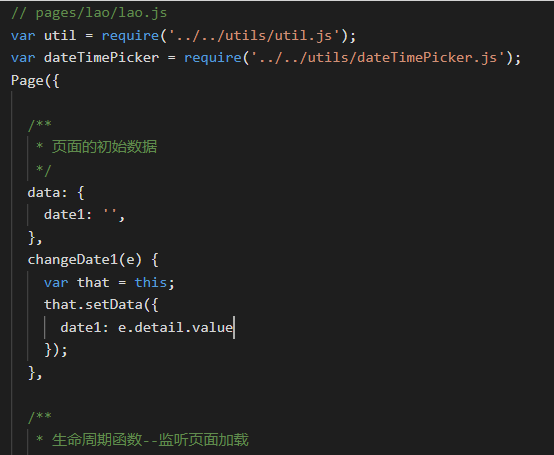
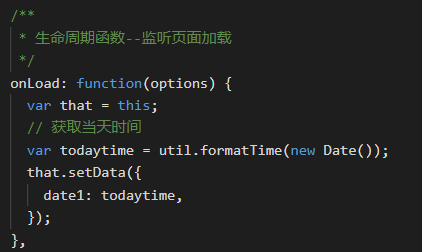
.js
// .jsvar util = require('../../utils/util.js');var dateTimePicker = require('../../utils/dateTimePicker.js');Page({/*** 页面的初始数据*/data: {date1: '',startYear: 2018,endYear: 2300,},changeDate1(e) {var that = this;that.setData({date1: e.detail.value});},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {var that = this;// 获取当天时间var todaytime = util.formatTime(new Date());that.setData({date1: todaytime,});// var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);// var obj1 = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);// var lastArray = obj1.dateTimeArray.pop();// var lastTime = obj1.dateTime.pop();// console.log(lastArray)// console.log(lastTime)},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},/*** 用户点击右上角分享*/onShareAppMessage: function() {}})


util.js
const formatTime = date => {const year = date.getFullYear()const month = date.getMonth() + 1const day = date.getDate()const hour = date.getHours()const minute = date.getMinutes()const second = date.getSeconds()return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')}const formatNumber = n => {n = n.toString()return n[1] ? n : '0' + n}module.exports = {formatTime: formatTime,}// .jsvar util = require('../../utils/util.js');Page({/*** 页面的初始数据*/data: {date1: '',},changeDate1(e) {var that = this;that.setData({date1: e.detail.value});},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {var that = this;// 获取当天时间var todaytime = util.formatTime(new Date());that.setData({date1: todaytime,});},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},/*** 用户点击右上角分享*/onShareAppMessage: function() {}})
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞





























还没有评论,来说两句吧...