微信小程序获取当前时间戳

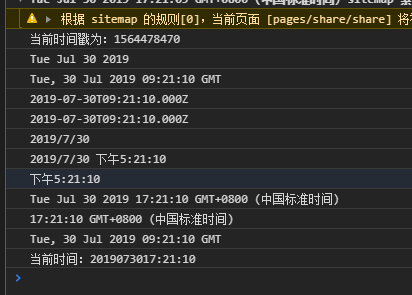
onLoad: function(options) {//获取当前时间戳var timestamp = Date.parse(new Date());timestamp = timestamp / 1000;console.log("当前时间戳为:" + timestamp);//获取当前时间var n = timestamp * 1000;var date = new Date(n);//年var Y = date.getFullYear();//月var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);//日var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();//时var h = date.getHours();//分var m = date.getMinutes();//秒var s = date.getSeconds();//转换为时间格式字符串console.log(date.toDateString());console.log(date.toGMTString());console.log(date.toISOString());console.log(date.toJSON());console.log(date.toLocaleDateString());console.log(date.toLocaleString());console.log(date.toLocaleTimeString());console.log(date.toString());console.log(date.toTimeString());console.log(date.toUTCString());console.log("当前时间:" + Y + M + D + h + ":" + m + ":" + s);},





























还没有评论,来说两句吧...