a标签的伪类
伪类的作用
- :link => 向未被访问的链接添加样式。
- :visited => :visited 向已被访问的链接添加样式。
- :hover => :hover 当鼠标悬浮在元素上方时,向元素添加样式。
- :active => :active 向被激活的元素添加样式。即鼠标按下时的样式。
代码举例
HTML文件
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>a标签伪类的使用</title> <link rel="stylesheet" type="text/css" href="css/a.css"/> </head> <body> <div class="container"> <a target="_blank" href="https://blog.csdn.net/" class="link">:link 向未被访问的链接添加样式。</a> <a target="_blank" href="https://www.imooc.com/" class="visited">:visited 向已被访问的链接添加样式。</a> <a target="_blank" href="https://www.baidu.com/" class="hover">:hover 当鼠标悬浮在元素上方时,向元素添加样式。</a> <a target="_blank" href="https://www.jianshu.com/" class="active">:active 向被激活的元素添加样式。即鼠标按下时的样式。</a> </div> </body></html>
CSS文件
* { margin: 0; padding: 0;}.container { padding: 20px; margin: auto; width: 900px;}a { width: 800px; height: 120px; border: 1px dashed #000000; text-decoration: none; font-size: 30px; padding: 10px 20px; text-align: center; display: block; border-radius: 15px; line-height: 120px; margin-bottom: 30px; font-weight: bold;}a:nth-last-child { margin-top: 30px;}.link:link { background-color: blueviolet;}.active:active { background-color: green;}.hover:hover { background-color: yellow;}.visited:visited { background-color: peru !important; color: #000000;}
温馨提示
- a:hover 放置在 a:link 与 a:visited 之后;
- a:active 放置在 a:hover 之后;
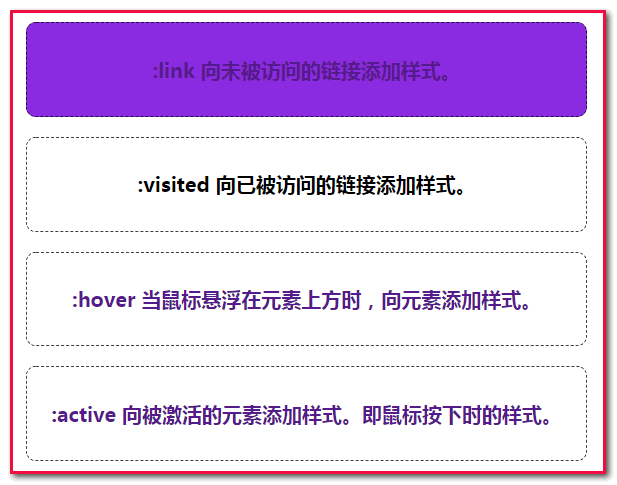
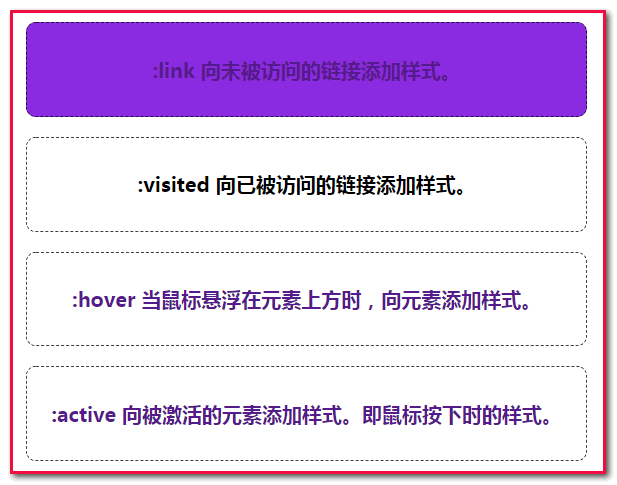
效果图





































还没有评论,来说两句吧...