vue axios的路由拦截器
借鉴于:https://www.kancloud.cn/yunye/axios/234845!!!强烈推荐看一下,很清晰!!!
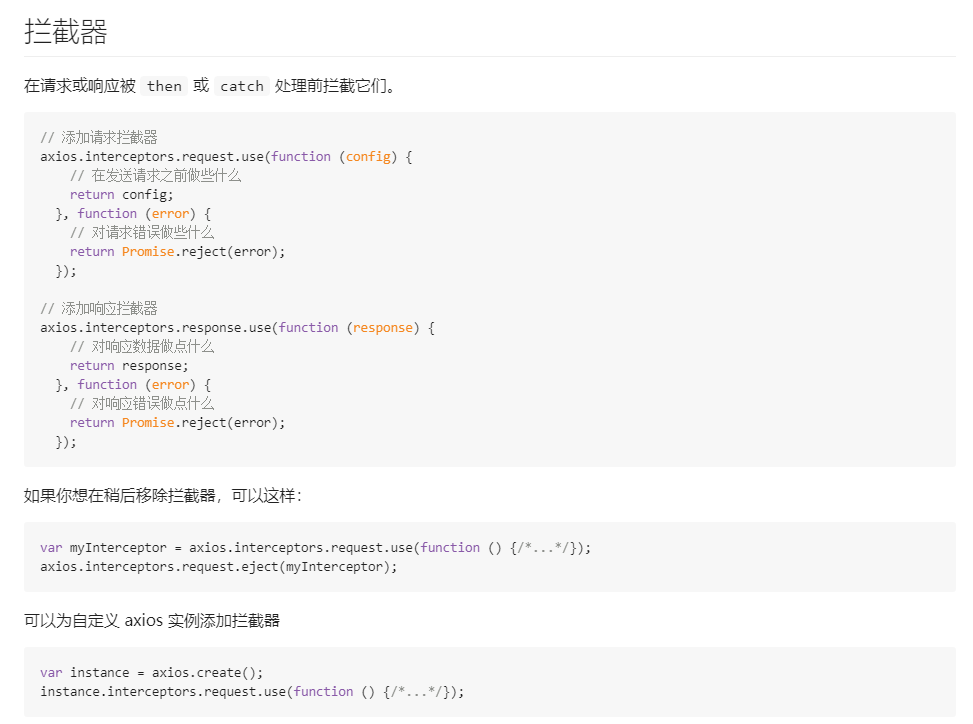
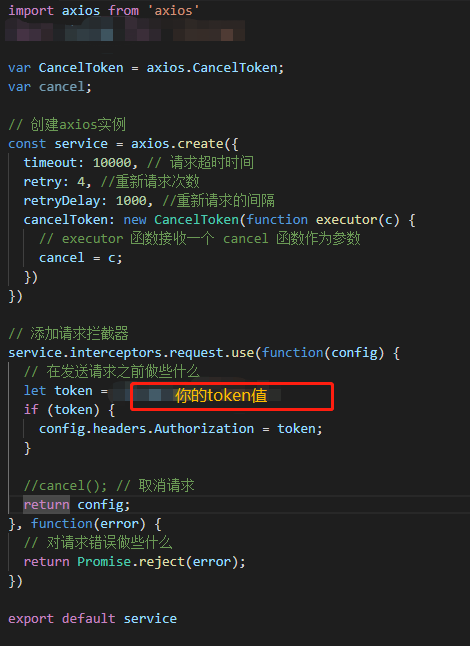
1、我们在请求数据的时候,会出现几种情况,判断权限或者loading的显隐。这些在每一个请求都会做的事情,我们可以封装一个service的请求函数,将axios+interceptors封装在内!
(1)当有不符合的请求,拦截后取消请求!(2)当请求反映没有权限,重新去登录!
********************************这样就实现了所有请求的数据拦截和请求的响应拦截********************************

2、以下仅做参考:






























还没有评论,来说两句吧...