uniapp父子组件传值
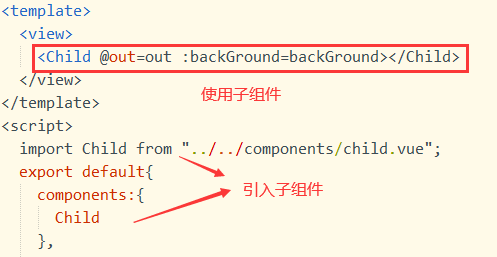
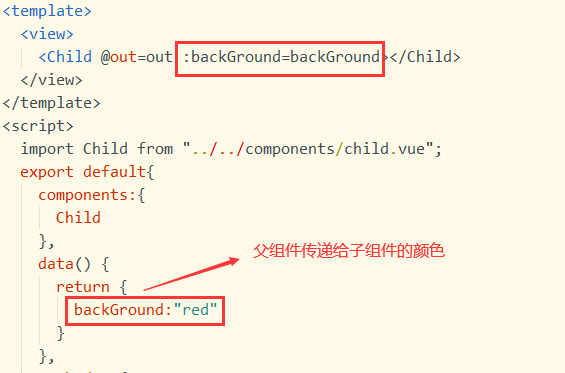
父组件页面(parent.vue)
<template><view><Child @out=out :backGround=backGround></Child></view></template><script>import Child from "../../components/child.vue";export default{components:{Child},data() {return {backGround:"red"}},methods: {out(e){console.log("接收到的值==>>"+e) //接收方法}}}</script><style></style>
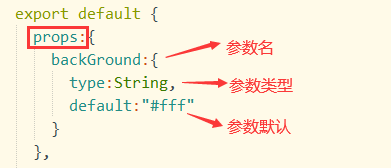
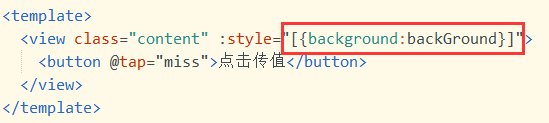
子组件页面(child.vue)
<template><view class="content" :style="[{background:backGround}]"><button @tap="miss">点击传值</button> //子组件点击事件</view></template><script>export default {props:{backGround:{ //参数名type:String, //参数名default:"#fff" //参数默认}},methods:{miss(){this.$emit("out","hahaha") //子传父}}}</script><style>.content{width: 400upx;height: 400upx;}</style>
在父组件中引入子组件

父传子(props)
在子类props里定义接收参数
在子类标签写上引用
然后在父类写上准备传递的参数
此时,父组件传到子组件的值,就会覆盖默认背景色
子传父($emit)
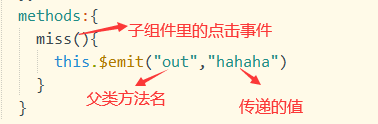
需要首先在子类组件定义事件
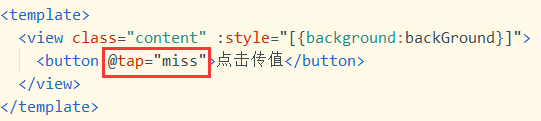
在子类写上触发事件
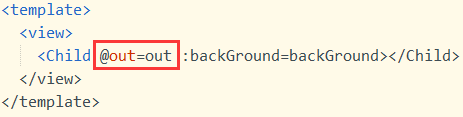
在父类引用标签上写上在子类$emit里面定义的方法名,以及接收方法


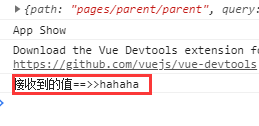
然后点击子类触发,就可以传值给父类
注意:
1.父传子用props;子传父用$emit()
2.子组件中的miss方法中this.$emit(‘out’,“hahaha”); //向父组件提交一个事件和值
其中,$emit中的’out’是父组件的方法名,hahaha是要传的值。
这个方法在父组件中以@out=”out”关联给父组件的out方法,然后这个父组件的out方法就可以接收子组件传来的hahahaa(实现了子组件修改父组件的目的)



































还没有评论,来说两句吧...