React父子组件传值
文章目录
- 写在前面
- 示例图1
- 示例图2
- 功能描述
- 代码实现
- 注意的点⚠️
写在前面
今天我们记录一下react的父子组件的传值,用到的还是比较多的,我们做一个简单的demo进行说明
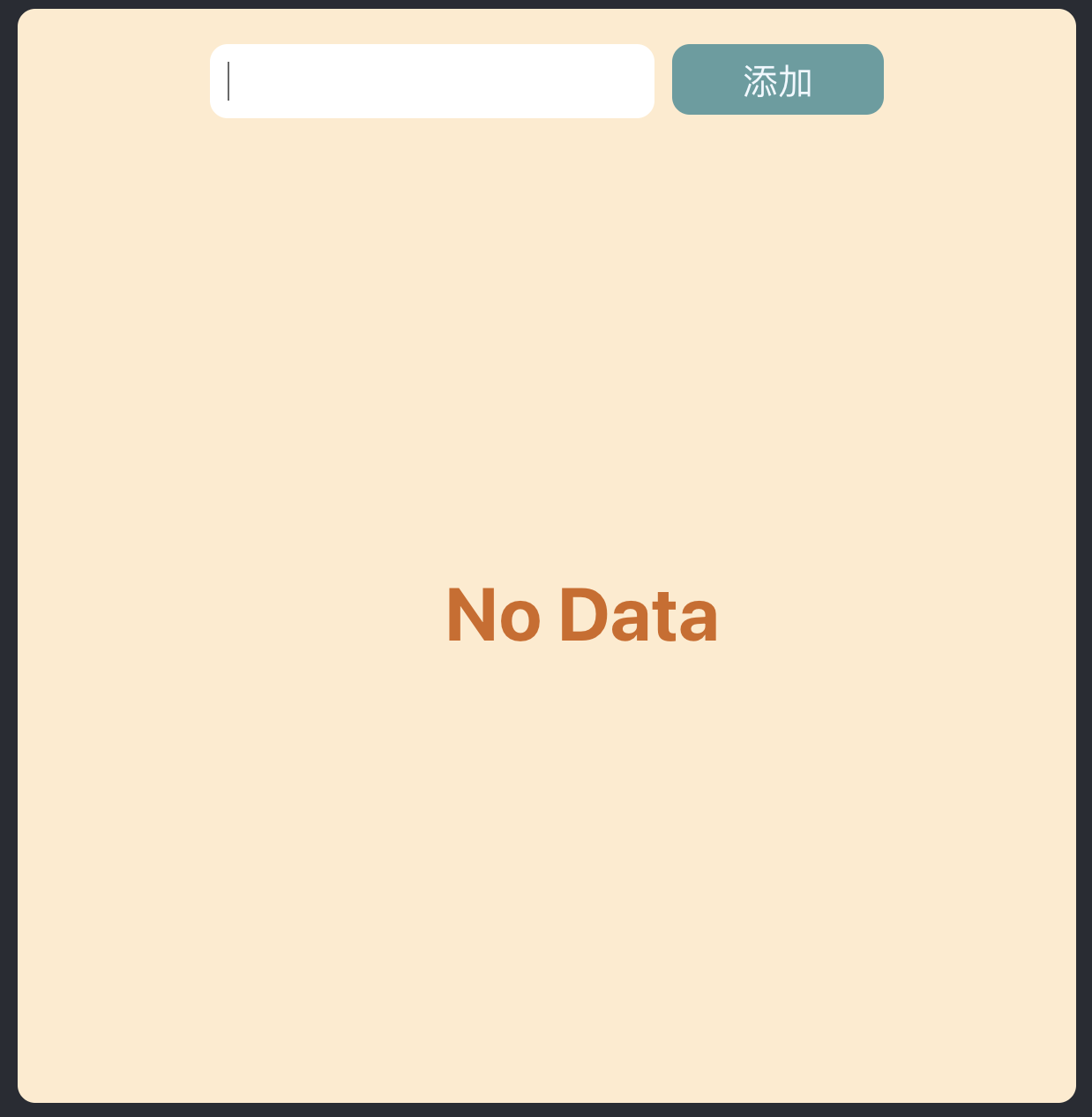
示例图1
- 没有数据的情况下显示形式

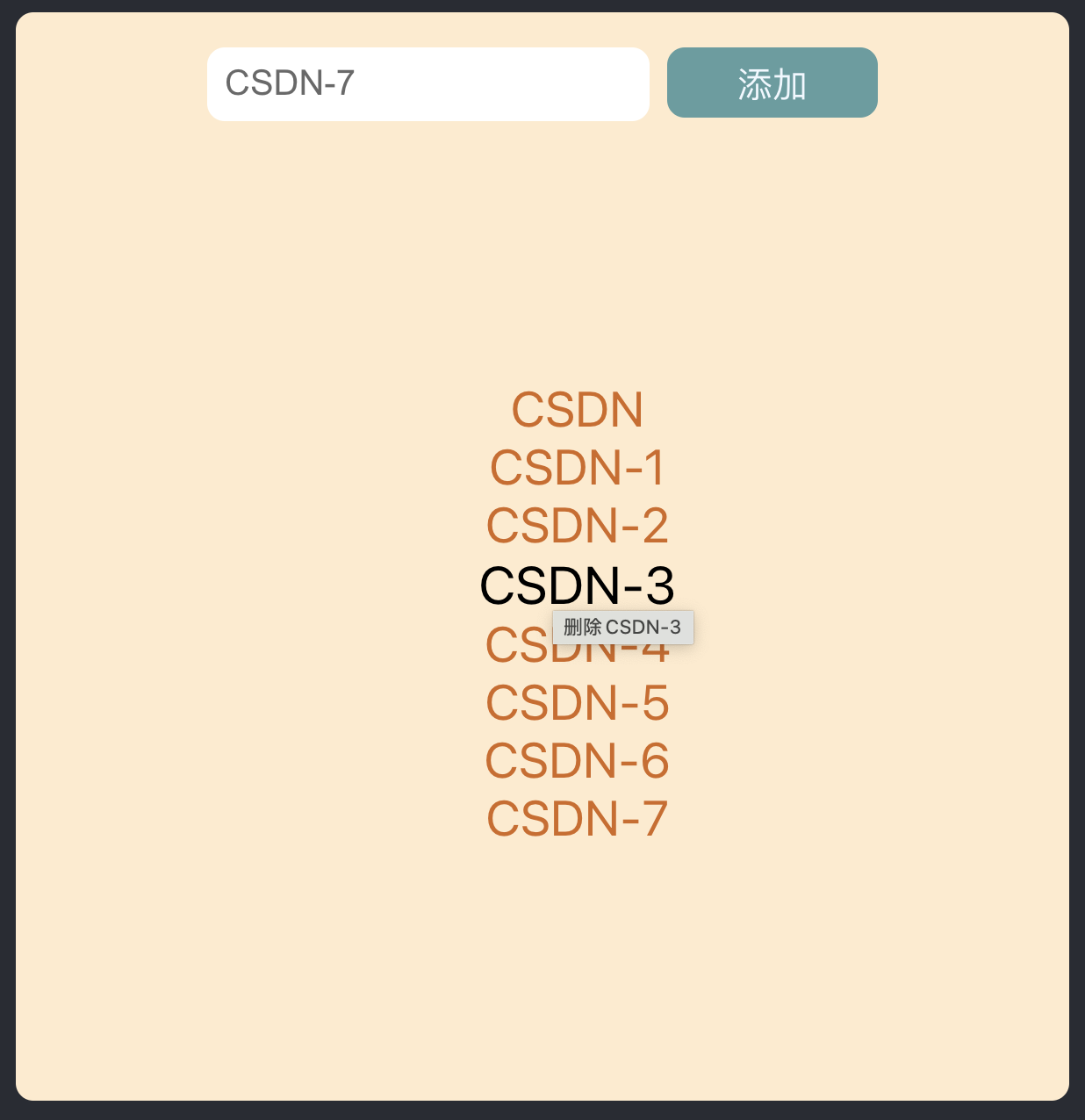
示例图2
- 有数据的情况显示形式

功能描述
首先启动以后进入没有数据的view,然后我们输入任意字符,进行添加,会在下面NoData区域进行显示,鼠标放置上面的时候提示删除该项,鼠标点击,进行该项的删除!这里的两个组件分别是父组件包括input和button,子组件负责进行渲染添加的内容!具体逻辑已经写在了代码中可以自己看一下!
代码实现
父组件
/**
- @author Clearlove
- @aim 示例父子组件传值 - 父组件
- @date 2021-04-08
- @implements class extend React.Component
*/
import React from ‘react’
import Children from ‘./children’
import ‘../common.css’
class Father extends React.Component {
// eslint-disable-next-line no-useless-constructor
constructor(props) {
}super(props)this.currInput = React.createRef()this.state = {list: []}
render() {
}return (<div className="f-card"><div className="f-content"><input className="f-input" ref={this.currInput}></input><button className="f-btn" onClick={() => this.addItem()}>添加</button></div><div className="f-child"><Children deleteCurrItem={() => this.deletedItem()} content={this.state.list} /></div></div>)
/**- @function addItem 点击新加一个项到list中
*/
addItem = () => {
let tempArr = this.state.list
if (this.currInput.current.value && this.currInput.current.value.length < 10) {
} else {if (tempArr.includes(this.currInput.current.value)) {alert("请不要输入重复元素!!!")} else {if (tempArr.length > 9) {alert("最多输入十条数据!!!")return false} else {tempArr.push(this.currInput.current.value)this.setState({list: tempArr})}}
}alert("请输入合适的内容进行添加!!!")
}
/** - @function deletedItem 根据下标进行list数组的删除
- @param arg 数组的下标
*/
deletedItem = (arg) => {
let temparr = this.state.list
temparr.splice(arg, 1)
this.setState({
}, () => {list: temparr
})console.log(this.state.list);
}
}
export default Father
子组件
/**
- @author Clearlove
- @aim 示例父子组件传值 - 子组件
- @date 2021-04-08
- @implements class extend React.Component
*/
import React from ‘react’
import ‘../common.css’
class Children extends React.Component {
// eslint-disable-next-line no-useless-constructor
constructor(props) {
}super(props)
render() {
}return (<div><ul className="item-ul">{this.props.content.length > 0 ? this.props.content.map((item, index) => <li title={"删除" + item} onClick={() => this.deleteCurrItem(index)} key={index}>{item}</li>) : <h2>No Data</h2>}</ul></div>)
/**- @function deleteCurrItem 根据下标进行删除
- @param {} arg
/
deleteCurrItem(arg) {
//调用父组件中的函数进行执行删除的操作
this.props.deleteCurrItem(arg)
}
}
export default Children
App.js
这个文件可以自行设置渲染即可
import Father from './components/jsx/father.jsx'import './App.css';function App() {return (<div className="App"><header className="App-header"><Father /></header></div>);}export default App;
- index.js
这个文件可以自行设置渲染即可
import React from 'react';import ReactDOM from 'react-dom';import './index.css';import App from './App';import reportWebVitals from './reportWebVitals';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root'));reportWebVitals();
css
.f-card {
width: 600px;height: 600px;background-color: blanchedalmond;display: flex;flex-direction: column;border: none;border-radius: 10px;padding-top: 20px;
}
.f-content {
display: flex;flex-direction: row;justify-content: center;
}
.f-child {
width: 600px;height: 500px;display: flex;flex-direction: column;justify-content: center;margin-top: 30px;
}
.item-ul {
font-size: larger;color: chocolate;
}
.item-ul li {
list-style: none;
}
.item-ul li:hover {
color: black;cursor: move;font-size: 30px;
}
.f-btn {
border: none;width: 120px;height: 40px;background-color: cadetblue;box-shadow: black;border-radius: 10px;font-size: 20px;color: aliceblue;text-align: center;line-height: 40px;margin-left: 10px;outline: none;cursor: pointer;
}
.f-input {
width: 240px;height: 40px;border-radius: 10px;border: none;font-size: 20px;padding-left: 10px;color: dimgrey;outline: none;
}
注意的点⚠️
1、父组件在引用子组件的时候,可以将自己在construsctor里面的定义的state里的值【就相当于vue中data里return的值】全部给子组件,使用…解构的形式或者直接给一个变量进行传递都是可以的
2、子组件在接收父组件的的值的时候React框架默认的是有一个props参数的,这个参数可以将引用你的那个组件想要给你的值全部包括在里面,不管什么格式,父组件给什么内容就可以直接接收到什么内容,当然也包括函数,上述例子中删除操作虽然在父组件中进行的,但是其实点击的还是子组件,所以说父组件是可以将函数作为参数传值给子组件的!
3、子组件给父组件值的时候是通过函数传递的,也就是说,vue中我们给父组件值是通过$emit()进行传递,这里是直接通过父组件定义的函数名字就可以!上述例子中deleteCurrItem函数就是父组件的函数,子组件只是引用了!这是记录react学习中的父子组件传值!


































还没有评论,来说两句吧...