uniapp网络请求/轮播图/scroll-view
设置尺寸自动转换
HBuilderX - 偏好设置 - 编辑器配置 - px转rpx/upx比例
750设计稿 - 比例750/750 = 1350设计稿 - 比例 350/750 = 0.5640设计稿 - 比例 640/750 = 0.85设置完成后,在代码中写 100px时,会自动提示转换成相应数值
设备rpx换算px:屏幕宽度/750,px换算成rpx:750/屏幕宽度;
iPhone5 1rpx = 0.42px 1px = 2.34px ;iPhone6 1rpx = 0.5px 1px = 2rpx ;iPhone6s 1rpx = 0.552px 1px = 1.81rpx;
为什么vue组件的属性,有的需要加冒号“:”,有的不用?
加冒号的,说明后面的是一个变量或者表达式;没加冒号的后面就是对应的字符串字面量。
例如:
<my-progress :stroke-width="18" mycolor="orange" :text-inside="true" />因为mycolor为字符串的字面量 而其他的属性不是number就是bool
swiper轮播图
- indicator-dots :是否显示面板指示点
- autoplay :是否自动切换
- interval :自动切换时间间隔
- indicator-color :指示点颜色
- indicator-active-color :当前选中的指示点颜色
- duration :滑动动画时长
disable-touch :是否禁止用户 touch 操作



scroll-view(可滚动视图区域)
- scroll-x :允许横向滚动
- scroll-y :允许纵向滚动
- scroll-into-view :值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
- scroll-with-animation :在设置滚动条位置时使用动画过渡
- @scroll :滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
- @scrolltolower :滚动到底部/右边,会触发 scrolltolower 事件
- scroll-top :设置竖向滚动条位置
- scroll-left :设置横向滚动条位置
- show-scrollbar :控制是否出现滚动条
- refresher-enabled :开启自定义下拉刷新
注:三个属性在页面中使用时属性前面应加冒号
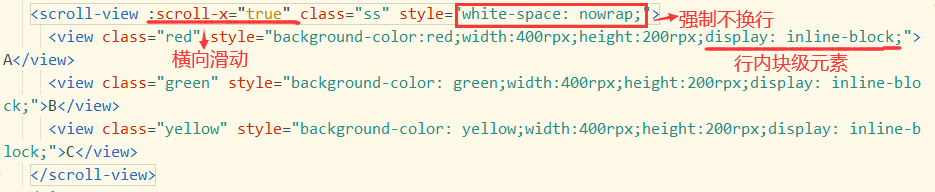
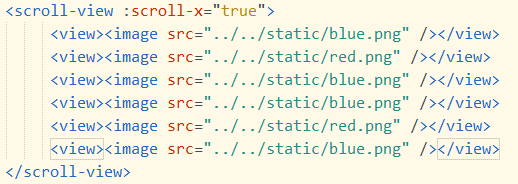
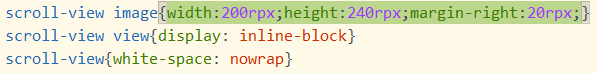
1.例子:设置一个简单的左右滑动的模块



效果图如下:
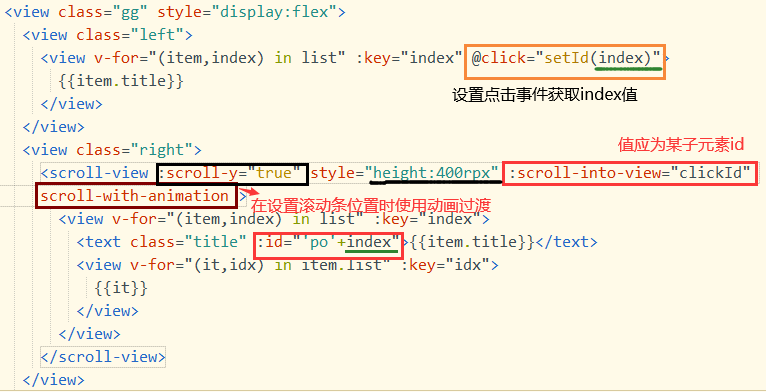
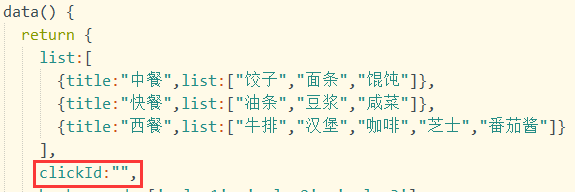
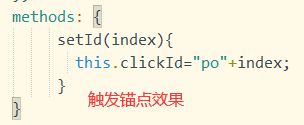
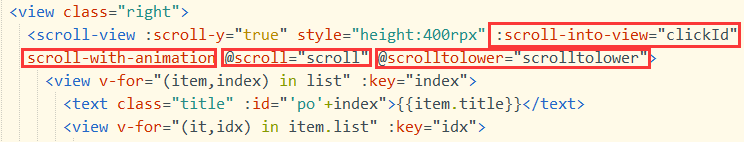
2.运用纵向滑动设置一个类似锚点选择的功能(常用于外卖)
注:需要给滑动模块设置高度


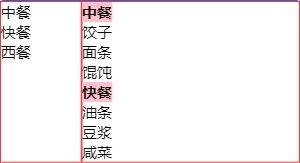
效果图如下(点击即可触发):
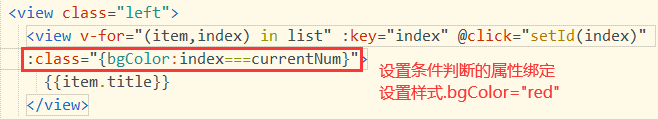
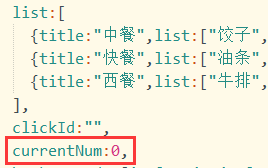
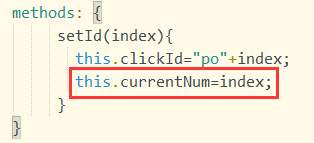
3.设置左侧列表切换时的背景颜色



4.uniapp双联动实现
uni.createSelectorQuery()
返回一个 SelectorQuery 对象实例。可以在这个实例上使用 select 等方法选择节点,并使用 boundingClientRect 等方法选择需要查询的信息。

onReady() {
this.getNodesInfo();},methods: {toPath(){uni.switchTab({url:"../text/text"})},setId(index){this.clickId="po"+index;this.currentNum=index;},scroll(e){let scrollTop=e.target.scrollTop;for(let i=0;i<this.topList.length;i++){let h1=this.topList[i];let h2=this.topList[i+1];if(scrollTop>=h1&&scrollTop<h2){this.currentNum=i;}}},scrolltolower(){setTimeout(()=>{this.currentNum=3; //设置滑动到最后一个元素,此处的3表示},80); //第四个元素},getNodesInfo(){const query = uni.createSelectorQuery().in(this);query.selectAll('.title').boundingClientRect().exec((res)=>{let nodes=res[0];let rel=[];nodes.map(item=>{rel.push(item.top)})this.topList=rel;});},}
uni.request(OBJECT) :发起网络请求
1.OBJECT 参数说明
url :开发者服务器接口地址(必须填)data :请求的参数header :设置请求的 header,header 中不能设置 Referermethod :常用get/post(默认get)success :收到开发者服务成功返回的回调函数fail :接口调用失败的回调函数complete :接口调用结束的回调函数(调用成功、失败都会执行)
2.method 有效值
get //适用于各平台post //适用于各平台putdeleteconnectheadoptionstrace
3.success 返回参数
data :开发者服务器返回的数据statusCode :开发者服务器返回的 HTTP 状态码header :开发者服务器返回的 HTTP Response Header
接口请求示例:
uni.request({url: 'https://www.example.com/request',data: { //参数text: 'uni.request'},header: {'custom-header': 'hello' //自定义请求头信息},method:'POST'//请求方式 或GETsuccess: (res) => {console.log(res.data);this.text = 'request success';}});
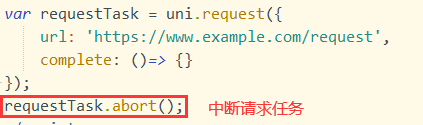
返回值
如果希望返回一个 requestTask 对象,需要至少传入 success / fail / complete 参数中的一个



































还没有评论,来说两句吧...