uniapp生命周期/路由跳转
应用生命周期(仅可在App.vue中监听)
(1)onLaunch :当uni-app 初始化完成时触发(全局只触发一次)
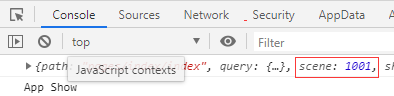
App.vue里的onLaunch中option作用:获取用户进入小程序或退出小程序的场景值

(2)onShow :当 uni-app 启动,或从后台进入前台显示 //监听用户进入小程序
(3)onHide :当 uni-app 从前台进入后台 //监听用户离开小程序
(4)onError :当 uni-app 报错时触发
(5)onUniNViewMessage :对 nvue 页面发送的数据进行监听
页面生命周期(在页面中添加)
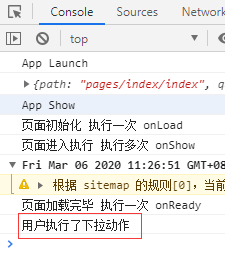
(1)onLoad (监听页面加载)
(2)onShow (监听页面显示)
(3)onReady (监听页面初次渲染完成)
(4)onHide (监听页面隐藏)

(5)onUnload :监听页面卸载
(6)onResize :监听窗口尺寸变化
(7)onPullDownRefresh :监听用户下拉动作,一般用于下拉刷新

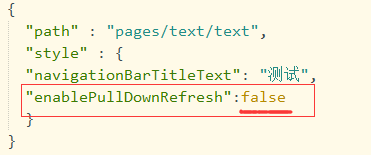
当页面中需要用到下拉刷新功能时,打开pages.json,在”globalStyle”里设置”enablePullDownRefresh”:true
此时所有页面都可以完成下拉刷新功能
如果想单个页面不能执行刷新功能:在pages.json里单个页面上添加
(8)onReachBottom :页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据
(9)onTabItemTap :点击 tabBar 时触发
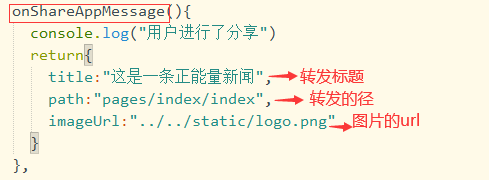
(10)onShareAppMessage :用户点击右上角分享
可在转发时设置转发标题,路径和图片

(11)onPageScroll :监听页面滚动
(12)onNavigationBarButtonTap :监听原生标题栏按钮点击事件
(13)onBackPress :监听页面返回
(14)onNavigationBarSearchInputChanged :监听原生标题栏搜索输入框输入内容变化事件
(15)onNavigationBarSearchInputConfirmed :监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发
(16)onNavigationBarSearchInputClicked :监听原生标题栏搜索输入框点击事件
onLoad() {console.log('页面加载')},onShow() {console.log('页面显示')},onReady(){console.log('页面初次显示')},onHide() {console.log('页面隐藏')},onUnload() {console.log('页面卸载')},onBackPress(){console.log('页面返回...')},onShareAppMessage() {console.log('分享!')},onReachBottom() {console.log('下拉加载...')},onPageScroll(){console.log('页面滚动...')},onPullDownRefresh() {console.log('上拉刷新...')uni.stopPullDownRefresh();},
组件生命周期(与vue标准组件的生命周期相同)
(1)beforeCreate :在实例初始化之后被调用
(2)created :在实例创建完成后被立即调用
(3)beforeMount :在挂载开始之前被调用
该钩子在服务器端渲染期间不被调用。使用方法:在主页面中引入组件,在组件中写

(4)mounted :挂载到实例上去之后调用(该钩子在服务器端渲染期间不被调用)
注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用vm.$nextTick:mounted: function () {this.$nextTick(function () {// Code that will run only after the// entire view has been rendered})}
(5)beforeUpdate :数据更新时调用,发生在虚拟 DOM 打补丁之前(该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行)
(6)updated :由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子(该钩子在服务器端渲染期间不被调用。)
(7)beforeDestroy :实例销毁之前调用。在这一步,实例仍然完全可用(该钩子在服务器端渲染期间不被调用。)
(8)destroyed :Vue 实例销毁后调用(该钩子在服务器端渲染期间不被调用。)
路由跳转
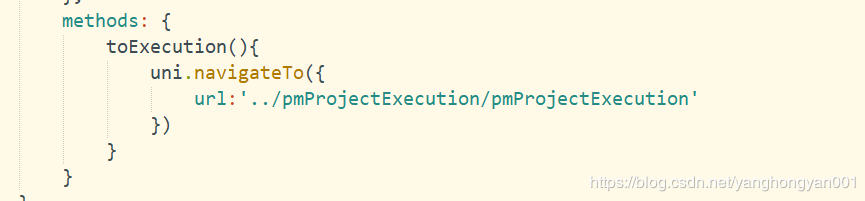
方法一(@tap事件跳转)
想要跳转页面就在首页需要跳转的位置加上方法名@click=“方法名”
五种跳转方法:
uni.navigateTo 保留当前页面,跳转到应用内的某个页面 //一般用于需要返回
uni.redirectTo 关闭当前页面,跳转到应用内的某个页面。
uni.reLaunch 关闭所有页面,打开到应用内的某个页面。
uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.navigateBack 关闭当前页面,返回上一页面或多级页面。
方法二(navigator 标签)
<navigator url="../hello/hello" open-type="navigate"><view class="struct">I am { { student.age}} yeas old </br>I have skills such as { { student.skill[0]}},{ { student.skill[1]}}</view></navigator>



































还没有评论,来说两句吧...