Vue 路由跳转
文章目录
- 前言
- 路由基础
- 子路由
- 路由传参
- query 传参 path
- 静态传参
- 动态传参
- params 传参 name
- 编程式路由
- 利用JS实现路由跳转 router
- 案例
- 路由守卫
前言
提示:这里可以添加本文要记录的大概内容:
views里面放的是视图子组件(首页、商家列表、商品列表),以View.vue结尾
components里面放得是通用的子组件
views和components文件夹区别
views和components文件夹都可以存放组件文件
views一般存放视图组件
components一般存放通用的子组件(底部菜单)
视图组件起名字时结尾最好是View结尾
路由基础
提示:以下是本篇文章正文内容,下面案例可供参考
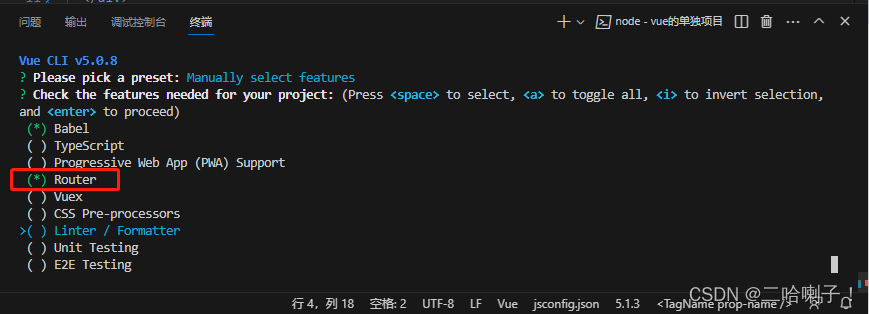
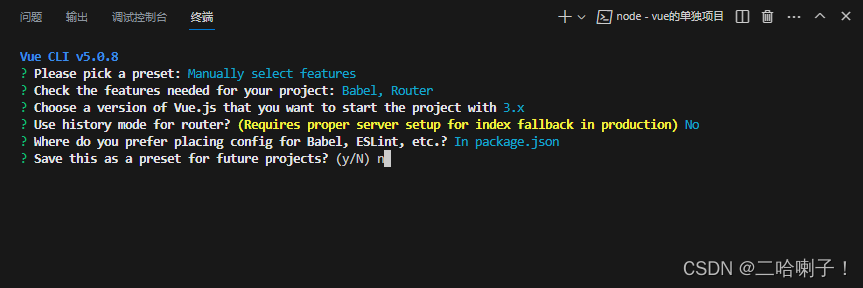
新建项目时要把Router空格勾选上

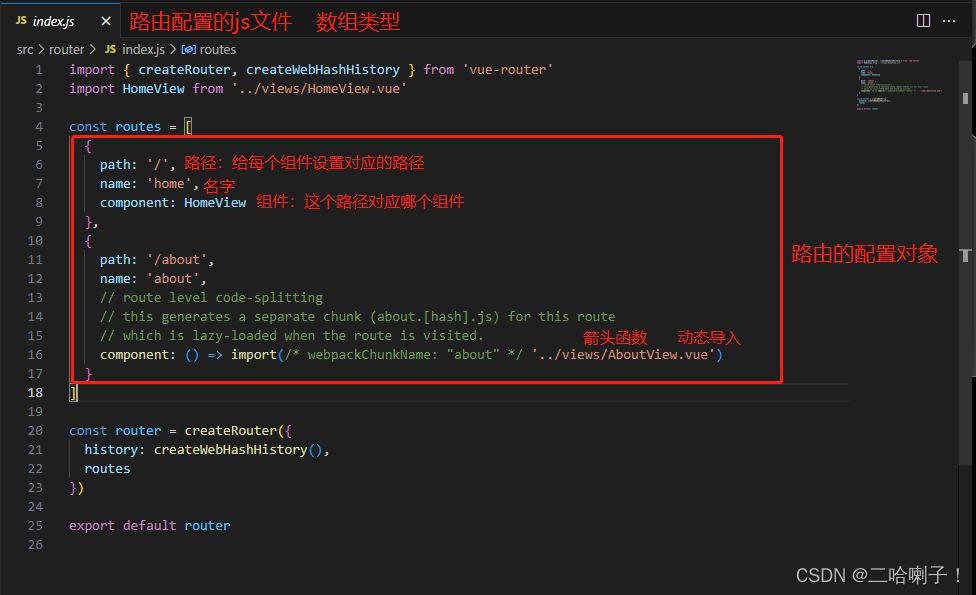
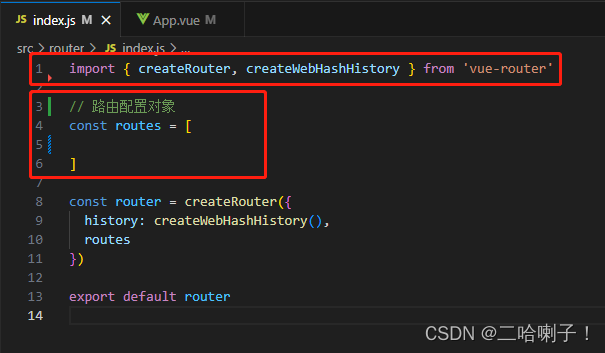
router文件夹中的index.js文件放的是路由的配置文件
是一个数组类型
有写视图必然访问:静态导入
有写视图可能用不到:动态导入
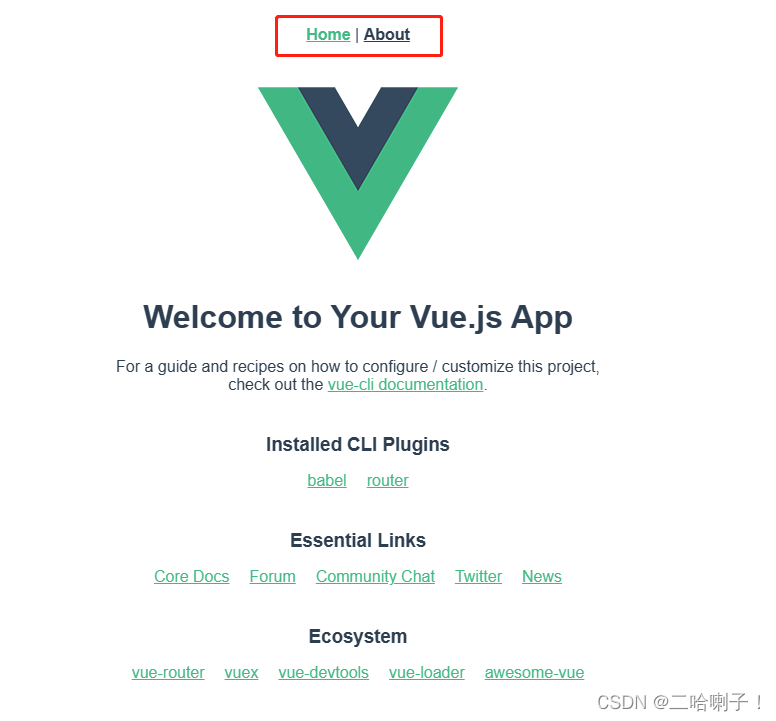
运行原始生成的项目:
上面有两个链接
router-link显示的就是About效果,运行时变成超链接
<router-link to="/about">About</router-link>
路由出口:没有它路由跳转的视图无法显示
<router-view/>
在生成的原始项目父组件中只需要留一个路由出口,其他的都可以删掉
在存放路由的配置文件index.js中,删掉HomeView导入,默认的路由配置对象删掉
还有components和views文件夹下的自动生成的文件也都删掉
子路由
children:[{}]
【示例案例】
在views文件夹中新建IndexView.vue文件,vue生成后只写一个h1标签表明身份(首页视图)
在views文件夹中新建LoginView.vue文件,vue生成后只写一个h1标签表明身份(登录视图)
然后到路由的配置文件index.js中导入首页的视图组件
// .vue 可省略import LoginView from '@/views/LoginView'
配置首页与登录的视图组件对象
// 路由配置对象const routes = [{path: '/',name: 'login',component: LoginView},{path: '/index',name: 'index',component: () => import('@/views/IndexView')},]
运行项目:
接下来给页面分割布局,分为三个区域:顶部、侧边栏(<aside>)和主要区域(<section>)。
<router-link> 组件定义了一个可以点击的链接,通过属性 to 指定了链接的目标路径为根路径。当用户点击该链接时,路由会把 URL 跳转到根路径,并渲染对应的组件。
工作区域(<section>)则是根据路由动态渲染的组件所呈现的区域。通过这种方式,我们可以在同一个基本布局下切换不同的页面内容。
另外给代码加了些css样式
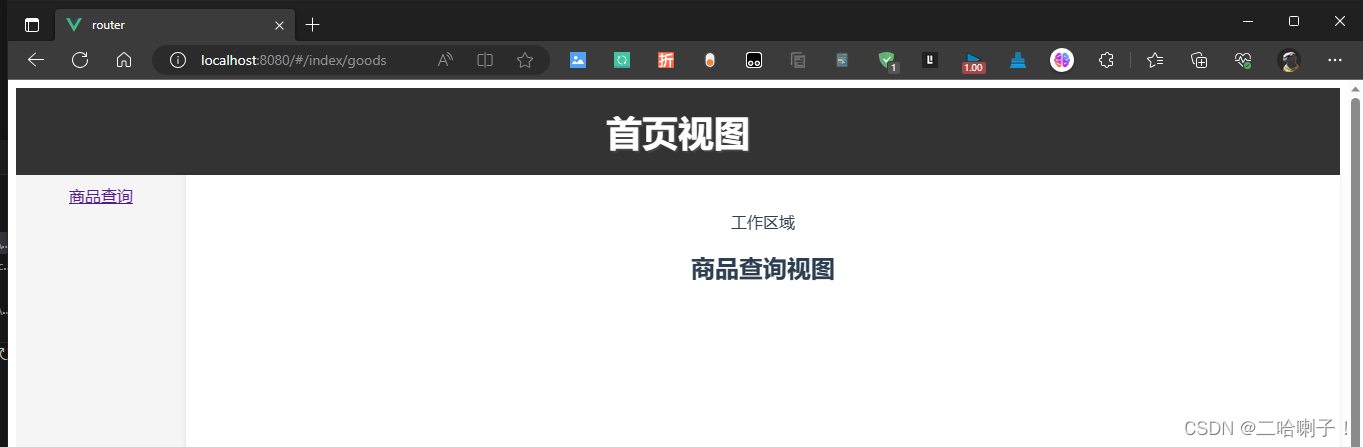
<template><div><div class="header"><h1>首页视图</h1></div><div class="main"><aside><router-link to="">商品查询</router-link></aside><section><p>工作区域</p><router-view></router-view></section></div></div></template><script>export default {data() {return {};},methods: {},components: {},computed: {},watch: {},mounted() {}};</script><style scoped>.header {background-color: #333;color: #fff;text-align: center;padding: 20px 0;}.header h1 {font-size: 36px;margin: 0;text-shadow: 2px 2px #444;}.main {height: calc(100vh - 100px);display: flex;}aside {flex: 0 0 150px;background-color: #f5f5f5;display: flex;flex-direction: column;padding: 10px;overflow: auto;}section {flex: 1;background-color: #fff;padding: 20px;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.1);overflow: auto;}</style>
我们要一点超链接就要在工作区显示对应的页面
所以新建一个商品文件(GoodsView.vue)
vue生成基本结构后只写一个h2标签表明身份(商品查询视图)
有一个视图就要增加一个视图的配置
用children增加,因为可能有多个列表
{path: '/index',name: 'index',component: () => import('@/views/IndexView'),children: [{path: '/index/goods',name: 'goods',component: () => import('@/views/GoodsView')}]}]
最后把/index/goods路径放在IndexView里面
<router-link to="/index/goods">商品查询</router-link>
运行效果:
路由传参
先新建两个View(ParamView1.vue 和 2),在ParamView1.vue里面加个router-link跳转到ParamView2.vue,在跳转时进项传参
<!-- Parameter的缩写 --><h1>路由传参1</h1><router-link to="">param2</router-link>
ParamView2.vue内用vue生成后写:
<h2>路由传参2</h2>{{ }}
接下来给这两个视图做一个路由的配置,在index.js页面
{// 三个基本项path: '/param1',name: 'param1',component: () => import('@/views/Param1View.vue')},{path: '/param2',name: 'param2',component: () => import('@/views/Param2View.vue')}
随后把param2的路由地址复制到param1的跳转路径下
<router-link to="/param2">parameter2</router-link>
随后运行:Param1View视图显示出来了
点击超链接:
跳转成功后接下来传参
query 传参 path
静态传参
在param1中再写一个超链接,用query传参
<router-link :to="{path:'/param2',query:{name:'张三'}}">param2-query传参</router-link>

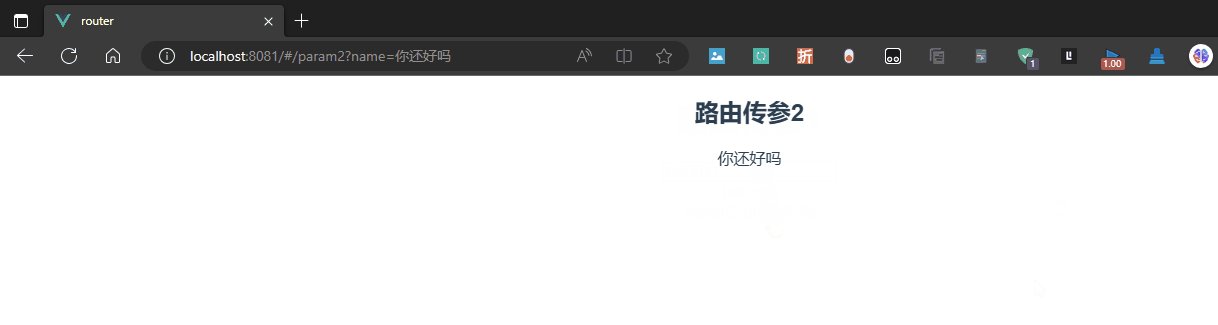
其中地址栏中的变化就是传的参
取出路由传递的数据:在Param2View的插值语法中写this.$route.query.数据名字
{{this.$route.query.name }}
这时候参数就取出显示出来了
动态传参
在Param1View中加一个输入框input,有输入框就有v-model完成数据双向绑定
<input type="text" v-model="name">
想要的效果:在输入框中输入什么内容就让那个内容传到Param2View中
这时候在data中配置一个数据名
name: ''
随后在上面超链接中把静态数据改成动态数据(path属性):
<router-link :to="{path:'/param2',query:{name:name}}">param2-query传参</router-link>

params 传参 name
在index.js中在正常路径后面加一个动态参数支持 params 传参
// 斜线:/id与age(假定数据)path: '/param2/:id/:age',name: 'param2',component: () => import('@/views/Param2View.vue')
回到Param1View里面,在template标签内再加一个超链接,写动态跳转对象(name属性)
<router-link :to="{name:'param2',params:{id:1,age:30}}">param2-params传参</router-link>
再到Param2View里面把参数取出来用(还是插值语法)
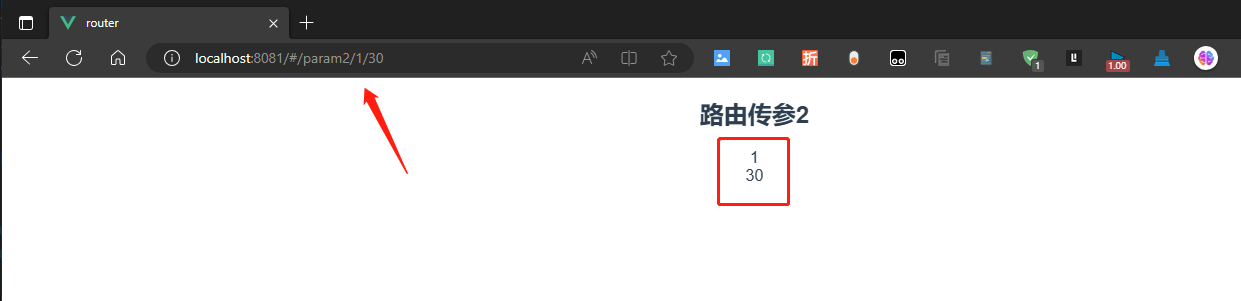
{{this.$route.params.id }}<br>{{this.$route.params.age }}
回到param1路径点击第三个链接跳转到param2页面:

params传参数据的安全度高
编程式路由
利用JS实现路由跳转 router
在Param1View里面加一个按钮与事件+函数
<button @click="goParam2">param2</button>
在methods内编写函数
methods: {goParam2(){// 编程式路由this.$router.push('/param2')}},
因为单纯跳转不需要传参,所以在index.js中删掉地址
{path: '/param2',name: 'param2',component: () => import('@/views/Param2View.vue')}

点击按钮到param2页面
如果要传参:
index.js页面内加上id数据测试
{path: '/param2/:id',name: 'param2',component: () => import('@/views/Param2View.vue')}
Param1View页面内:
methods: {goParam2(){// 编程式路由//this.$router.push('/param2')this.$router.push({name: 'param2',params: {id:100 }})}},
输出结果:
案例
需要从首页点击某个 ul 标签内容跳转到另一个页面
在首页视图中导入router(项目中的文件):import router from '@/router'
然后再那个 ul 标签内容下的 li 标签内加上@click="goXijiade"
在methods内配置
methods: {goXijiade(){// 编程式路由router.push('/xijiade')}},
最后在 index.js 文件中配置路径、名字、组件
{path:'/food',name:'food',component:() => import('@/views/FoodView')},
路由守卫
路由守卫就像是一个应用程序的保安。它们可以确保用户只能访问他们有权限访问的页面,防止未经授权的访问。
就像保安在门口检查身份一样,路由守卫可以在路由导航之前或之后检查用户的身份验证和权限,以确保应用程序的安全性和完整性。
同时路由守卫还可以控制路由的激活和离开,确保用户在进行敏感操作时不会意外离开页面。
路由守卫代码写在main.js内的在创建vue对象之前
// 路由守卫router.beforeEach((to,from,next) =>{console.log('路由守卫');})
此时是大白屏,因为路由路由守卫起作用了,右键控制台可以看见输出
下面加个方法调用next()放行,这时候就可以访问首页了
// 路由守卫router.beforeEach((to,from,next) =>{console.log('路由守卫');next()})
在登录状态的时候需要放行
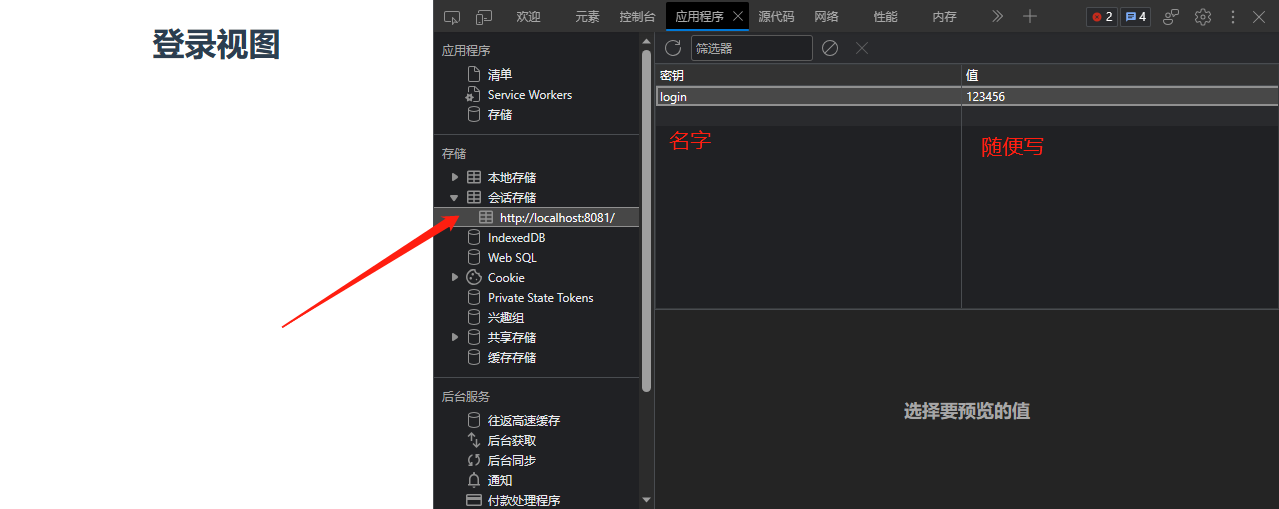
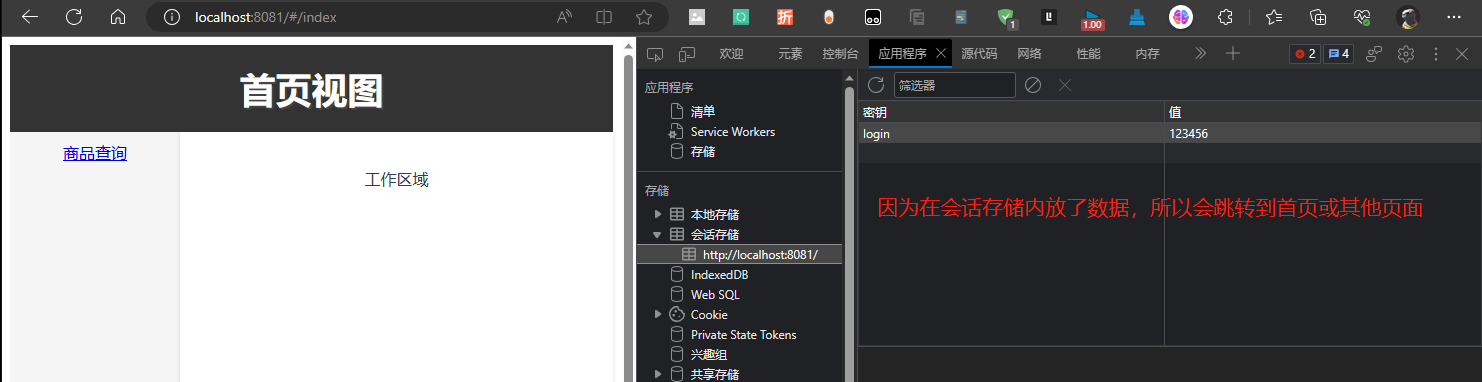
判断登录状态:在开发者工具内选择应用
本地存储空间:存在本地,只要不删就一直在
会话存储空间:浏览器不关数据一直在
在main.js内删掉log输出,完善路由守卫代码
// 路由守卫router.beforeEach((to,from,next) =>{let login = sessionStorage.getItem('login')//判断if(login!=null){next()}})
这段代码是Vue Router中的路由守卫,它会在进行路由跳转前执行。在这里,我们从sessionStorage中获取名为'login'的值,如果该值不为null,则通过执行next()函数允许进行下一步操作,即允许进行路由跳转,否则路由跳转会被阻止。
这段代码的作用是保护需要登录才能访问的页面,如果用户没有登录,则不允许访问被保护的页面。
如果把会话存储内的数据删掉,路由守卫会不放行
在一个项目中,如果用户没登录应该让他跳转到登录页面
首先关掉浏览器,在main.js中调用router.push('/')函数将用户重定向到登录页面
效果:如果不是登录页面,则通过调用router.push('/')函数将用户重定向到登录页面,防止用户直接访问需要登录才能访问的页面。
// 路由守卫router.beforeEach((to,from,next) =>{let login = sessionStorage.getItem('login')//判断if(login!=null || to.path=='/'){next()}else{router.push('/')}})
这段代码的作用是保护需要登录才能访问的页面,如果用户没有登录,则不允许访问被保护的页面,并且在用户没有登录的情况下,会将用户重定向到登录页面



































还没有评论,来说两句吧...