easyui 添加 自定义图标
最近用easyui发现图标挺少的,其实可以另外添加一个css样式,不过我偷懒,直接在easyui的css里面添加了。
下面是目录:

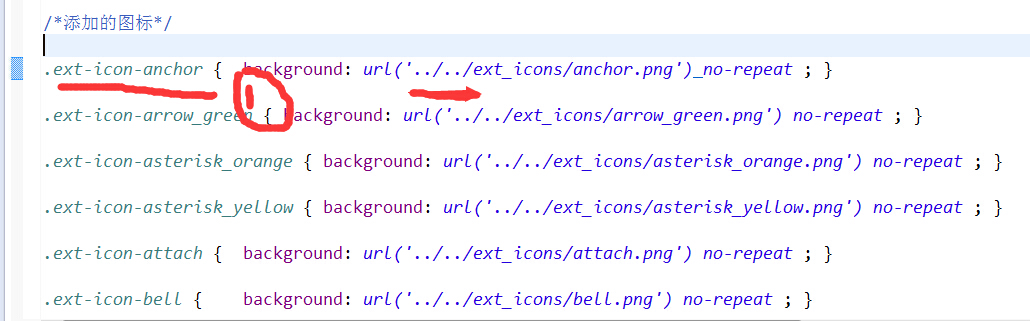
icon.css是easyui的默认样式文件,ext_icons文件夹呢装有要添加的图标文件。这时候直接修改icon.css

1处就是对应的图标名,即data-options里面的iconCls名,如:
<a href="javascript:void(0);" class="easyui-menubutton" data-options="menu:'#layout_north_kzmbMenu',iconCls:'ext-icon-cog'">控制面板</a>
要注意的就是url的路径问题。如果在icon.css中新定义的样式没有被加载,原因是缓存造成的,清除缓存就行了!参考:《google chrome 谷歌浏览器 清除缓存cookie 快捷键》 https://blog.csdn.net/whatday/article/details/103308667



































还没有评论,来说两句吧...