Vue中使用getElementById结果返回元素为null ?
【记一次粗心Bug】 Vue中使用getElementById结果返回元素为null ?
文章目录
- 【记一次粗心Bug】 Vue中使用getElementById结果返回元素为null ?
- 在created()中使用getElementById
- mounted()中使用getElementById
- created()中结合this.$nextTick()实现业务需求
- 总结
首先,我在项目中用这样一个需求,根据客户端屏幕尺寸动态计算主体区域的高度。
拿到这个需求,我第一想法是通过
element.getBoundingClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
在created()中使用getElementById
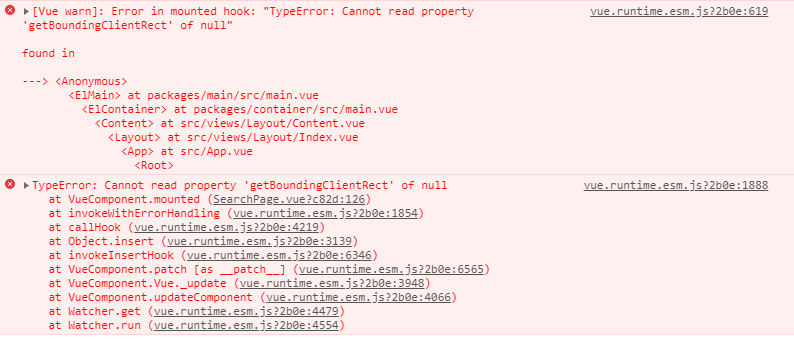
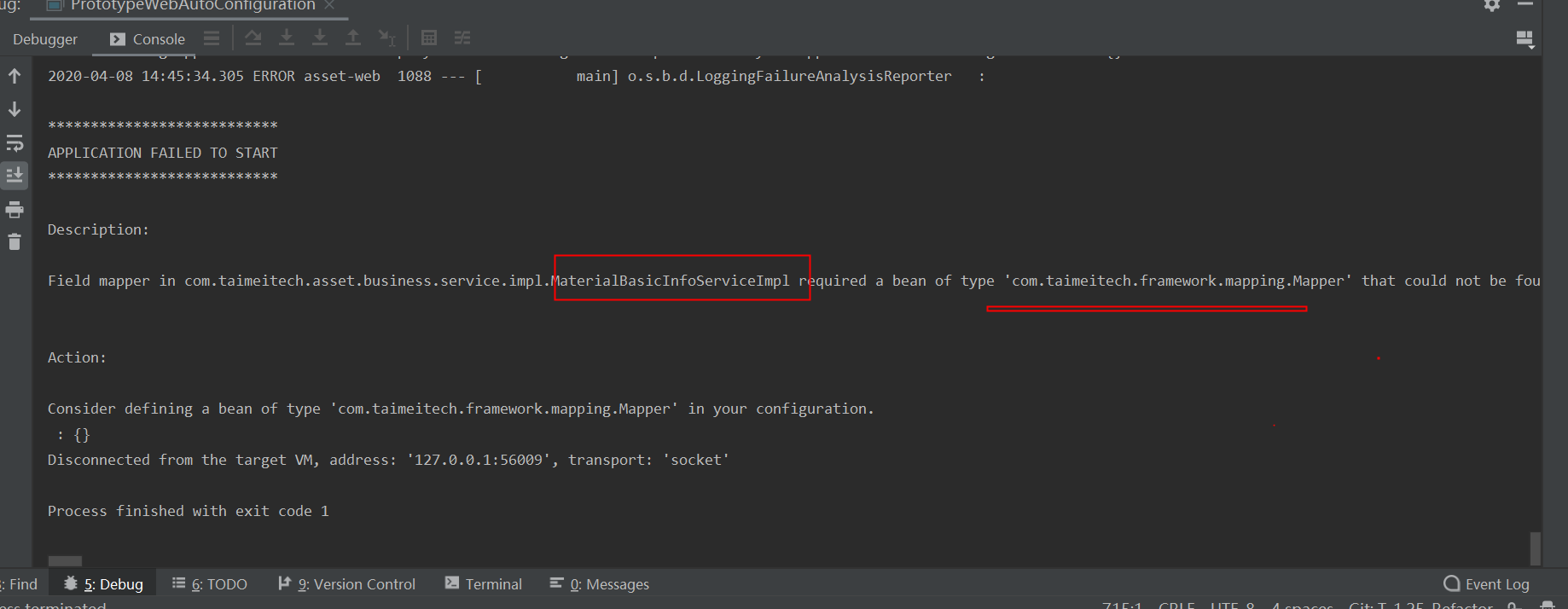
确定思路之后便开始动手coding,于是我在created中写了如下代码://此处省去无关代码created() {let serachBox = document.getElementById('searchBox');let searchRect = serachBox .getBoundingClientRect();console.log('rect',searchRect );let dffsetHeight = document.body.offsetHeight;this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},结果控制台直接报错了,报错如下
 根据报错描述,我又向上打印了
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
mounted()中使用getElementById
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted()钩子函数中,这时控制台打印出正确结果。
虽然问题找到了,但是页面的渲染结果却不能满足我的需求。还得继续寻找办法。
created()中结合this.$nextTick()实现业务需求
最终created()中结合this.$nextTick()实现业务需求最终代码如下:
created() {this.$nextTick(function () {let serachBox = document.getElementById('searchBox');let searchRect = serachBox .getBoundingClientRect();console.log('rect',searchRect );let dffsetHeight = document.body.offsetHeight;this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );})},
总结
本次bug主要是两个方面导致。
- 一是习惯性的在created钩子函数中处理业务逻辑
- 二主要还是对Vue的生命周期不够熟悉,犯了迷糊。
对Vue生命周期还不熟悉的同学请点此传送:Vue生命周期图示



































还没有评论,来说两句吧...