uniapp 如何配置导航栏下底部线条
uniapp导航栏下的线条显示 , 只需要在pages.json页面就行配置就可以了 , 但是一定要在手机上运行查看 , 因为电脑上的预览是看不到的
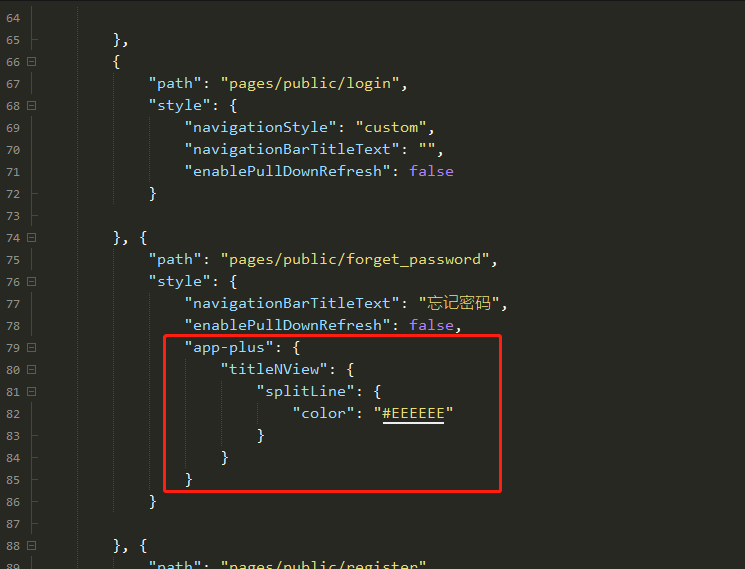
图示:
只需要把圈住的代码复制到你要配置的路由模块即可!
代码配置:
{"path": "pages/public/forget_password","style": {"navigationBarTitleText": "忘记密码","enablePullDownRefresh": false,"app-plus": {"titleNView": {"splitLine": {"color": "#EEEEEE"}}}}},



































还没有评论,来说两句吧...