element ui table表格计算最后一列的合计数
table的合计功能
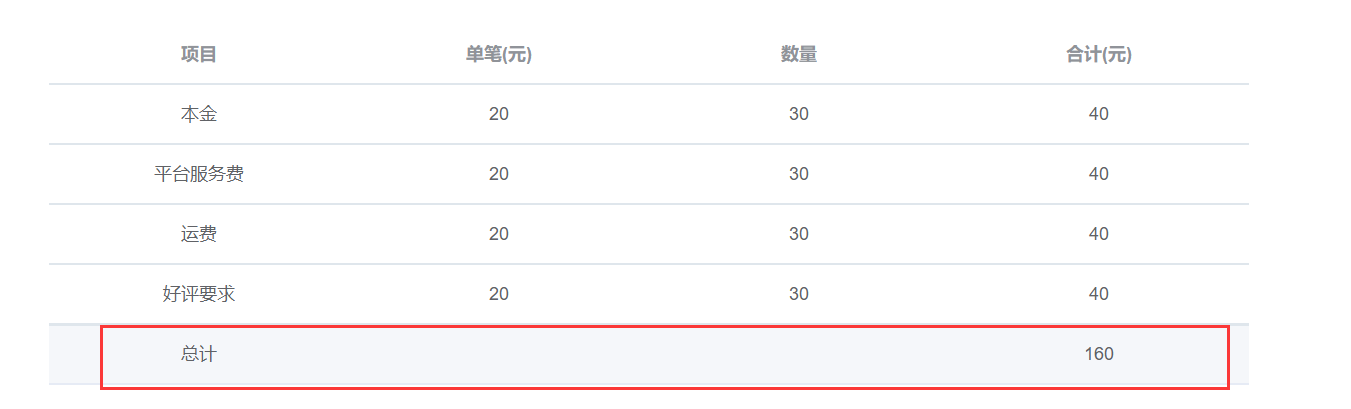
需求:计算表格中最后一列的总和,其他数字列不进行计算。
官网中的示例是所有数字列都进行计算总和的。所以需要自己处理。
参考官网知识点:summary-method 自定义的合计计算方法 Function({ columns, data })
实现代码如下:
给table添加:summary-method="getSummaries"
<el-table ref="table" size="small" :data="shopList" fit show-summary :summary-method="getSummaries"><el-table-column label="项目" align="center" prop="proName"></el-table-column><el-table-column label="单笔(元)" align="center" prop="perMoney"></el-table-column><el-table-column label="数量" align="center" prop="num"></el-table-column><el-table-column label="合计(元)" align="center" prop="total"></el-table-column></el-table>
对应的函数如下:
getSummaries(param) {//此处打印param可以看到有两项,一项是columns,一项是data,最后一列可以通过columns.length获取到。const { columns, data } = paramconst len = columns.lengthconst sums = []columns.forEach((column, index) => {//如果是第一列,则最后一行展示为“总计”两个字if (index === 0) {sums[index] = '总计'//如果是最后一列,索引为列数-1,则显示计算总和} else if (index === len - 1) {const values = data.map(item => Number(item[column.property]))if (!values.every(value => isNaN(value))) {sums[index] = values.reduce((prev, curr) => {const value = Number(curr)if (!isNaN(value)) {return prev + curr} else {return prev}}, 0)} else {sums[index] = 'N/A'}//如果是除了第一列和最后一列的其他列,则显示为空} else {sums[index] = ''}})return sums}



































还没有评论,来说两句吧...