下拉列表前端实现步骤
一 组件脚本
Info.vue组件中引入teacher api
import teacherApi from '@/api/teacher'
定义data
teacherList: [] // 讲师列表
methods中获取讲师列表
// 获取讲师列表initTeacherList() {teacherApi.list().then(response => {this.teacherList = response.data.items})},
组件初始化时获取讲师列表
created() {// 讲师列表this.initTeacherList()},
二 组件模板
<!-- 课程讲师 --><el-form-item label="课程讲师"><el-select v-model="courseInfo.teacherId" placeholder="请选择"><el-optionv-for="teacher in teacherList":key="teacher.id":value="teacher.id":label="teacher.name" /></el-select></el-form-item>
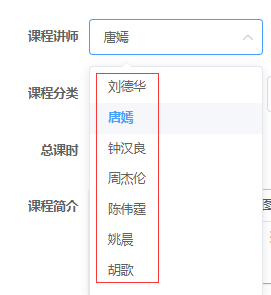
三 测试效果






























还没有评论,来说两句吧...