实例属性ref的用法
一 点睛
1 直接通过对象.的方式调用的属性,是来自于data或computed中的属性,但 vue 对象中的 el、data 等等这些键也称为属性,这些属性就是 Vue 对象的实例属性。
2 实例属性ref相对于id。在 vue 里面,往往使用 ref 属性来代替 id 属性的使用,这样可以快速的通过 ref 的值获得页面中的某个元素。
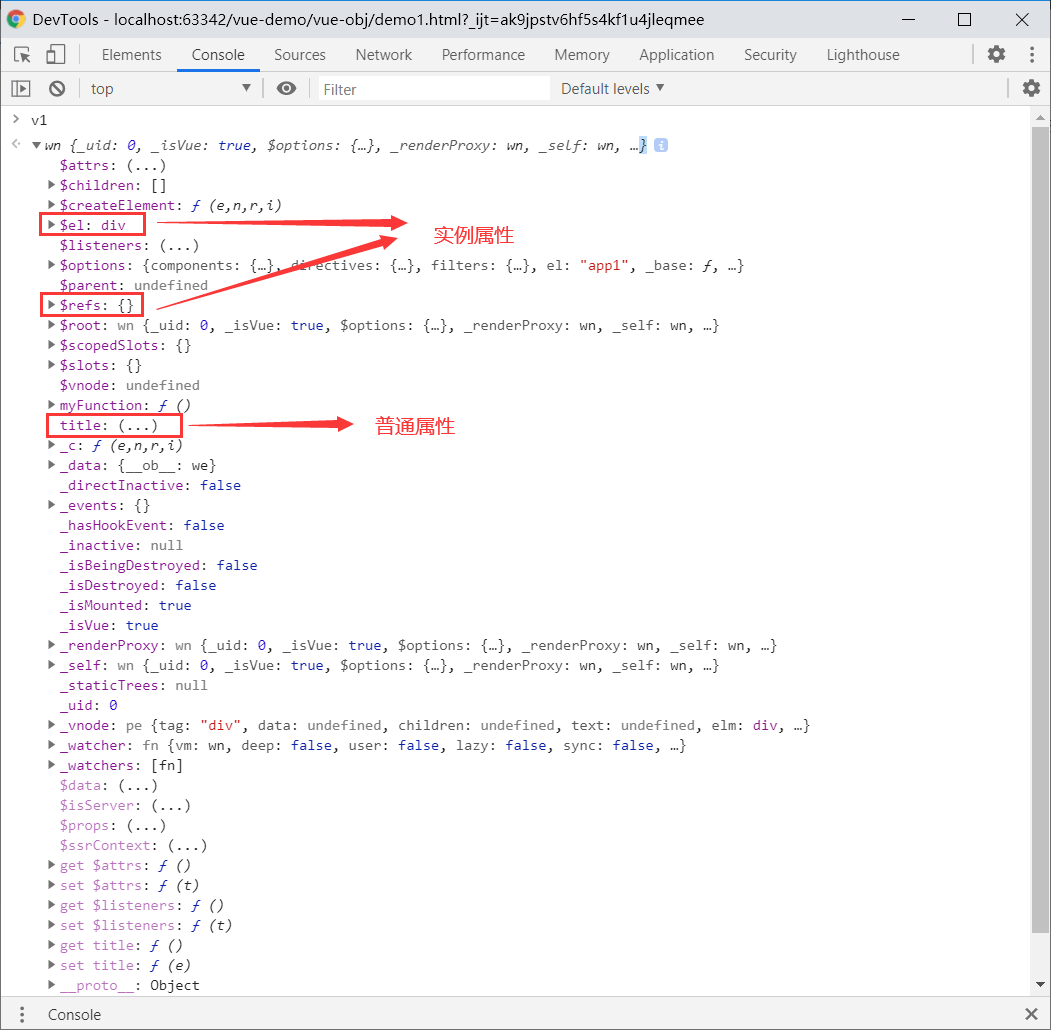
3 实例属性和普通属性的对比

二 代码
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 的实例对象</title><script src="https://cdn.jsdelivr.net/npm/vue"></script></head><body><!-- 挂载点 --><div><div id="app1"><!-- 实例属性ref相对于id --><button ref="mybtn1" id="btn1" @click="hanleClick1">点我</button><button ref="mybtn2" id="btn2" @click="hanleClick2">点我</button></div></div><script type="text/javascript">// Vue 的实例var v1 = new Vue({el: '#app1',methods: {hanleClick1: function () {this.$refs.mybtn1.innerHTML = '通过实例属性变脸'},hanleClick2: function () {this.$refs.mybtn2.innerHTML = '通过实例属性变脸'},}})</script></body></html>
三 效果




































还没有评论,来说两句吧...