es6 Promise对象
ES6 Promise对象1、优点:1、代表未来某个将要发生的事件(通常是一个异步操作)2、可以将异步操作以同步的流畅表达出来,避免了层层嵌套的回调函数即回调地狱3、避免异步回调不好写异常处理的问题4、方便阅读2、Promise对象三个状态,即实例上内置的[[PromiseState]]属性的值,该属性无法操作,状态只能改变一次pending:初始状态,即不调用resolve/reject或抛出错误的状态fullfilled/resolved:成功状态rejected:失败状态,reject或抛出异常只有当pending状态改变了,才会触发.then回调3、Promise内置属性:内置属性无法操作,即不能读和写[[PromiseState]] promise对象的三个状态[[PromiseResult]] 传递给resolve/reject方法的值4、Promise内部函数同步调用,执行器函数异步调用.then中的方法参数new Promise((resolve,reject)=>{console.log() 同步调用resolve() 执行器可以在异步函数中调用})5、使用Promise:创建:创建Promise对象let promise =new Promise((resolve,reject)=>{若成功使用resolve(数据);若失败使用reject(数据)/throw 异常})接收:Promise实例对象.then((resolve传递的数据)=>{成功回调},(reject传递的数据)=>{失败回调}).finally(()=>{最后总会执行的回调})其中:失败回调有两种接受方式:方式一:.then的第二个函数参数,会覆盖掉.catch方式二:.catch().catch只能接收之前返回Promise对象的reject失败回调或throw Error的异常p.catch()直接调用p.then(()=>{}).catch((err)=>{...});返回一个Promise对象:返回结果同.then相同6、多个分开的.then方法,只有在Promise状态pending改变后才会执行,否则不执行p.then(()=>{})p.then(()=>{})7、链式.then调用.then会返回一个Promise对象,[[PromiseResult]]的值即为返回的普通值/Promise调用了resolve/reject的结果,若执行器函数还未执行,则[[PromiseState]]为pending第一个.then,若无返回值,且resolve执行器已执行,则返回状态为fullfilled,返回结果为undefined未执行前未pending,执行后会修改状态.then中正常返回结果(在执行器函数执行后)若返回Promise实例对象,返回状态和值和该Promise实例对象相同若返回普通值,返回状态为fullfilled,结果为普通值结果若无返回值,返回状态为fullfilled,结果为undefined.then非正常返回结果:若没有返回值,[[PromiseResult]]的值为undefined若抛出异常,则[[PromiseState]]为rejected,[[PromiseResult]]为出错信息异常穿透:可以在最后调用.catch()或.then(()=>{},(err)=>{}),捕捉之前链式调用中的失败回调(reject()/throw)中断链式调用:返回一个pending状态的promise对象,return new Promise(()=>{})原因:当返回pending状态的promise对象,.then也会返回一个pending状态的promise对象,状态没有改变,后面的.then方法不会执行8、Promise方法:Promise.resolve(value):传入非Promise类型:返回一个fullfilled状态的promise对象传递的Promise实例对象:返回的promise状态和传入的promise状态相同,即决定了用.then还是.catch解析用处:可用来封装返回一个promise对象Promise.reject(value):传入非Promise类型:返回一个rejected状态的promise对象传递的Promise实例对象:会返回rejected状态的promise对象,值就为传递的promise对象Promise.all():Promise.all返回值:会等到前一个promise执行完,才执行后面的promise若传入的所有promise都resolve,则返回一个fullfilled状态、值为所有resolve结果组成的数组的Promise对象若有一个promise是reject或throw,则返回一个rejected状态、值为失败reject结果/抛出错误的Promise对象Prmosise.all([Promise对象,...]).then(res=>{返回结果是集合中所有resolve的结果或return返回结果集合}).catch(err=>{当有一个reject执行就会抛出错误,错误信息为第一个reject执行的内容})例子:当添加async后,map会自动返回Promise对象,最外层await的结果是内部每个Promise执行完毕返回的结果let res=await Promise.all(filePath.map(async (path) => {const data = await readFile(path);return data;}))Promise.allSettled():返回一个在所有给定的promise都已经fulfilled或rejected后或者普通值(不能函数返回)的promisePromise.allSettled([...]).then((res)=>{res为一个对象数组,每个对象表示对应的promise结果,{status: "fulfilled等状态", value: 结果}})例子:const promise1 = Promise.resolve(3);const promise2 = new Promise((resolve, reject) => setTimeout(reject, 100, 'foo'));const promises = [promise1, promise2,2];Promise.allSettled(promises).then((results) => results.forEach((result) => console.log(result))).catch(err => { console.log(err) });Promise.any():所有给定的promise中只要其中的一个promise成功,就返回那个已经成功的promise,都reject则返回失败的 promise 和AggregateErrorPromise.any([promise,或普通值]).then((value) => {}).catch(err=>...)Promise.race():返回给定的promise中第一个resolve或reject的promisePromise.race([promise1, promise2]).then((value) => {console.log(value);}).catch(err=>console.log(err))
代码示例:
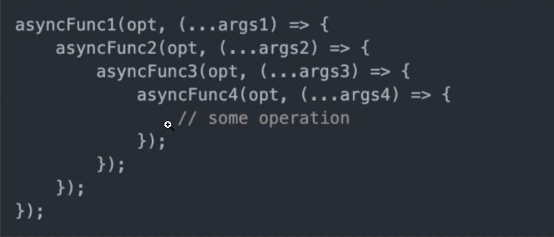
回调地狱:
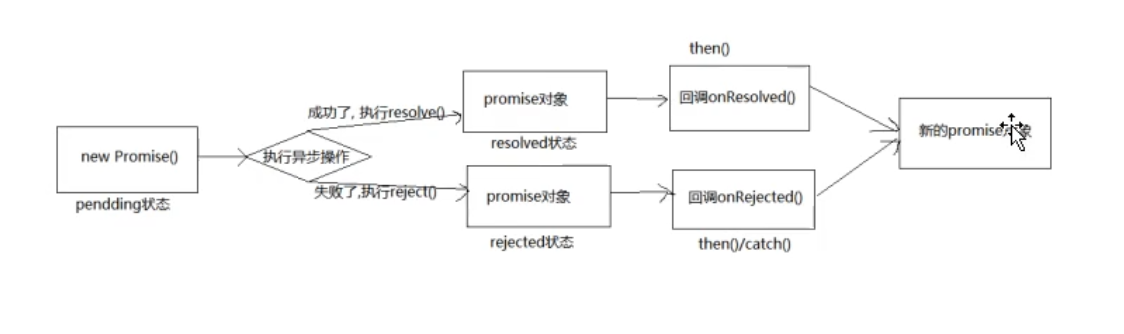
运行流程:
<html ng-app='app' ng-controller='main' ><head><meta charset="utf-8"><meta name='viewport' content='width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0'><script src='jq/jquery-3.4.1.js'></script><style></style></head><body ><script>let promise=new Promise((resolve,reject)=>{//执行异步操作,如发送ajax请求、开定时器等console.log(1);setTimeout(function(){ console.log(2)//根据异步任务返回结果修改promise状态//若异步任务执行成功resolve('成功传递'); //自动修改promise的状态为成功:fullfilled;//若异步任务失败//reject('失败传递');},2000)});promise.then((data)=>{ //成功回调函数console.log(`成功:${ data}`);},(data)=>{ //失败回调函数console.log('失败');})</script></body></html>





























还没有评论,来说两句吧...