Vue项目实战笔记【二】
其次是一些依赖(根据自己用到的安装)
我安装的有
Vue Axios
用来发送ajax请求npm install —save axios vue-axios
然后在main.js配置
import axios from ‘axios’
import VueAxios from ‘vue-axios’Vue.use(VueAxios, axios)
router,配置路由用的
npm install vue-router —save-dev
然后在main.js配置
import VueRouter from ‘vue-router’
Vue.use(VueRouter)
3.elementUI 绘制界面的,拼拼凑凑,安装和使用直接参考官网
https://element.eleme.cn/\#/zh-CN/component/quickstart
Vue项目运行是只要你保存文件,页面就更新的。
4.组件路由
在src目录下新建router文件夹,在router下创建index.js,这样是用来给自己写的组件配置路由的,但是第一步先要让这个index.js生效。
然后在main.js配置import router from './router'这里是添加了routernew Vue({router,render: h => h(App),}).$mount('#app')
配置完成开始写一个自己的组件
为了方便管理,src下新建目录views,里边放自己写的组件
新建vue文件,比如叫Addnew.vue

很显然第一个是组件, 写界面的。第二个是js,第三个是样式。
但是这样的模板太简单的,自己适当的加一点
<template><div>加这个div是因为组件必须有一个root节点,不然会报错</div></template><script>这下边写data,methods和狗子函数export default {name: 'app'}</script><style scoped="scoped">这里加scoped是指样式仅作用于当前</style>
然后这时候组件还没被注册使用,具体方法是在index.js里配置
import Vue from 'vue'import Router from 'vue-router'import Addnew from '../views/Addnew.vue'Vue.use(Router)export default new Router({routes: [{path: '/Addnew',name: 'Addnew',component: Addnew}]});
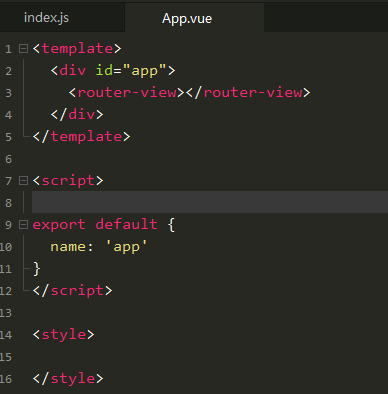
然后在App.vue添加router-view
在Addnew.vue写些自己的界面,放了一些半成品效果
运行项目访问网址http://localhost:8080/\#/Addnew





































还没有评论,来说两句吧...