热文js 自由变换图片尺寸
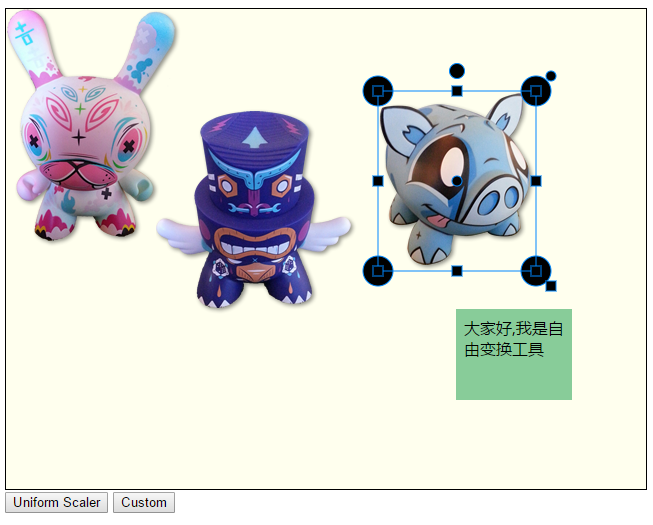
自由变换工具类似于PS中Ctrl+T功能,实现图片的缩放、斜切、旋转和位移。本实例已兼容不同容器的自由变换:一种是canvas,另一种是div。 canvas容器格式:仅支持
热文微信小程序开发之录音机 音频播放 动画 (真机可用)
1.为了进来看得清楚.刚开始没有加载音频列表.代码往前挪一挪即可. ![Center][] 2.按住 录音按钮的时候会出现麦克风.中间的麦克风是个帧动画. 其实就是
热文微信小程序wx.getImageInfo()获取图片信息
一.知识点 ![20170525134338000][] 二.列子 (1).加载时 <view class="zn-uploadimg"> <image
热文微信小程序wx.previewImage预览图片
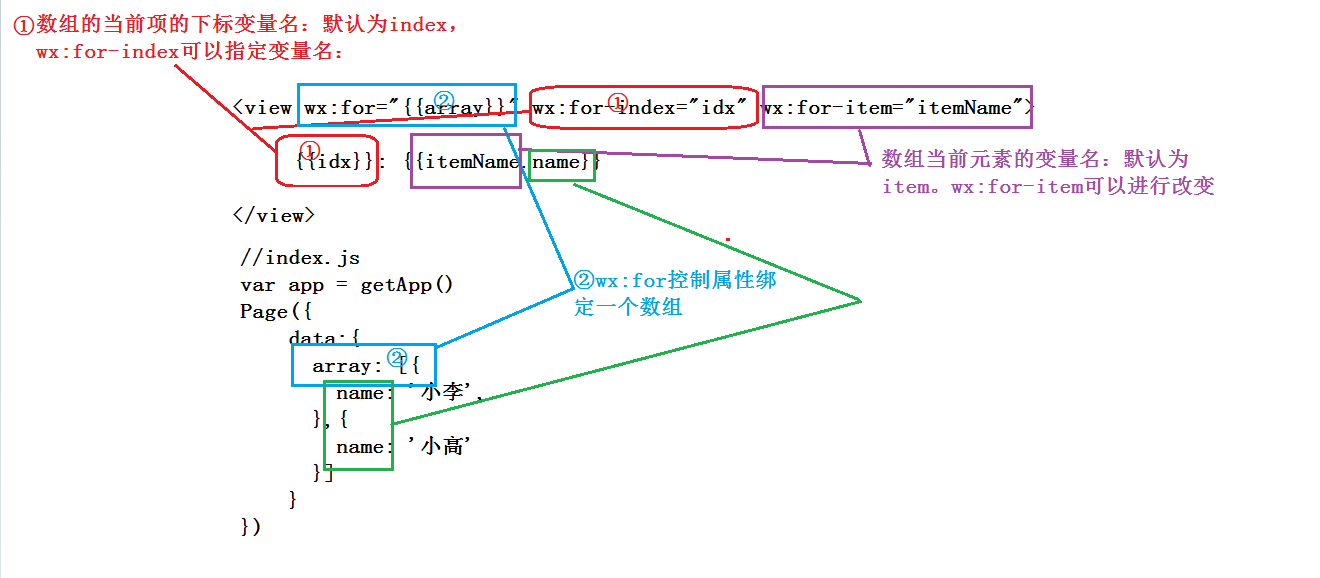
一.小知识 ![20170525131248116][] 二.例子 1.wxml <view class="container"> <view wx:fo
热文微信小程序--后台交互/wx.request({})方法/渲染页面方法 解析
小程序的后台获取数据方式get/post具体函数格式如下:wx.request(\{\}) wxml: <view wx:for="{ {log
热文HTML中INPUT type="date"标签如何赋值注意问题
现在的html5 input标签支持type="date" 显示有日期的日历控件,一行简单的代码就能显示出一个日历控件,但是有的时候需要给它一个默认的日期值,这个时候可能就要用
热文微信小程序开发—(十七)animation API(2)
上面[微信小程序开发—(十七)animation API][animation API],我们了解到animation使用。现在我们来了解下关于动画的机制。 不管是位移,缩放
热文微信小程序开发—(十七)animation API
wx.createAnimation(object) 看官方介绍 1.创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画
热文input="file" 浏览时只显示指定文件类型 xls、xlsx、csv
\[html\] [view plain][] [copy][view plain] 1. <input id="fileSelect" type="file" ac
热文微信小程序开发模拟下拉菜单
一.知识点 1.实现动态显示和隐藏某个控件 <view class="\{ \{open?'display\_show':'display\_none'\}\}">列表1<
热文微信小程序开发—(十六)video视频播放
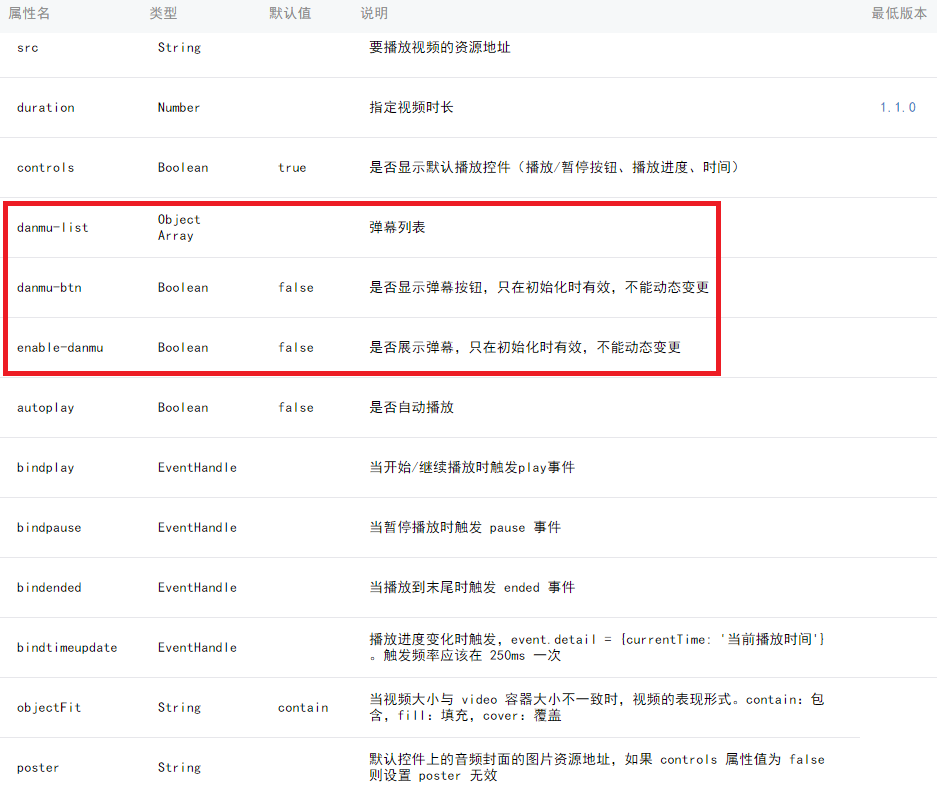
一.知识点 1.video ![20170517134647848][] video标签认宽度300px、高度225px,设置宽高需要通过wxss设置width和heig
热文微信小程序开发—(十五)audio音频播放
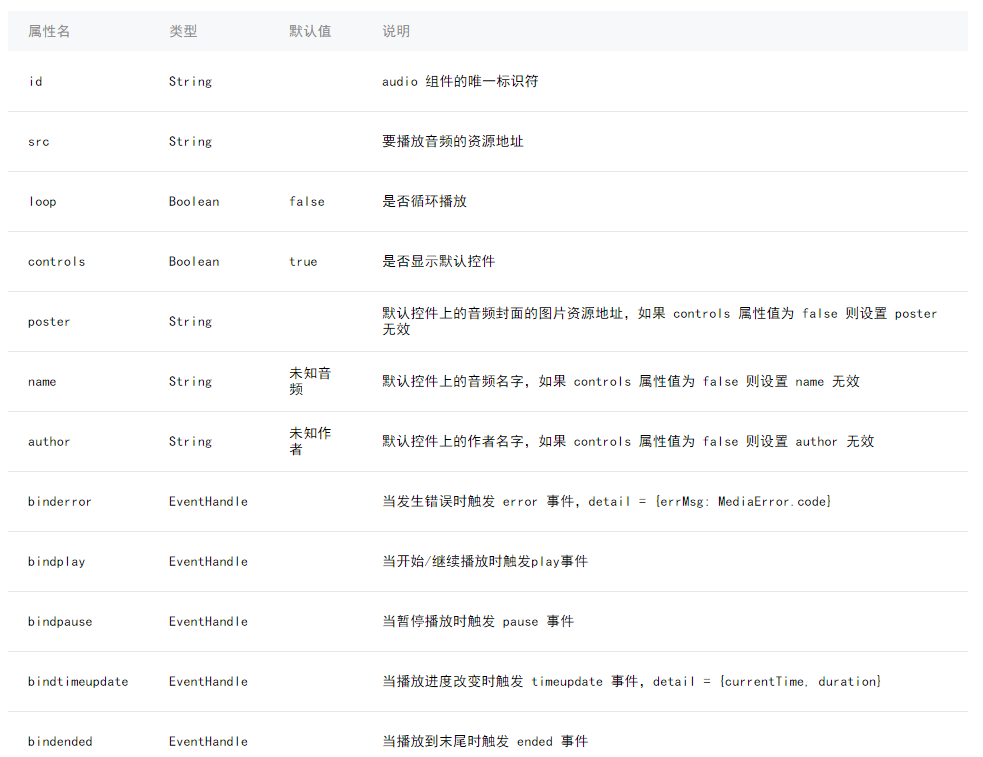
一.知识点 (1).audio为音频组件,我们可以轻松的在小程序中播放音频。 ![20170517102532617][] [整理下就是:][Link 1]
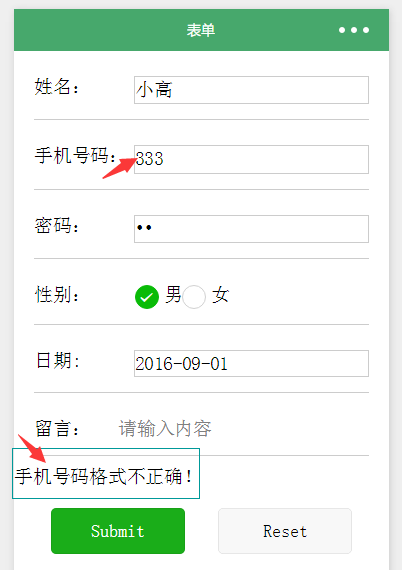
热文微信小程序开发—(十四)表单验证2
一.知识点 1.是否为空 if(e.detail.value.userName.length==0||e.detail.value.psw.length==0||e
热文微信小程序开发—(十四)表单组件1
一.小知识 1.表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。当点
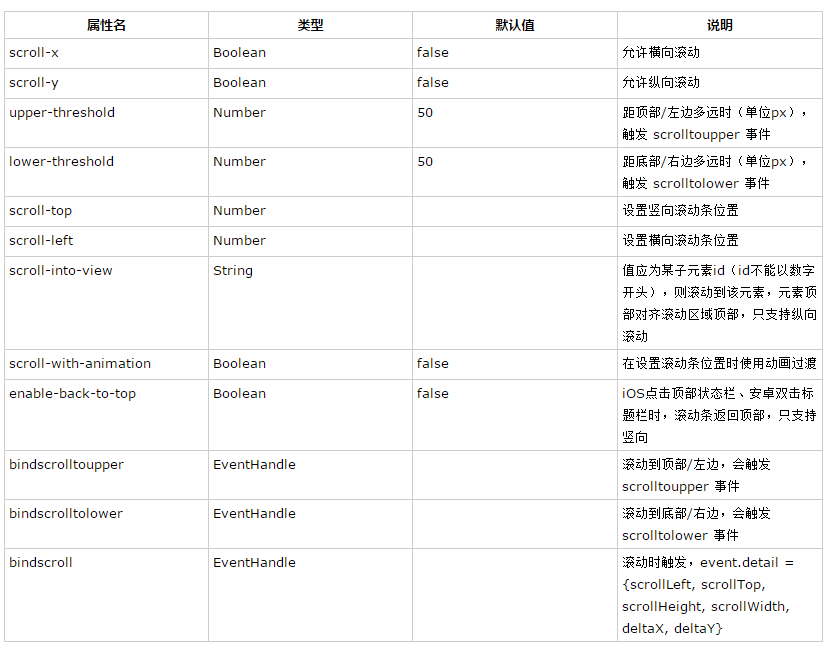
热文微信小程序开发—(十三)可滚动视图区域 scroll-view
一.知识点 [可滚动视图区域 scroll-view][scroll-view] ![20170516095454237][] 使用竖向滚动时,需要给`<sc
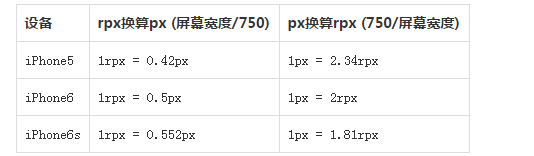
热文微信小程序尺寸单位rpx以及样式相关介绍
一.rpx单位 rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有75
热文微信小程序开发—(十)drawImage理解
一.drawImage参数 ![20170505102917075][] 二.使用案例 1.上传图片时: chooseImage是调用相机和手机相册的接口 ![2
热文微信小程序开发—(四)上传图片
一.了解[wx.chooseImage(OBJECT)][wx.chooseImage_OBJECT] ![20170502145924623][] 二.代码编程 在pa
热文小程序注意点及分享、在线客服、编辑器、多列选择、navigateTo执行
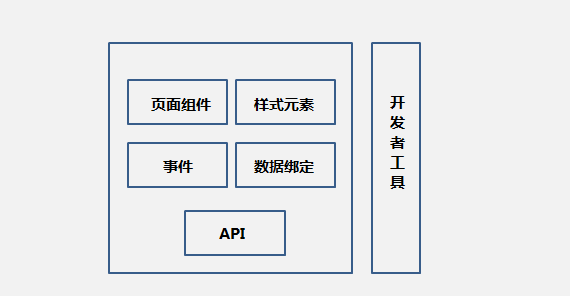
一.细节 1.小程序包含一个描述整体程序的 app 和多个描述各自页面的 page 2.小程序框架分为视图层和逻辑层 逻辑层是由JavaScript编写。 视图层由
热文解决Button自动刷新页面的问题
一、问题 <button class="am-btn am-btn-default am-btn-xs am-text-secondary" data-id="9
热文van-popup在wepy的显示与隐藏
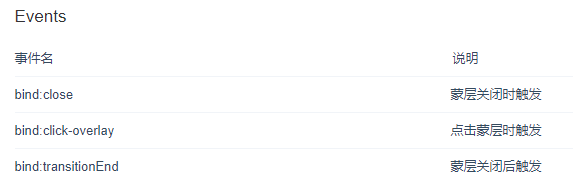
<van-popup wx:if="{{show}}" show="{{ show }}" position="bottom" @close="closeClick">