微信小程序开发—(五)弹出框

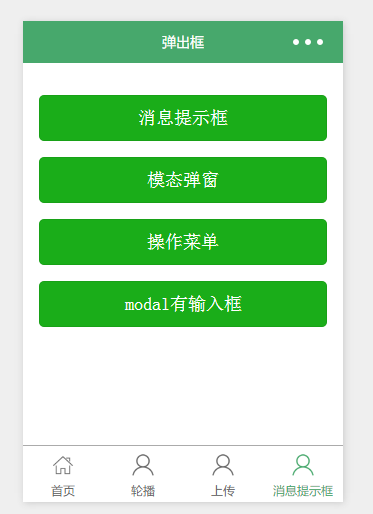
<span style="color:#333333"><view class="container" class="zn-uploadimg"><button type="primary"bindtap="showok">消息提示框</button><button type="primary"bindtap="modalcnt">模态弹窗</button><button type="primary"bindtap="actioncnt">操作菜单</button></view></span>
1.消息提示——wx.showToast(OBJECT)
" class="reference-link">
<span style="color:#333333">



































还没有评论,来说两句吧...