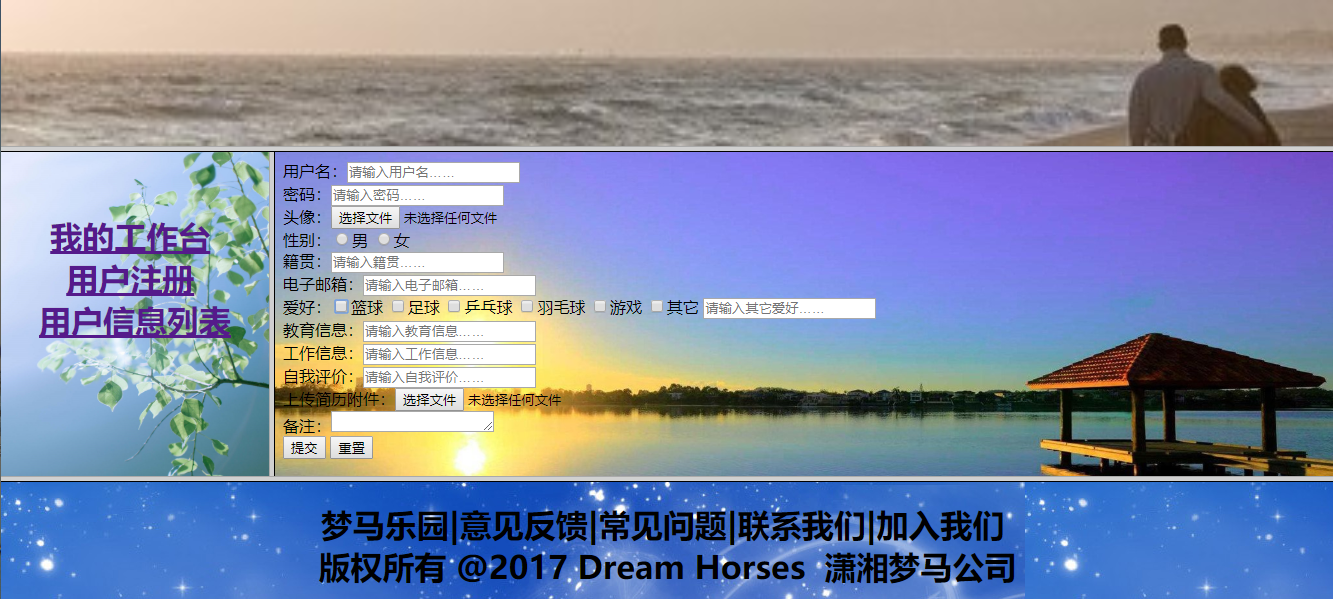
热文简单HTML+CSS3设计——用户信息管理系统
利用HTML+CSS3技术设计一个简单的用户信息管理系统,主要包含框架主页、我的工作台、用户注册、用户信息列表共计四个页面。 一、框架结构 ![waterm
热文vue-cli-element-starter(vue-cli 和 element 结合的项目开发模板)
新项目每次都需要去配置一个新的开发环境,索性直接搭一个模板,为以后快速开发使用。 项目地址:[vue-cli-element-starter][] vue-cli 和 el
热文vue入门 | 使用vue.js2.0 + ElementUI开发后台管理系统详细教程(一)
> 小编推荐:[Fundebug][]提供JS错误监控、微信小程序错误监控、微信小游戏错误监控,Node.j错误监控和Java错误监控。真的是一个很好用的错误监控费服务,众多大
热文学生信息管理系统之——为什么要配置数据源及SQL Server 2012 ODBC 的配置
最近工作用到ODBC,来简单介绍一下原理及使用方法,突然想起来ODBC 数据源的配置来了,以前只是知道 配置ODBC数据源是为了连接vb与SQL 实现vb与数据库的完美交互。但
热文秒懂Java类型(Type)系统
> 版权申明】非商业目的注明出处可自由转载 > 博文地址:[https://blog.csdn.net/ShuSheng0007/article/details/89520
热文秒懂HTTP之基本认证(Basic Authentication)
> 版权申明】非商业目的注明出处可自由转载 > 博文地址:https://blog.csdn.net/ShuSheng0007/article/details/895982
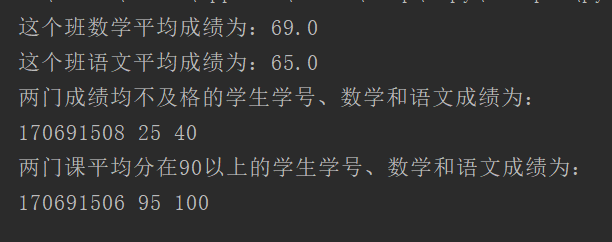
热文当前目录下有一个文件名为 class_score.txt 的文本文件,存放着某班学生的学号、数学课成绩(第 2 列)和语文课成绩(第 3 列)。请编程完成下列要求。
练习三:当前目录下有一个文件名为 class\_score.txt 的文本文件,存放着某班学生的学号、数学课成绩(第 2 列)和语文课成绩(第 3 列)。请编程完成下列要求:
热文Vue 后台管理项目13-权限管理实现
> 小编推荐:[Fundebug][]提供JS错误监控、微信小程序错误监控、微信小游戏错误监控,Node.j错误监控和Java错误监控。真的是一个很好用的错误监控费服务,众多大
热文基于BOW的图像检索实现
BOW即Bag of words,在上篇文章([浅析Bag-of-words及Bag-of-features][Bag-of-words_Bag-of-features])中我
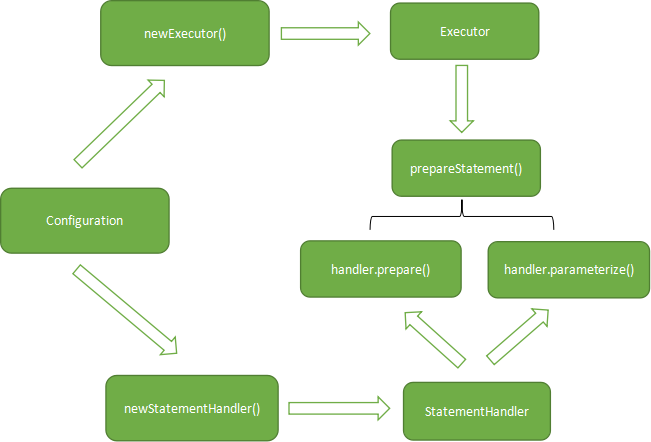
热文Mybatis的SqlSession运行原理
1、SqlSession简单介绍 (1)SqlSession简单原理介绍 SqlSession提供select/insert/update/delete方法,在
热文PHP+Swoole实现的网页即时聊天通讯工具:PHPWebIM
PHP+Swoole实现的网页即时聊天工具:PHPWebIM 全异步非阻塞Server,可以同时支持数百万TCP连接在线 同时支持websocket+comet2
热文python三维立体图视角转变matplotlib.pyplot视角转换
使用python的matplotlib做视角转换,下面是正常角度: ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_a
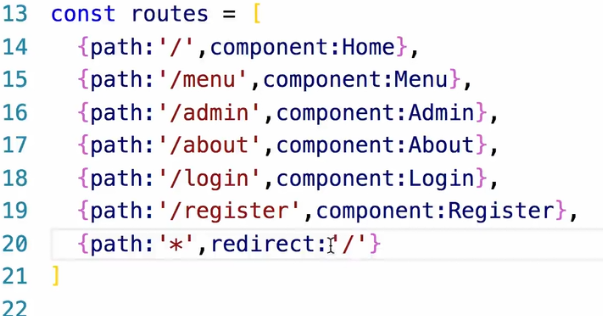
热文Vue+Nuxt如何实现后台管理系统的权限控制
页面权限控制分为两种: 菜单中的页面是否能被访问 页面中的按钮(增、删、改)的权限控制是否显示 大致的页面访问权限的流程: 详细实现过程: 1、创建路由表
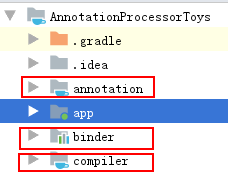
热文秒懂Android注解处理器(Android Annotation Processor)
> 【版权申明】非商业目的可自由转载 > 博文地址:[https://blog.csdn.net/ShuSheng0007/article/details/90734159
热文canvas特效案例-----字母喷泉
今天介绍一下如何用canvas实现字母喷泉效果 首先看一下效果图 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_a
热文Rabbitmq+sockjs+stomp.js前端的使用
rabbitmq的安装:[https://blog.csdn.net/u010533511/article/details/90752530][https_blog.cs
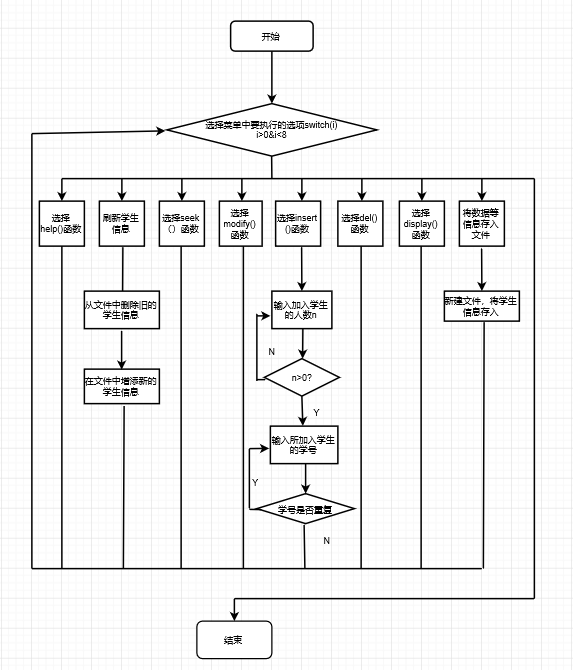
热文c#实现简单学生信息管理系统
一、运行环境windows,使用vs编译软件 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_
热文WebSocket 简单了解
WebSocket > html 页面在刚刚开始出现的时候是静态的,不能进行交互,直到Ajax的出现,但是所有的请求都必须由客户端发起,服务端响应,如果服务端有最新消息,
热文自己写的一个简单的网盘demo
[2019独角兽企业重金招聘Python工程师标准>>> ][2019_Python_] ![hot3.png][] index.php: <!DOCTYPE ht
热文linux后台运行和关闭、查看后台任务
参考文献: [https://www.cnblogs.com/kaituorensheng/p/3980334.html][https_www.cnblogs.com_kai
热文CISCO最新出品,专门为640-802考试制作(可查看流量,可用Debug)
感谢我的好友:赵家大少制作中文教程 CISCO官方CCNA模拟器——PacketTracer4.1 (CISCO最新出品,专门为640-802考试制作) 4.
热文PHP POST 接受长字符串时出现500错误
[2019独角兽企业重金招聘Python工程师标准>>> ][2019_Python_] ![hot3.png][] 昨天在开发的时候遇到一个问题,form entype=“