发表评论取消回复
相关阅读
相关 路由跳转的方式
router-view 实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。 ...
相关 Vue 路由跳转方式详解
Vue 是一款流行的 JavaScript 框架,用于构建用户界面。在 Vue 中,路由是一种用于导航和管理页面之间跳转的机制。Vue Router 是 Vue 官方提供的路由
相关 vue-03-路由-路由跳转的方式
1、第一种就是我们很熟悉的直接在 router-link 里面 to 属性后接路径,或者是通过路由 name 属性绑定 <li> <router-lin
相关 vue 路由跳转三种方法 总结
vue 路由跳转三种方法 总结: 一、 1、路由设置方式 {`在这里插入代码片` path: '/detail/:id', name
相关 vue 路由跳转四种方式 (带参数)
1. router-link 1. 不带参数 <router-link :to="\{name:'home'\}"> <router-link :to=
相关 Vue路由跳转的几种方式及路由重定向
1. 标签路由 router-link 注意:router-link中,链接如果是’/'开头则表示从根路由开始;如果开头不带‘/’,则从当前路由开始。 (1)不带参数
相关 vue.js通过路由跳转页面的三种方式
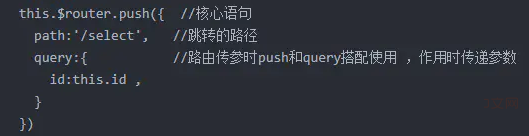
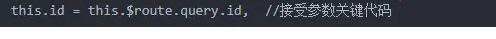
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据。 父组件中: <li v-for="article in articles" @
相关 vue基础:路由跳转的几种方式。
$nbsp 小谷刚开始学习vue,可以说是完全不懂了。想要实现h5中的跳转,都成了是头疼的事,进过查资料,得出以下总结,希望能对大家有用,也是对知识的记载。 1.最简单的路
相关 vue 路由跳转四种方式 (带参数)
1. router-link 1. 不带参数 <router-link :to="{name:'home'}"> <router-l
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)






































还没有评论,来说两句吧...