IE8下input[type="radio"]:checked + label:before控制样式,radio,checkbox点击没样式解决办法
写在前面,因为部分客户用xp的系统,最高支持到IE8,所以开发 的页面要求兼容到IE8,o(╥﹏╥)o
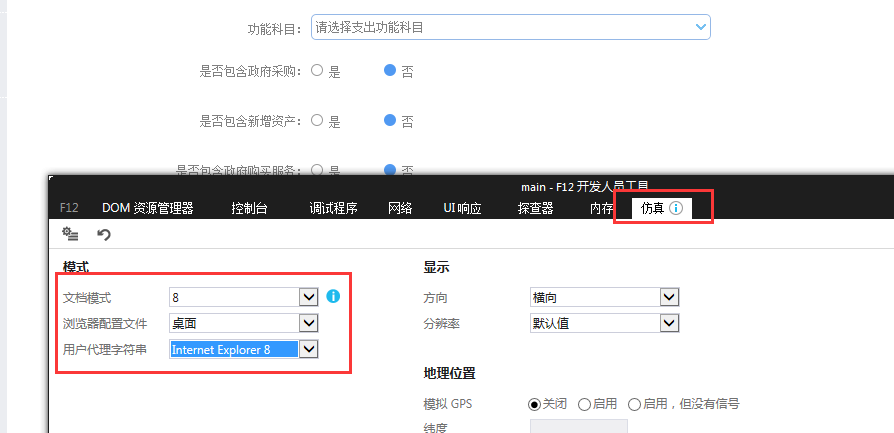
个人是IE11,win7环境不能安装iIE8,找了好久各种不支持,不能用IE8浏览器测试,只能用IE11下F12调试模式仿真IE8

引用的主要js
<script type="text/javascript" src="/framework-web/static/easyui/jquery.min.js"></script><!--IE8支持CSS3选择器,只有是IE8浏览器才能识别--><!--[if lte IE 8]><script type="text/javascript" src="grp/pm/js/budegePmCommon/selectivizr-min.js"></script><script type="text/javascript" src="grp/pm/js/budegePmCommon/addIE8.js"></script><link rel="stylesheet" href="grp/pm/css/budegePmCommon/addIE8style.css"><![endif]-->
用到的css代码块
.customRadio input[type="radio"]:checked + label:before{background: url('../../images/iconBase.png') no-repeat -1px -51px;}label.boxradio:before{background: url('../../images/iconBase.png') no-repeat -1px -51px;}
主要的html代码块
页面静态的radio
<div class="radioonclick"><span class="rowleft">是否包含政府采购:</span><span class="rowright"><input type="radio" id="basic_is_contain_stcok1" name="is_contain_stcok" value="1"><label for="basic_is_contain_stcok1">是</label><input type="radio" id="basic_is_contain_stcok0" name="is_contain_stcok" value="0"><label for="basic_is_contain_stcok0">否</label></span></div><div class="radioonclick"><span class="rowleft">是否包含新增资产:</span><span class="rowright"><input type="radio" id="basic_is_contain_asset1" name="is_contain_asset" value="1"><label for="basic_is_contain_asset1">是</label><input type="radio" id="basic_is_contain_asset0" name="is_contain_asset" value="0"><label for="basic_is_contain_asset0">否</label></span></div>动态的radio代码<div class="radioonclick"><span class="rowleft">绩效评价类型:</span><span id="rowrightradio" class="rowright">//动态拼接容器<!--<input type="radio" id="basic_per_eval_code1" name="per_eval_code" value="1"><label for="basic_per_eval_code1">单位自评项目</label>--><!--<input type="radio" id="basic_per_eval_code2" name="per_eval_code" value="2"><label for="basic_per_eval_code2">部门重点评价项目</label>--><!--<input type="radio" id="basic_per_eval_code3" name="per_eval_code" value="3"><label for="basic_per_eval_code3">财政重点评价项目</label>--></span></div>
动态拼接radio,js代码
function per_eval_create(){if(evaldata.length>0){var radios='';for (var i=0;i<evaldata.length;i++){var j=1;j=j+i;radios+="<input type='radio' id='basic_per_eval_code"+ j +"' name='per_eval_id' value="+evaldata[i].id+"><label for='basic_per_eval_code"+ j +"' data-val="+evaldata[i].id+">"+evaldata[i].NAME+"</label>"}}$("#rowrightradio").append(radios);};
引入selectivizr-min.js文件后,静态的radio就支持上述css3的写法了,页面加载给页面上静态的radio赋默认值,样式生效,点击样式也生效。但是动态的按钮点击不生效,默认值样式没有。
解决动态的样式不兼容,处理办法就是addIE8.js里面的内容,复制如下
$(function () {// 绑定事件监听,点击动态的checkbox添加样式$("body").on("click","input[type='checkbox']",function(e){var ischeck= $(e.target).prop('checked');if(ischeck){$(e.target).next().addClass("boxchecked")}else{$(e.target).next().removeClass("boxchecked")}});// 绑定事件监听,点击动态的radio加样式$(".customRadio").on("click","input[type='radio']",function(e){var targetname= $(e.target).attr('name');var radiosdata=$("input[name="+targetname+"]+label");for(var i=0;i<radiosdata.length;i++){$(radiosdata[i]).removeClass("boxradio");}$(this).next().addClass("boxradio");});});// 页面初始加载默认选中值的样式function selectradio(radioname){var radiosdata=$("input[name="+radioname+"]+label");$("input:checked[name="+radioname+"]+label").addClass("boxradio");}
此方法selectradio(radioname);的调用,写在ajax请求成功给表单赋值完成后调用,如下:
function addBasicProjectValue(data) {$('#basic_form').form('load', {//表单赋值代码});// ie8下执行此函数,radio默认选中,只有在IE8浏览器才能有此方法,所以写在了try catch里面,程序报错不影响js继续往下执行try {selectradio('per_eval_id');//per_eval_id为radio的name值} catch(err) {console.log(err);}}
- Selectivizr自动检测最佳的JavaScript库,如果你一个JavaScript库都没有调用,则IE下的伪类是不起作用的。
- CSS样式必须使用
<link>标签引入,还可以使用@import,但不能在页面里使用<style>来定义。 - Selectivizr必须运行在标准模式,所以你要确保你有一个DTD在你的页面顶部。
- 此效果非动态的。一旦样式被应用就被固定了,DOM改变时不会映射过去的。
- 不支持站外样式调用
- 如果JavaScript不可以,你可以使用
<noscript>标签调用一个用以反馈提示的样式文件。
最后在安装有IE8的xp浏览器里面测试了一下,整个项目页面就凌乱了,领导直接就放弃对IE8的兼容了~辛苦整了一天,也没用上o(╥﹏╥)o,不过在仿真的IE8上点击是生效的。仅供参考



































还没有评论,来说两句吧...