若依项目的运行详细步骤
目录
一、项目的解读与获取
二、项目的运行
后端步骤(ruoyi-admin)
(一)导入若依的2个SQL文件
版本建议
(二)Redis的配置
(三)启动后端
前端步骤(ruoyi-ui)
版本建议
(一)vscode里面打开前端
(二)终端输入下载依赖命令
(三)启动前端
三、帮忙运行调试
一、项目的解读与获取
1.项目的介绍
若依是一个开源免费的项目。现在比较流行的是前后端分离的开发模式,所以来介绍里面前后端分离版本的若依这个项目的结构。可以在这个项目的基础上面进行二次开发,是一个很不错的项目。本文的介绍是根据诺依进行整合补充整理,感兴趣可以直接去官网看看
黄色的都是运行要求配置的、其他的不用管
后端技术栈:SpringBoot、MyBatis、Spring Security、Jwt
数据库:MySQL、Redis
前端技术栈:node.js ES6、vue、vuex、vue-router、vue-cli、axios、element-ui、Nginx
若依项目的介绍(前后端分离版本)_云边的快乐猫的博客-CSDN博客
2.远程拉取若依项目
git拉取远程代码到本地_云边的快乐猫的博客-CSDN博客
二、项目的运行
后端步骤(ruoyi-admin)
(一)导入若依的2个SQL文件
版本建议
5.7<=mysql<=8
Redis>=3.0
MySQL版本(8.0的版本)
1.用navicat创建一个数据库,命名为ry-vue,因为后端里面就是用这个名字,命名为这个后端里面的数据库名字就不用改了。不过为了安全还是改一下吧(我改)。
不会navicat里面导入SQL文件的可以看这个文章:
navicat导入sql数据库文件的简单操作步骤_navicat导入sql文件_云边的快乐猫的博客-CSDN博客

2.查看两个SQL文件的位置,在自己的本地项目里面

3.新建的数据库里面分别导入这两个SQL文件

4.这两个SQL文件都导入成功了

5.项目中修改MySQL数据库的配置

(二)Redis的配置
版本要求:Redis>=3.0。本文使用的是2021年5.0.14的版本
Redis的下载方式(没有redis的就下载,有的就不用下载):
Windows下载安装Redis的详细步骤_redis下载windows_云边的快乐猫的博客-CSDN博客
6.启动redis服务端
输入命令启动redis服务端
redis-server
如果有问题点击下面查看其他启动方式
redis闪退的三大解决办法(windows版本)_云边的快乐猫的博客-CSDN博客

7.如果redis是127.0.0.1也就是本地地址,那么这里就不用修改(我没有修改这个)
//启动客户端查看redis地址与端口命令redis-cli

#
(三)启动后端
直接点击右上角的绿色箭头启动或者这样逐步打开右键运行也可以,可以看控制台提示若依运行成功

前端步骤(ruoyi-ui)
版本建议
12<=node<=16
(一)vscode里面打开前端
idea里面虽然也可以打开,但是下载依赖的时候。遇到权限和运行终端命令报错配置这些太难受了,就用vscode打开前端项目吧,这样也挺好的。
1.以管理员身份运行vscode
前提你得有这些(超链接?)vscode、node.js、vue脚手架

2.查看前端的位置

3.vscode里面根据这个位置打开前端项目rouyi-ui


(二)终端输入下载依赖命令
4.打开终端

5.用cmd的终端下载依赖
如果你下载遇到了很多的问题,很有可能就是你终端权限的这些问题,可以参考这个文章里面的报错大全看看
node.js的下载安装详细步骤(还有安装配套的express、淘宝镜像、webpack、Vue)_nodejs 下载_云边的快乐猫的博客-CSDN博客
npm install

(三)启动前端
6.输入启动前端的命令
npm run dev

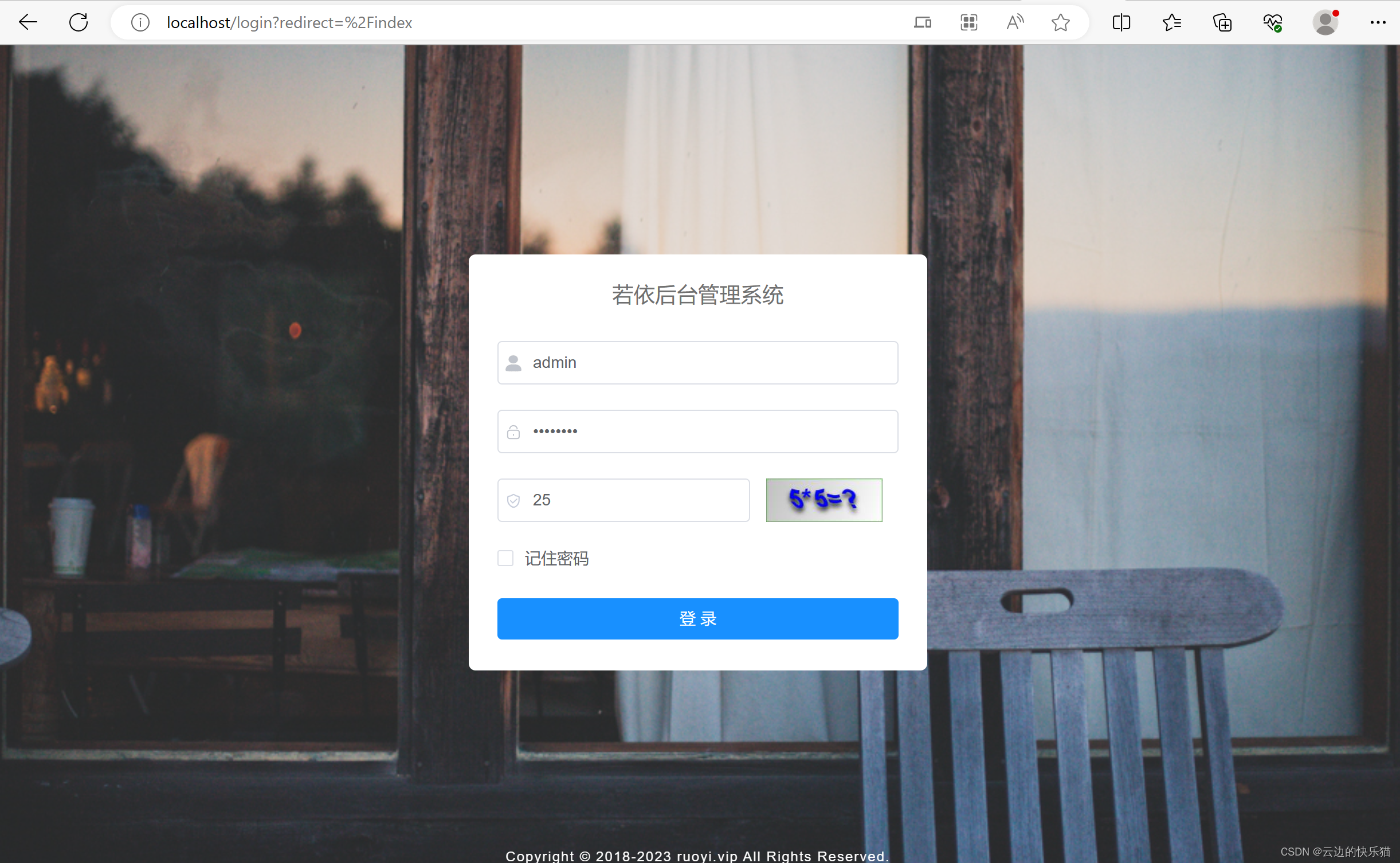
7.登录若依网站,后端记得也要启动。已经提前给一个账号和密码了,只要输入验证码就可以登录了


三、帮忙运行调试
企鹅
413847043
有什么问题都可以评论区留言,看见都会回复的
如果你觉得本篇文章对你有所帮助的,多多支持吧!!!
点赞收藏评论,当然也可以点击文章底部的红包或者?订阅付费文章创作支持一下了。抱拳了!
vip文章:http://t.csdn.cn/Uq5j1
bug大全订阅文章:http://t.csdn.cn/j6UyR





























还没有评论,来说两句吧...