HTML5+CSS3实现华为商城(课程设计完整版)
前言
这个是用HTML5+CSS3实现的一个华为商城的页面,并且实现了二级页面。
结构相对简单不复杂,适合在校生当课程设计,当然 如果你的需要其他的网页作品可以移步我的其他作品,或者点击下面的“传送墙”!
希望可以帮助到大家,有什么问题可以联系我或者在评论区指出!
文章末尾附项目完整源代码。
HTML5+CSS3实现小米商城
HTML5+CSS3实现华为官网
HTML5+CSS3实现哔哩哔哩首页
HTML5+CSS3实现小米官网
HTML5+CSS3实现QQ注册页面
话不多说,直接展示项目运行效果!
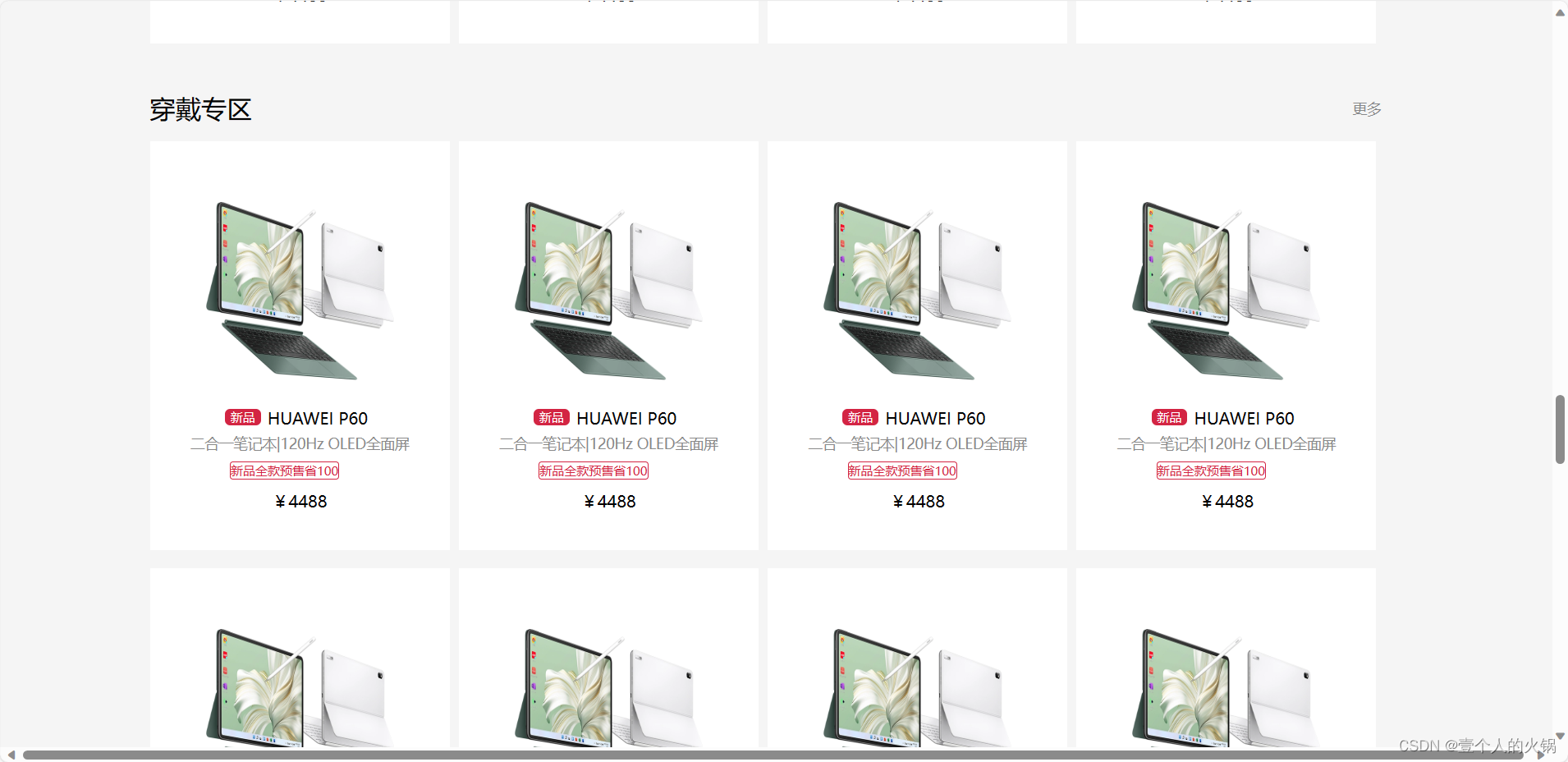
一、效果展示





二、部分代码展示
因为文章篇幅受限,所以这里仅展示部分代码!如果需要完整源代码,请移步文章末尾
1.轮播图部分
<div class="head3_lunbo"><!-- 引入轮播图图片 --><a href="#" target="_blank"><img src="./imgs/lun1.webp" /></a><a href="#" target="_blank"><img src="./imgs/lun2.webp" /></a><a href="#" target="_blank"><img src="./imgs/lun3.webp" /></a><a href="#" target="_blank"><img src="./imgs/lun4.webp" /></a></div>.head3 {width: 1518px;height: 550px;overflow: hidden;float: left;}.head3_lunbo {width: 6072px;height: 550px;animation: text 10s infinite backwards;/*消除图片间隔*/}.head3_lunbo img {width: 1518px;height: 550px;float: left;}@keyframes text {/*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/0%,20% {margin-left: 0px;}25%,45% {margin-left: -1518px;}50%,70% {margin-left: -3036px;}75%,100% {margin-left: -4554px;}}
2.侧边栏效果
<div class="head3_div1_1"><span class="head3_div1_s"><span class="head3_div1_s1">手机</span><span class="head3_div1_s2"></span></span><div class="head3_div1_1_2"><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Redmi 10A</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>iphone 13</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Redmi K50</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span></div></div><div class="head3_div1_2"><span class="head3_div2_s"><span class="head3_div1_s1">电视</span><span class="head3_div1_s2"></span></span><div class="head3_div2_1_2"><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Redmi 10A</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>iphone 13</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Redmi K50</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span></div></div><div class="head3_div1_3"><span class="head3_div3_s"><span class="head3_div1_s1">笔记本 平板</span><span class="head3_div1_s2"></span></span><div class="head3_div3_1_2"><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Redmi 10A</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>iphone 13</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Redmi K50</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span><span class="head3_div1_1_2s"><img src="./imgs/a1.webp"><span>Xiaomi 12S</span></span></div></div>
3.中间广告快部分
<div class="con2s"><span style="font-size: 25px;">甄选推荐</span><span></span><span style="float: right; color: #878889;font-size: 14px;line-height: 34px;">更多</span></div><div class="con3"><div class="con3s"><img src="./imgs/zhenxuan1.webp" alt=""><div class="con3s_div1">新品</div><p>HUAWEI P60</p><p style="color: #898989;font-size: 14px;">洛可可白每—支都独—无二|XMAGE影像</p><div class="con3s_div2">预订省100元|准点限量赠音箱</div><p>¥4488</p></div><div class="con3s"><img src="./imgs/zhenxuan2.webp" alt=""><div class="con3s_div1" style="left: 38px;">新品</div><p>HUAWEI WATCH 4 Pro</p><p style="color: #898989;font-size: 14px;">高血糖风险评估研究|—键微体检</p><div class="con3s_div2">新品预订省50元|3期0分期利息</div><p>¥4488</p></div><div class="con3s"><img src="./imgs/zhenxuan3.webp" alt=""><div class="con3s_div1">新品</div><p>HUAWEI P60</p><p style="color: #898989;font-size: 14px;">轻靓设计|144Hz高刷全面屏</p><div class="con3s_div2">新品全款预售省100</div><p>¥4488</p></div><div class="con3s" style="margin-right: 0;"><img src="./imgs/zhenxuan4.webp" alt=""><div class="con3s_div1">新品</div><p>HUAWEI P60</p><p style="color: #898989;font-size: 14px;">二合一笔记本|120Hz OLED全面屏</p><div class="con3s_div2">新品全款预售省100</div><p>¥4488</p></div></div>
三、项目完整源代码
链接:https://pan.baidu.com/s/1k6llDi-DfxNsfmO5g\_L6NQ?pwd=1215
提取码:1215
四、项目总结
希望这个项目能够帮助到大家,同时如果大家在课程大作业上遇到困难,可以dd我,共同交流学习。



































还没有评论,来说两句吧...