F12调试调试窗口详解
目录
前言
一、F12调试参数详解
1.Elements:
2.Network:
Name:
headers:
Preview:
Response:
Timing:
3.console:
4.Sources:
二、操作
1.窗口位置设置
2.怎么清除请求信息
3.停止记录
4.怎么把概述时间轴去掉,使用hide overview
前言
用途:
如果你是前端开发人员,F12可以帮你定位元素,直接修改页面…
如果你是网页测试人员,F12可以帮你定位到指定的元素进行点击功能测试,post接口测试需要传递的参数在这里也可以看到
一、F12调试参数详解
1.Elements:

查看当前页面的样式(界面html和Data)结构,以及一些样式或属性,方便修改页面的样式,调试浏览器的兼容性(从此处可以看到各控件的标签、属性和对应的XPATH)
2.Network:

可以用来调试前后台交互性的一些问题,比如ajax之类的请求
主要分为以下几个部分:
Name:
资源名称以及url路径(main/css)
headers:
列出资源的请求url、http方法、响应状态吗、请求头、响应头及它们各自的值、请求参数等等
(1)Request Headers–http请求数据报的头
(2)Response Headers–http响应的头
(3)cookie——指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)
(4)Method–http请求方法(GET或POST)
(5)Status/Text–http状态码(200,OK)
(6)Type–请求资源的类型(html,css,js等)
(7)Query String Parameters–请求参数
Preview:
预览面板,用于资源的预览
Response:
响应信息面板,包含资源还未进行格式处理的内容
Timing:
资源请求的详细信息花费时间
Network里的Preview和Response的结果相似,有什么区别?
Response—网页返回结果(不具有可读性)
Preview–(预览功能)控制台会把发送过来的json数据自动转换成javascript的对象格式
Content-Type的格式有四种:
(1)application/x-www-form-urlencodend(默认)
(2)application/json
(3)text/xml
(4)multipart/form-data
3.console:

控制台,在这里可以看到页面上出现的错误提示信息,以及可以在这里调试js
4.Sources:

主要用来调试js和查看源代码
二、操作
1.窗口位置设置

可以设置显示为:左边框、下边框,在新窗口打开显示
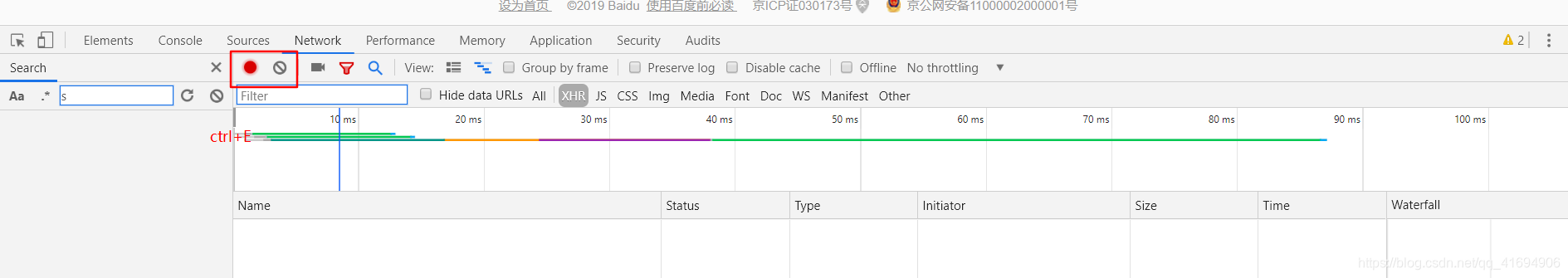
2.怎么清除请求信息

主要用于排除其他历史请求的干扰,分析单个点击动作会触发哪些请求
一般操作是,先清除一把请求,再点击要分析的按钮
3.停止记录

4.怎么把概述时间轴去掉,使用hide overview




































还没有评论,来说两句吧...