EasyUI中拖动draggable的使用
场景
EasyUI环境搭建与入门基础语法:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/90760947
效果
![Image 1][]
实现
在webapp下新建pages目录,在pages目录下新建draggable目录,并在其下新建basic.html
通过class属性实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>拖拽</title><link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css"><script type="text/javascript" src="/easyui/jquery.min.js"></script><script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script></head><body><div class="easyui-draggable" style="width:300px; height:300px; border:1px solid #ccc">可拖拽</div></body></html>
通过js实现
<div id="drag" style="width:300px; height:300px; border:1px solid #ccc">通过js实现可拖拽</div><script type="text/javascript">$(function () {$("#drag").draggable();})</script>
局部区域拖动
实现拖动局部才能拖动,比如标题。
通过handle属性实现,其中属性值为要局部拖动的选择器。
<div id="dragTitle" class="easyui-draggable" style="width:300px; height:300px; border:1px solid #ccc" handle="#title"><div id="title" style="background-color: #CC2222">标题拖动</div></div>
效果
![Image 1][]
js初始化拖动代理
新建proxy.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>拖动代理</title><link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css"><script type="text/javascript" src="/easyui/jquery.min.js"></script><script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script></head><body><div id="dragProxy" style="width:300px; height:300px; border:1px solid #ccc">js初始化拖动代理</div><script type="text/javascript">$(function () {$("#dragProxy").draggable({proxy:"clone"});})</script></body></html>
效果
![Image 1][]
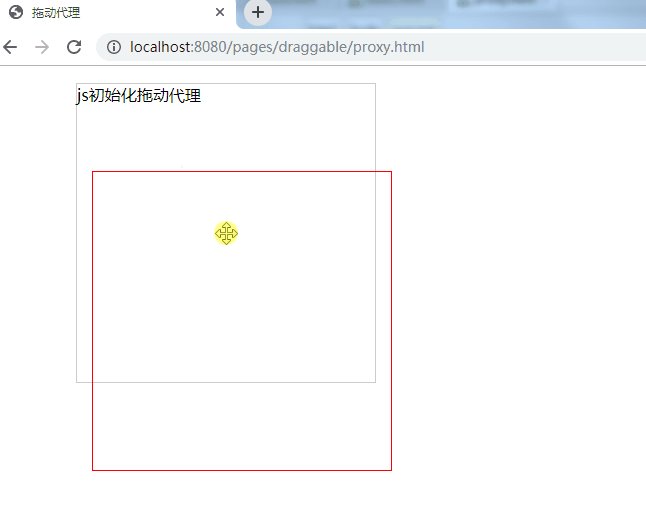
自定义拖动代理
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>拖动代理</title><link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css"><script type="text/javascript" src="/easyui/jquery.min.js"></script><script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script></head><body><div id="dragProxy" style="width:300px; height:300px; border:1px solid #ccc">js初始化拖动代理</div><script type="text/javascript">$(function () {$("#dragProxy").draggable({proxy:function(source){var p =$("<div style='width:300px; height:300px; border:1px solid red'>");p.appendTo("body");return p;}});})</script></body></html>
效果
![Image 1][]
限制区域拖动
新建container.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>限制区域拖动</title><link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css"><script type="text/javascript" src="/easyui/jquery.min.js"></script><script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script></head><body><div style="width:300px; height:300px; border:1px solid #ccc" ><div id="container" style="width:100px; height:100px;background-color: #CC2222"></div></div><script type="text/javascript">$(function () {$("#container").draggable({//onDrag为拖动事件onDrag:function (e) {var d = e.data;//如果拖动到最左边if(d.left<d.parent.offsetLeft){d.left=d.parent.offsetLeft;}//如果拖动到最上边if(d.top<d.parent.offsetTop){d.top=d.parent.offsetTop;}if(d.left+$(d.target).outerWidth()>$(d.parent).outerWidth()+d.parent.offsetLeft){d.left=$(d.parent).outerWidth()-$(d.target).outerWidth()+d.parent.offsetLeft;}if(d.top+$(d.target).outerHeight()>$(d.parent).outerHeight()+d.parent.offsetTop){d.top=$(d.parent).outerHeight()-$(d.target).outerHeight()+d.parent.offsetTop;}}});})</script></body></html>
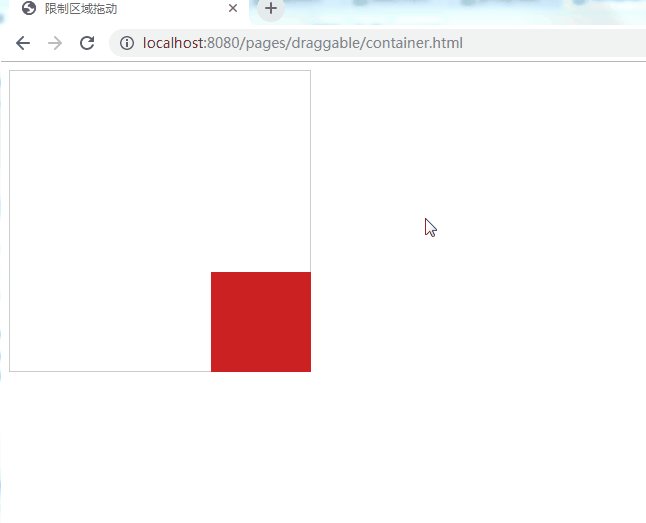
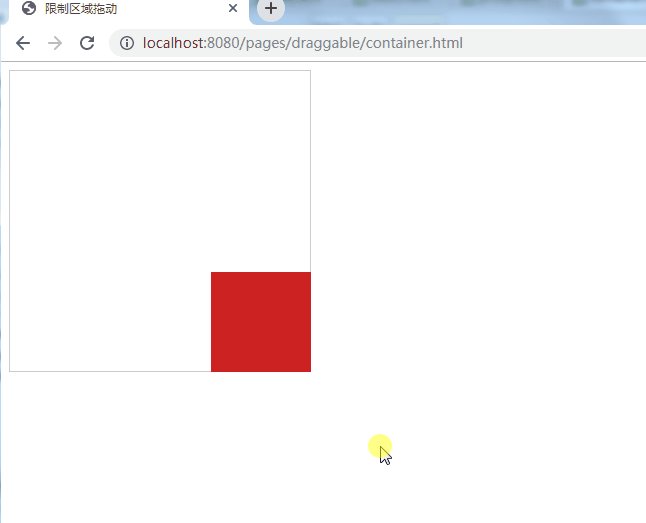
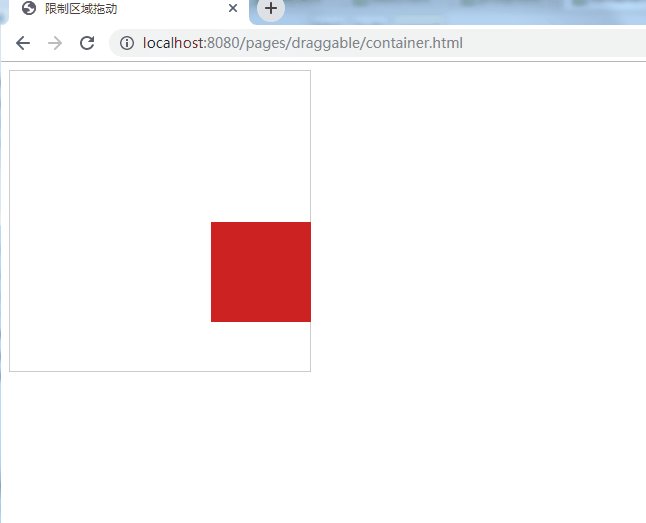
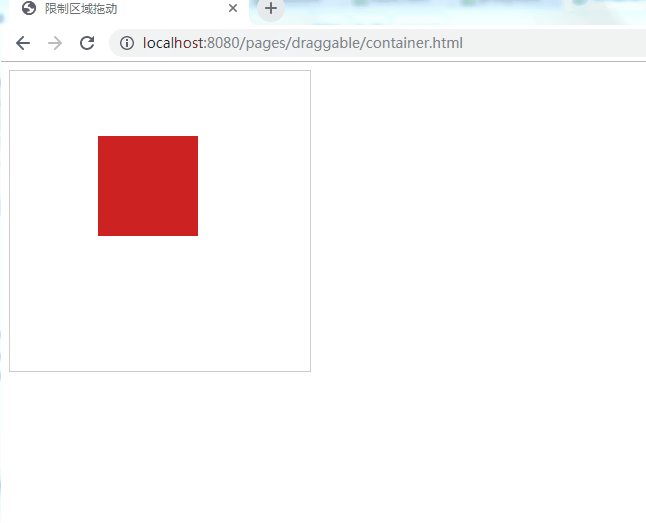
效果
![Image 1][]
限制范围拖动
[Image 1]:



































还没有评论,来说两句吧...