ivew 网站导航地址栏小图标设置
最近,接到一个需求要在导航地址栏前面加上一个小图标。作为一个资深后端开发,听到这个要我做整个人都不好了。但弄出来还是很简单的。效果如下:

步骤1:弄一个图标先;

步骤2:在index.html页面里面添加一个标签

<link rel="icon" href="./facicon.ico" type="image/x-icon" />
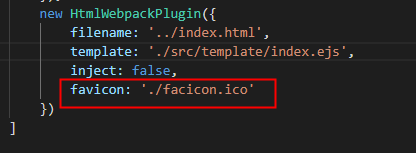
步骤3:可以在build/webpack.dev.conf.js中进行配置favicon属性

new HtmlWebpackPlugin({filename: '../index.html',template: '../index.html',inject: false,favicon: './facicon.ico'})
步骤4:重新运行下,网页上就出来啦!!!



































还没有评论,来说两句吧...