react使用内联css样式的注意点
react使用内联css样式: 就是直接在元素标签的style属性中写css样式,但是这里有三个注意点:
1. style等号后面必须接双大括号也就是 style={ { xx: xx }} 这样
2. css的属性必须写成驼峰型,不能有中横线,比如marginRight, 而不能说margin-right
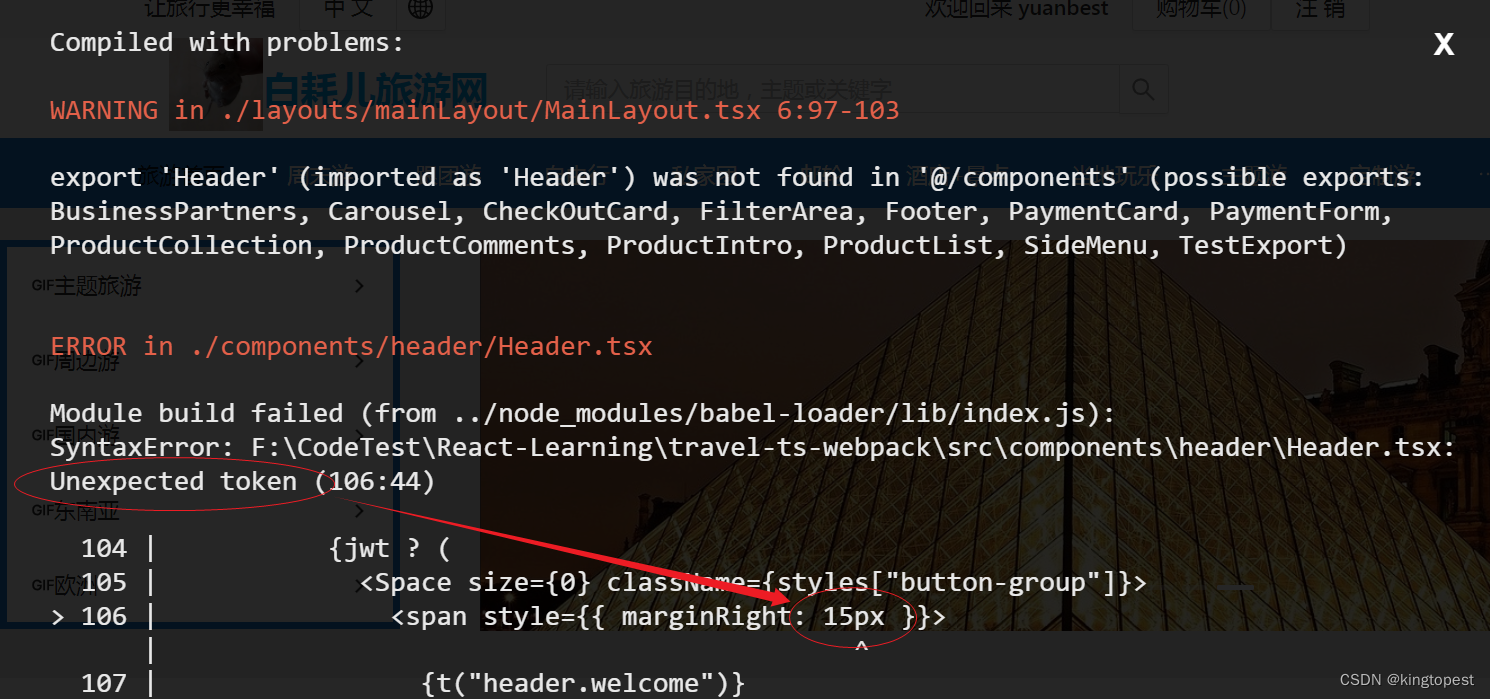
3. style中属性的键值必须带引号: style={ { fontSize: “12px” }} ,这里的12px必须有引号
如果不符合以上三点,react就会直接报错!




































还没有评论,来说两句吧...