书籍- 响应式网页设计-Bootstrap开发速成(1)
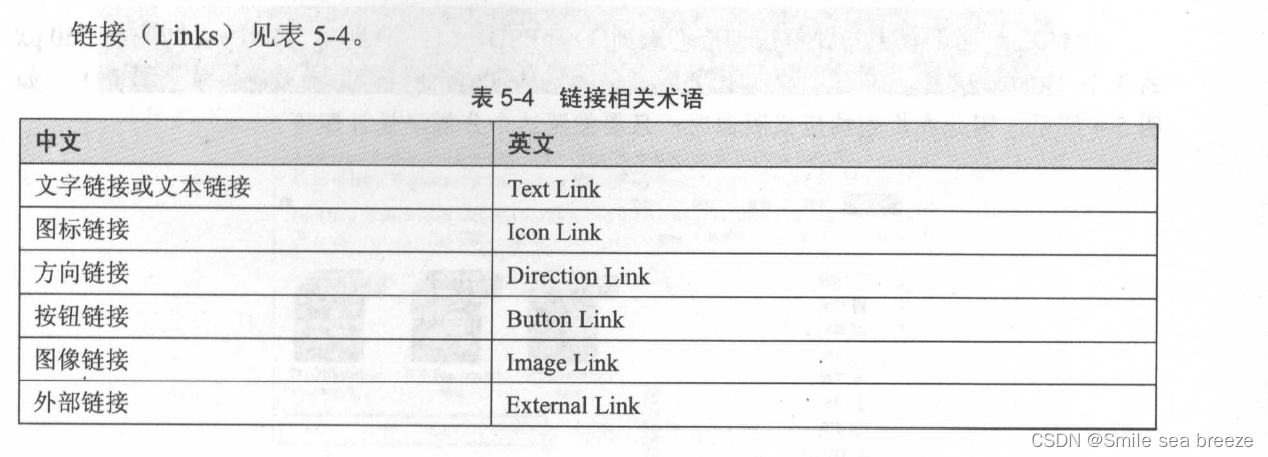
1. 常见网页界面术语



2. 响应式网页设计
- 响应式网页设计、全幅背景、滚动式与微动画等几种网页模式成了主流设计。
- 2016 年的网站设计趋势也持续专注于响应式网页的体验优化,同时包含了操作的便利性、
- 网站浏览速度、强化易读性。
- 响应式网页设计是一种网页设计的技术方法,可使网站在多种设备上阅读和浏览。
- 响应式网页可让同一个网页界面随着不同设各的尺寸调整网页的浏览方式,同一笔图文数据在计算机上为横式排列,当浏览器宽度缩减到手机尺寸时,则显示为坚直排列,其结果就是不会因设备尺寸不同而无法正常阅读
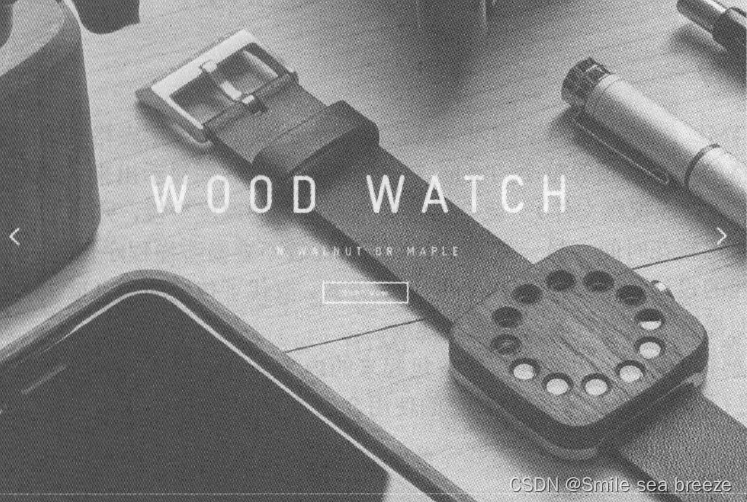
全幅背景
随着屏幕尺寸越来越大以及移动设备的盛行,可随屏幕缩放图片尺寸的全幅背景网页设计开始流行起来。全幅背景和传统固定宽度的横幅( banner )场景图相比,更能突显气势磅酶的形象,
在HTMLS 新增的标签中含有视频( Video )标签,借此除了图片之外还可以采用全幅视频进行设计,
• http://mountain.quechua.com/lookbook-spring-summer- l 4
• http://modemgreenhome.com/
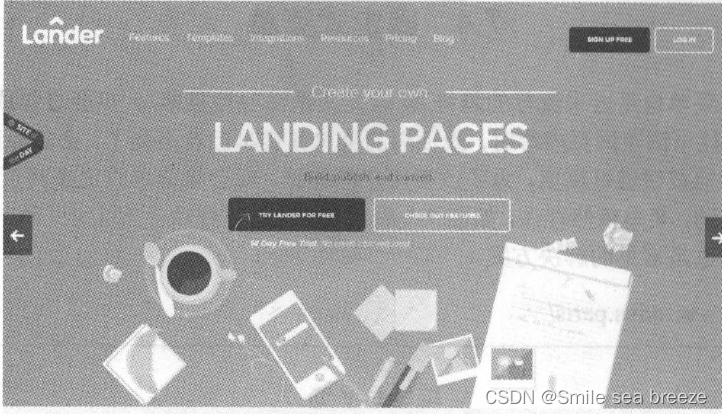
单页式网页
单页式网页也可称为“滚动式网页”。移动设备改变了人们浏览网页的方式。过去在使用台式机时常常会希望网页不要有滚动条,到了平板计算机反而开始习惯手滑屏幕来浏览网页,这个时候单页式网页就成了设计主流。
==单页式网页设计近似于浏览幻灯片的概念,让用户一次专注于了解一件事情,不会再分心去看左右两边不相干的文章。==过去一个页面塞满一堆信息的网页设计已经不再流行,在信息海量的时代,简单的区块式设计才能让用户专心阅读和理解想传达的信息。
单一网页越来越长己是很普遍的做法,尤其是在移动设备普及的时代,首页通常不设链接,改而将所有内容放在单一页面,让低头族“滑上瘾”。比起在一堆链接中跳转,必须不断重新等待新的页面加载,信息通通放在单页的形式则更易于浏览,而且不再只是首页“变长”。其实“ about ” 或描述产品的网页都能采取滚动到底的方式。例如,苹果iPhone 6 显示网页的方式就符合长网页的趋势,把所有规格与功能全部放在单一网页内,并且增添了一些精致的动画元素,抓住用户滚动全程的注意力
固定式菜单
固定式的主菜单也是近来流行的趋势之一,尤其是功能性菜单,大多会设计成固定式菜单。
在早期,当逐步往下浏览网页内容时,最顶端的菜单其实早己看不到了,必须重新回到网页顶端后才可单击其他按钮进行浏览。为了改善用户的体验,就会将菜单固定在网页的顶端,无论页面如何向下滚动,菜单依然存在,在网页下方加上“回到页顶”( Back to top)
的固定式按钮,也是常见的解决方案。】
扁平化设计
有别于过去讲求逼真立体感的设计,扁平化设计的核心在于简洁化,只保留必要的元素。
扁平化的优势在于不仅让网页程序轻量化、提升网站速度,同时也能为用户带来更清晰的视觉观感
微动画
在F lash 时代,企业网站充满往往了各种酷炫的动画,如今随着网页的发展,取而代之的是简单、不影响阅读的微动画,如首页轮播图( Slider )就是常见的做法。另外,用CSS3 制作的颜色渐变按钮、主菜单特效,都会让网站在体验上有画龙点睛的效果
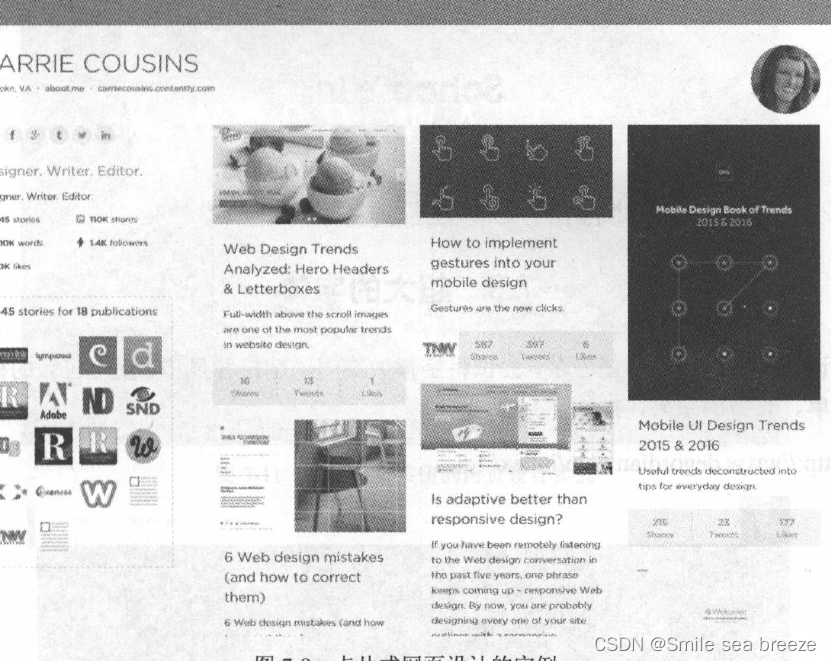
卡片式设计
卡片式设计也称为“砖墙式设计”或“瀑布流设计”,经常用于显示许多信息流的页面, 例如用图片显示整个照片墙。卡片式设计由于可横排/竖排切换,因此也常见于RWD 响应式网页设计中。
此设计技巧不算新颖,但却是响应式网页设计的最佳实践。卡片式设计的优势是模块化,
重新编排栏目也不会草率或紊乱,在浏览器中能浏览大量数据
隐藏式菜单
有些网站选择把菜单隐藏起来,只有当用户单击或悬停在某个元素上时才会打开菜单,借此尽量维持画面的整洁、强调功能性,
超大的字体
有些设计师会跳脱平淡的做法,尝试将字体做不同的编排和风格,使用较大的标题来排版以呈现简单、有力的效果
幽灵按钮
将按钮透明化,仅以能够识别的超细边框包裹着无衬线的字体, 一方面减少了按钮与背景的突兀感, 一方面依然有清楚的指向,

3.Class 与ID 的比较
Class 与D 这两者最大的不同在于:
ID 选择器在一个HTML 文件中只能被使用一次,而Class 选择器在一个HTML 文件中可以被使用多次;第二个不同的地方是,ID 选择 器可以被JavaScript 中的GetElementByID 函数所运用,而Class 虽可被JavaScript 所运用,但是一旦被运用,网页中所有相同的名称都会被运用相同的操作。事实上,并没有什么固定的规则来决定什么时候该使用ID 或Class 。建议尽量使用Class,因为这样最灵活(同一个HTML 文件可以利用这类的选择器多次)。- 另外, Class 名称和D 名称区分大小写,大小写不同则内容不同。举例来说,
.classone与.ClassOne 就代表两个不同的Class 选择器
css 样式表的全名为Cascading Style Sheet (层叠式样式表),可以定义HTML 标签,
将许多文字、图片、表格、图层、窗体等设计加以格式化。在HTML 语句中,常会使用一些关于颜色、文字大小、框线粗细等类型的标签,有了css ,我们就可以将数据层和显示层分开: HTML 文件就只包括数据,而css 则是告诉浏览器这些数据应该要呈现出(或显示为)何种样式。当中c ss 的Class 与ID 都是用户自行设置的选择器( selector ),最终要指定各个DIV要显示哪个css 内容。在Bootstrap 中,己将基本的css 样式都设置完毕,设计者只需手动添加DIV 区块并指定运用哪个css 内容即可完成网页的设计。下面就让我们先了解一下
css 的Class 与ID 这两种选择器。


4.HTML5 与CSS3 的新增内容
添加了许多新的语句和语法特性,其中包括<vi deo>、< audio>和





































还没有评论,来说两句吧...