Angular Interview Questions and Answers(1)
1) What is Angular? / What do you know about Angular?
- Angular is one of the most popular JavaScript frameworks developed and maintained by
Google. - It is an
open-source front-end web framework based on TypeScript. - It is most suited for
developing enterprise web applicationsbecause its code isreusable and maintainable.
2) What are some powerful features integrated into Angular?
- Angular integrates some powerful features like
declarative templates,end to end tooling,dependency injectionandvarious other best practicesthat smoothens the development path.
3) What is the main purpose of Angular?
- The main purpose of using Angular is to
create fast, dynamic and scalable web applications. - We can create these applications very easily with Angular using
components and directives. - Angular was started as
a SPA (Single-Page-Application) framework, and now it supports dynamic content based ondifferent users through dependency injection. - It provides a platform for easy development of
web-based applicationsandempowers the front end developersin curating cross-platform applications. - YouTubeTV is the most popular example that uses Angular.
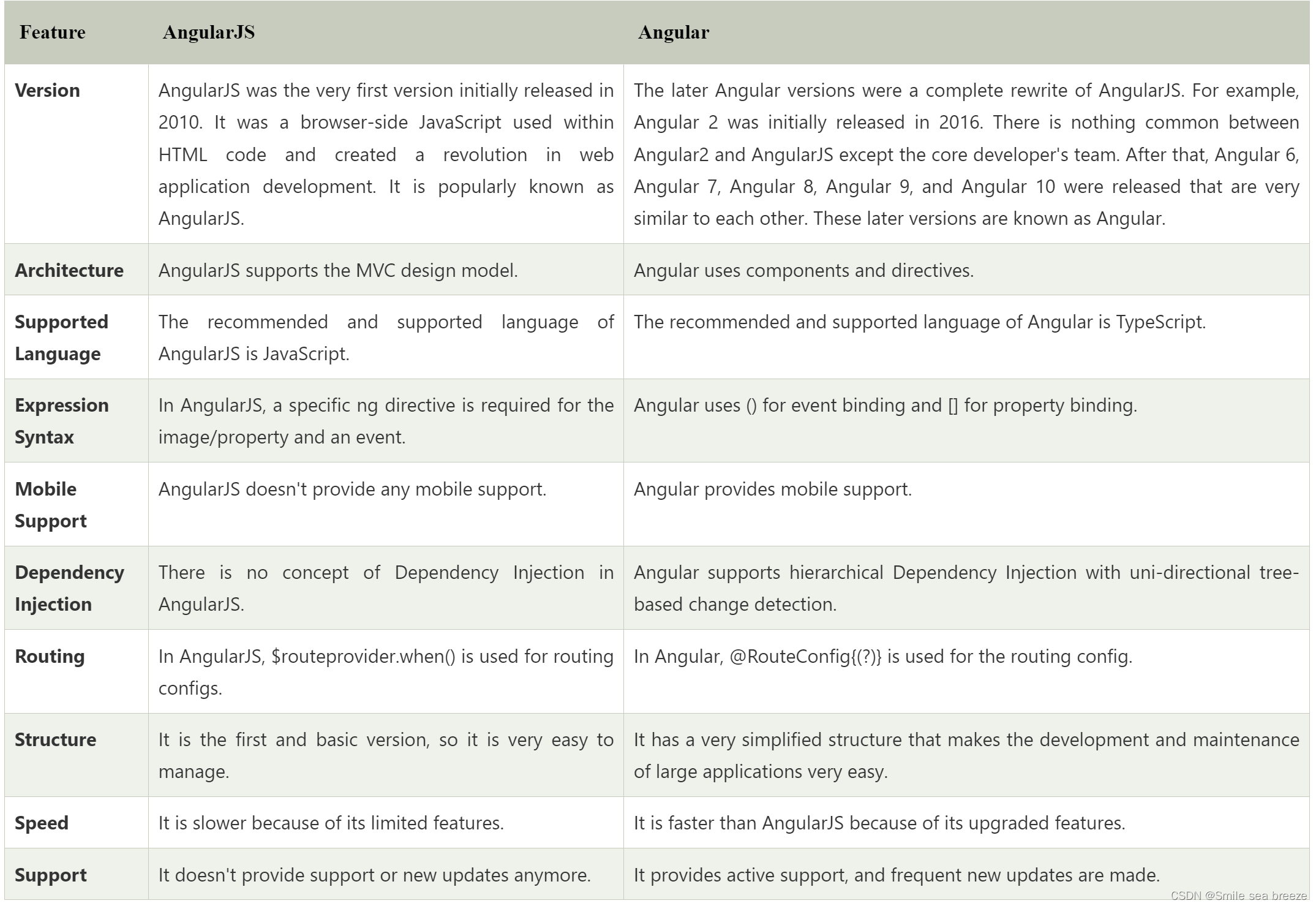
4) What is the difference between AngularJS and Angular?
Let’s compare the features of AngularJS and Angular in a tabular form:

5) What are the biggest advantages of using Angular?
Following is the list of the biggest advantages of using the Angular framework:
- Angular supports
two-way data-binding. - It follows
MVC pattern architecture. - It supports
static templates and Angular template. - It facilitates you to
add a custom directive. - It also supports
RESTfull services. Validationsare supported in Angular.- Angular provides
client and server communication. - It provides support for
dependency injection. - It provides powerful features like
Event Handlers, Animation, etc.
6) What do you understand by Angular expressions? How are Angular expressions different from JavaScript expressions?
- Angular expressions are code snippets that are used to bind application data to HTML.
- Angular resolves the expressions, and the result is returned to where the expression is written.
- Angular expressions are usually written in double braces: { { expression }} similar to JavaScript.
Syntax:
{{expression }}
Following is a list of some differences between Angular expressions and JavaScript expressions:
- The most crucial difference between Angular expressions and JavaScript expressions is that the
Angular expressions allow us to write JavaScript in HTML. On the other hand, the JavaScript expressions don’t allow. The Angular expressions are evaluated against
a local scope object. On the other hand,the JavaScript expressions are evaluated against the global window object. We can understand it better with an example. Suppose we have a component named test:import {
Component, OnInit } from '@angular/core';
@Component({
selector: ‘app-test’,
template: `{
{message}}</h4>,
styleUrls: [‘./test.component.css’]
})
export class TestComponent implements OnInit {message:string = ?Hello world?;
constructor() {}
ngOnInit() {
}
}
In the above example, we can see that the Angular expression is used to display the message property. In the present template, we are using Angular expressions, so we cannot access a property outside its local scope (in this case, TestComponent). This proves that Angular expressions are always evaluated based on the scope object rather than the global object.
- The Angular expressions can handle
null and undefined,whereasJavaScript expressions cannot.
See the following JavaScript example:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JavaScript Test</title></head><body><div id="foo"><div></body><script>'use strict';let bar = {};document.getElementById('foo').innerHTML = bar.x;</script></html>
After running the above code, you see undefined displayed on the screen. Although it’s not ideal to leave any property undefined, the user does not need to see this.
Now see the following Angular example:
import {Component, OnInit } from '@angular/core';@Component({selector: 'app-new',template: `<h4>{{message}}</h4> `,styleUrls: ['./new.component.css']})export class NewComponent implements OnInit {message:object = {};constructor() {}ngOnInit() {}}
In the above example, you will not see undefined being displayed on the screen.
- In Angular expressions,
we cannot use loops, conditionals, and exceptions. The difference which makes Angular expressions quite beneficial is theuse of pipes. Angular uses pipes (known as filters in AngularJS) to format data before displaying it.
See this example:
import {Component, OnInit } from '@angular/core';@Component({selector: 'app-new',template: `<h4>{{message | lowercase}}</h4>,styleUrls: ['./new.component.css']})export class NewComponent implements OnInit {message:string = "HELLO JAVATPOINT";constructor() {}ngOnInit() {}}
In the above example, we have used a predefined pipe called lowercase, which transforms all the letters in lowercase. If you run the above example, you will see the output displayed as “hello javatpoint”.On the other hand, JavaScript does not have the concept of pipes.
7) What are templates in Angular?
- In Angular, templates contain
Angular-specific elements and attributes. - These are written with HTML and combined with information coming from
the model and controller,which are further rendered to provide theuser's dynamic view.
8) What is the difference between an Annotation and a Decorator in Angular?
- In Angular, annotations are the
"only" metadata set of the class using the Reflect Metadata library. - They are used to create
an "annotation" array. - On the other hand,
decoratorsarethe design patterns used for separating decoration or modification of a class without actually altering the original source code.
9) Why was Angular introduced as a client-side framework?
- Before the introduction of Angular, web developers used VanillaJS and jQuery to develop dynamic websites. Later, when the websites became more complex with added features and functionality,
it was hard for them to maintain the code. - Along with this, there were no provisions of
data handling facilities across the views by jQuery. - The need for a client-side framework like Angular was obvious that can make life easier for
the developers by handling separation of concerns and dividing code into smaller bits of information (components). - Client-side frameworks like
Angularfacilitate developers to develop advanced web applications likeSingle-Page-Application. - These applications can also be developed using
VanillaJS, but the development process becomesslowerby doing so.
10) How does an Angular application work?
Every Angular app contains a file named angular.json. This file contains all the configurations of the app. While building the app, the builder looks at this file to find the application’s entry point. See the structure of the angular.json file:
"build": {"builder": "@angular-devkit/build-angular:browser","options": {"outputPath": "dist/angular-starter","index": "src/index.html","main": "src/main.ts","polyfills": "src/polyfills.ts","tsConfig": "tsconfig.app.json","aot": false,"assets": ["src/favicon.ico","src/assets"],"styles": ["./node_modules/@angular/material/prebuilt-themes/deeppurple-amber.css","src/style.css"]}}
When the application enters the build section, the options object’s main property defines the entry point of the application. The application’s entry point is main.ts, which creates a browser environment for the application to run and calls a function called bootstrapModule, which bootstraps the application.
These two steps are performed in the following order inside the main.ts file:
import {platformBrowserDynamic } from '@angular/platform-browser-dynamic';platformBrowserDynamic().bootstrapModule(AppModule)
In the above line of code, AppModule is getting bootstrapped.
The AppModule is declared in the app.module.ts file. This module contains declarations of all the components.
Below is an example of app.module.ts file:
import {BrowserModule } from '@angular/platform-browser';import {NgModule } from '@angular/core';import {AppComponent } from './app.component';@NgModule({declarations: [AppComponent],imports: [BrowserModule],providers: [],entryComponents: [],bootstrap: [AppComponent]})export class AppModule {}
In the above file, you can see that AppComponent is getting bootstrapped. It is defined in app.component.tsfile. This file interacts with the webpage and serves data to it.
Below is an example of app.component.ts file:
import {Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']})export class AppComponent {title = 'angular';}
Each component is declared with three properties:
1.Selector - It is used to access the component.
2.Template/TemplateURL - It contains HTML of the component.
3.StylesURL - It contains component-specific stylesheets.
Now, Angular calls the index.html file. This file consequently calls the root component that isapp-root. The root component is defined in app.component.ts.
See how the index.html file looks like:
<!doctype html><html lang="en"><head><meta charset="utf-8"><title>Angular</title><base href="/"><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><app-root></app-root></body></html>
The HTML template of the root component is displayed inside the <app-root> tags.This is the way how every angular application works.



































还没有评论,来说两句吧...