教你快速上手Bootstrap框架
目录
- 前言
- 一,Bootstrap 12栅格系统
- 1.1,Bootstrap 12栅格系统原理
- 1.2,Bootstrap 12栅格系统的使用
- 1.3,列组合 col-md
- 1.3,列偏移 col-md-offset
- 1.3,列嵌套 col-md
- 1.3,列排序 col-md-push | col-md-pull
- 二,响应式栅格
- 2.1,响应式栅格的使用
- 三,CSS全局样式
- 3.1,排版——标题
- 3.2,排版——对齐方式
- 3.3,排版——列表
- 3.4,表单——基本实例
- 3.5,表单——水平排列的表单
- 3.6,表单——校验状态
- 3.7,表单——控件尺寸
- 3.8,按钮——预定义样式
- 3.9,按钮——按钮尺寸
- 五,图片
- 5.1,图片——响应式图片
- 5.2,图片——图片形状
- 最后
前言
根据上一章博客我们讲解了Bootstrap的安装
这一章来讲解一下12栅格系统 排版等等
一,Bootstrap 12栅格系统
1.1,Bootstrap 12栅格系统原理
- 栅格系统是通过一系列的行(row)与列(column)的组合来创建页面布局,设置的内容可以放入这些创建好的布局中
实现原理
- 通过定义容器的大小,平分为12份
- 调整内外边距
- 结合媒体查询
1.2,Bootstrap 12栅格系统的使用
- 列组合
- 列偏移
- 列嵌套
- 列排序
1.3,列组合 col-md
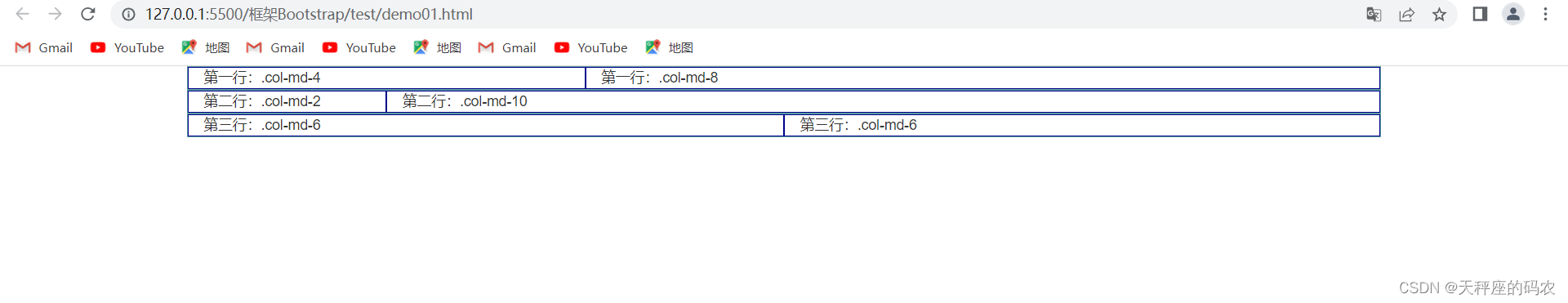
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>.row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;}</style><body><div class="container"><div class="row"><div class="col-md-4" >第一行:.col-md-4</div><div class="col-md-8">第一行:.col-md-8</div></div><div class="row"><div class="col-md-2">第二行:.col-md-2</div><div class="col-md-10">第二行:.col-md-10</div></div><div class="row"><div class="col-md-6">第三行:.col-md-6</div><div class="col-md-6">第三行:.col-md-6</div></div></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
- 通过更改数字来合并列就是列组合

1.3,列偏移 col-md-offset
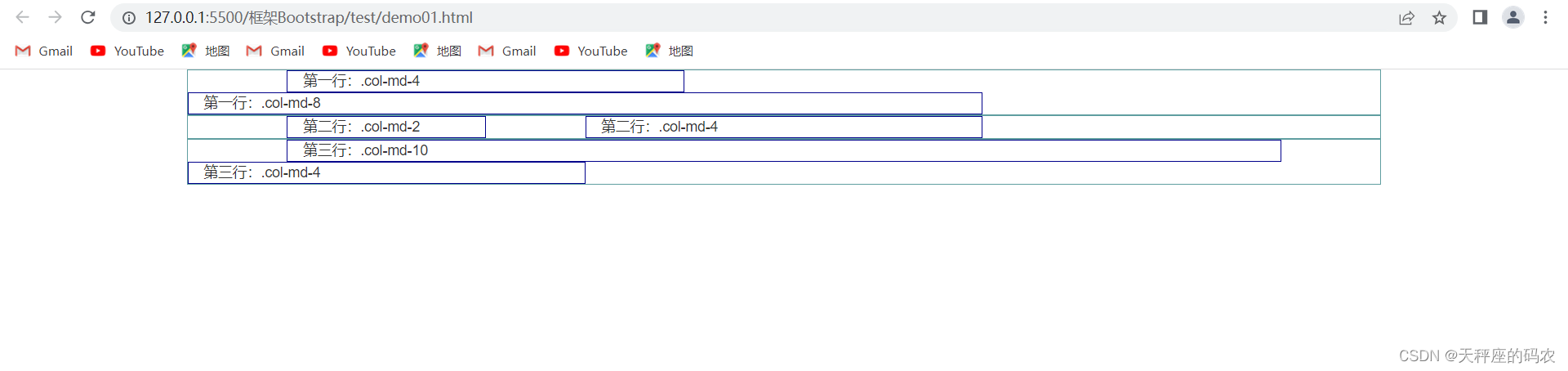
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>.row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;}</style><body><div class="container"><div class="row"><div class="col-md-4 col-md-offset-1" >第一行:.col-md-4</div><div class="col-md-8">第一行:.col-md-8</div></div><div class="row"><div class="col-md-2 col-md-offset-1">第二行:.col-md-2</div><div class="col-md-4 col-md-offset-1">第二行:.col-md-4</div></div><div class="row"><div class="col-md-10 col-md-offset-1">第三行:.col-md-10</div><div class="col-md-4">第三行:.col-md-4</div></div></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
- 使用 .col-md-offset-* 类可以将列向右侧偏移
- 一行12占满之后会自动下一行

1.3,列嵌套 col-md
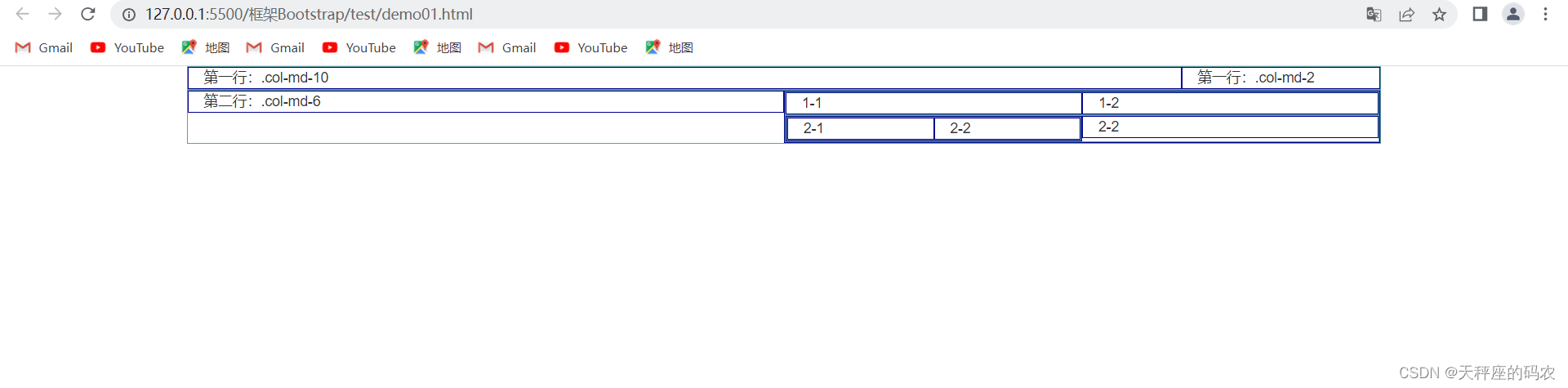
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>.row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;}</style><body><div class="container"><div class="row"><div class="col-md-10">第一行:.col-md-10</div><div class="col-md-2">第一行:.col-md-2</div></div><div class="row"><div class="col-md-6">第二行:.col-md-6</div><div class="col-md-6"><div class="row"><div class="col-md-6">1-1</div><div class="col-md-6">1-2</div></div><div class="row"><div class="col-md-6"><div class="row"><div class="col-md-6">2-1</div><div class="col-md-6">2-2</div></div></div><div class="col-md-6">2-2</div></div></div></div></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
- 为了使用内置的栅格系统将内容再次嵌套,可以在已存在的 .col-md-* 元素内添加一个新的 .row 元素和一系列 .col-md-* 元素。需要注意的是,被嵌套的行所包含的列的个数不能超过12

1.3,列排序 col-md-push | col-md-pull
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>.row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;}</style><body><div class="container"><div class="row"><div class="col-md-10">第一行:.col-md-10</div><div class="col-md-2">第一行:.col-md-2</div></div><div class="row"><div class="col-md-4 col-md-push-1" >第二行:.col-md-4</div><div class="col-md-4 col-md-pull-1">第二行:.col-md-4</div></div></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
- 通过使用col-md-push 和 col-md-pull 类就可以改变列的顺序


二,响应式栅格

2.1,响应式栅格的使用
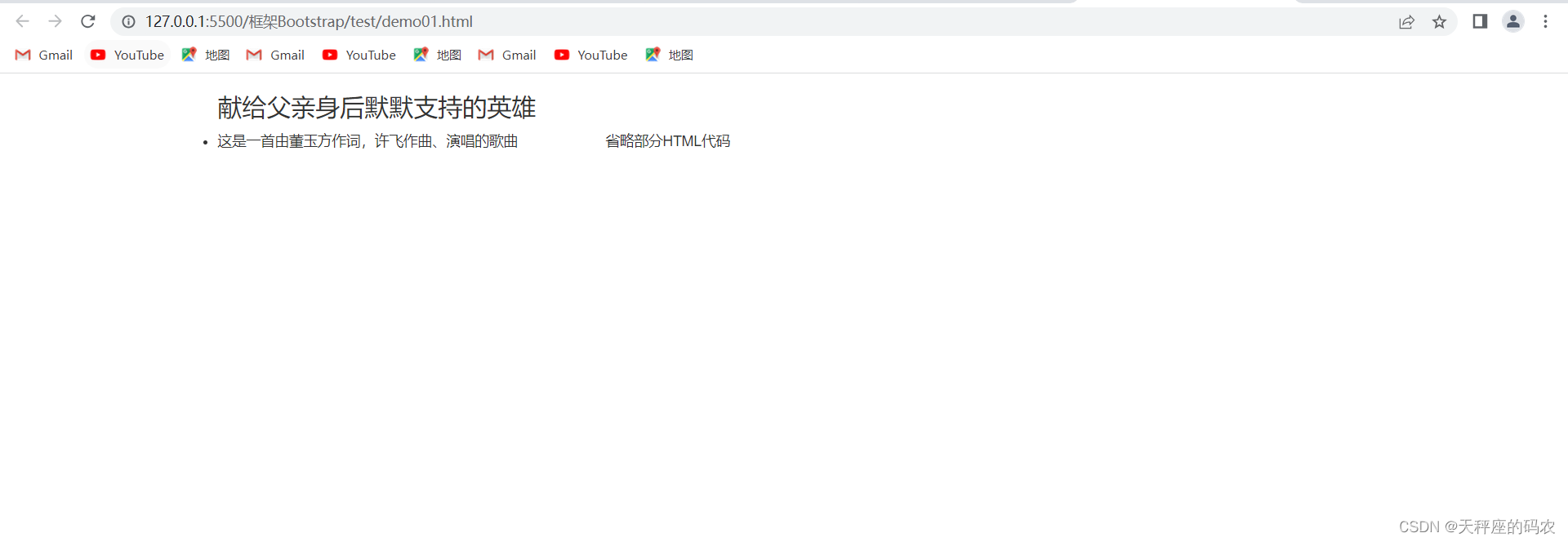
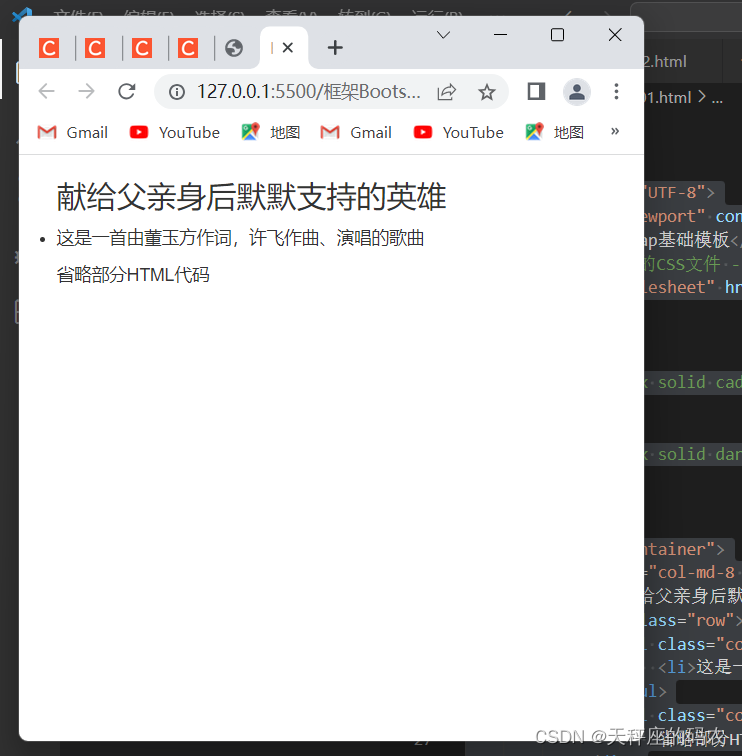
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><div class="col-md-8 col-xs-12"><h3>献给父亲身后默默支持的英雄</h3><div class="row"><ul class="col-md-6 col-xs-12"><li>这是一首由董玉方作词,许飞作曲、演唱的歌曲</li></ul><ul class="col-md-6 col-xs-12">省略部分HTML代码</div></div></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
- 页面方法缩小自适应


三,CSS全局样式
- 又称为CSS布局,是Bootstrap三大核心内容的基础
包括
排版(Typography)
- 标题、页面主体、对齐方式、列表
表单(Forms)
- 基本实例、内联表单、水平排列的表单、校验状态、控件尺寸
按钮(Buttons)
- 预定义样式、按钮尺寸
图片(Images)
- 响应式图片、图片形状
3.1,排版——标题
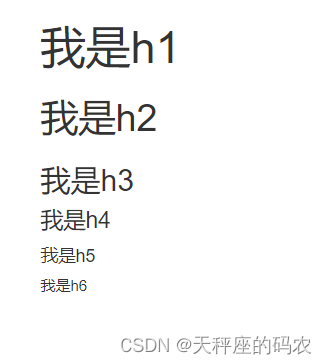
在Bootstrap框架中,HTML的<’h1> 到 <’h6>均重新定义了标准样式,即提供了 .h1 到 .h6 类,目的是为内联属性的文本赋予标题的样式
<!DOCTYPE html>
bootstrap基础模板
我是h1
我是h2
我是h3
我是h4
我是h5
我是h6
平常使用标题标签的方式
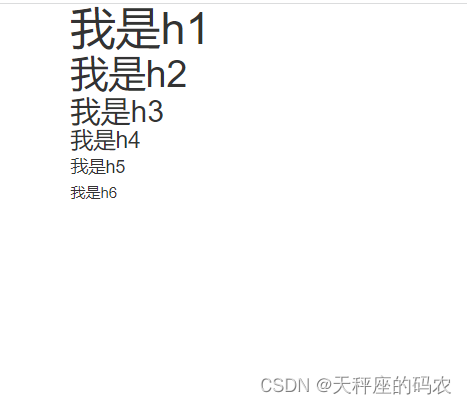
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><span class="h1">我是h1</span><br/><span class="h2">我是h2</span><br/><span class="h3">我是h3</span><br/><span class="h4">我是h4</span><br/><span class="h5">我是h5</span><br/><span class="h6">我是h6</span><br/></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
在非标题标签下使用 .h1 到 .h6 类的方式

3.2,排版——对齐方式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><div class="duiqi text-center">居中</div><br><div class="duiqi text-left">左对齐</div><br><div class="duiqi text-right">右对齐</div><br><div class="duiqi text-justify">两端对齐</div><br></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
通过文本对齐类,可以简单方便的将文字重新对齐

3.3,排版——列表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><dl class="dileibiao dl-horizontal"><dt>水果</dt><dd>苹果、香蕉、橙子、西瓜、火龙果、猕猴桃</dd><dt>咖啡</dt><dd>速溶咖啡、拿铁、美式、摩卡</dd><dt>茶叶</dt><dd>红茶、绿茶、乌龙茶、黄茶、白茶、黑茶</dd></dl><br></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
水平定义列表

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><ul class="lileibiao list-inline text-center"><li>HTML</li><li>CSS</li><li>JavaScript</li><li>Bootstrap</li></ul></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
内联列表

3.4,表单——基本实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><form class="form-inline" action="#"><div class="form-group"><label for="user">用户名:</label><input type="text" class="form-control" id="user" placeholder="请输入用户名"></div><div class="form-group"><label for="pwd">密码:</label><input type="password" class="form-control" id="pwd" placeholder="请输入密码"></div><input type="submit" class="form-control" value="登录"></form></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
在表单的默认样式基础上给表单添加 .form-control 和.form-group

3.5,表单——水平排列的表单
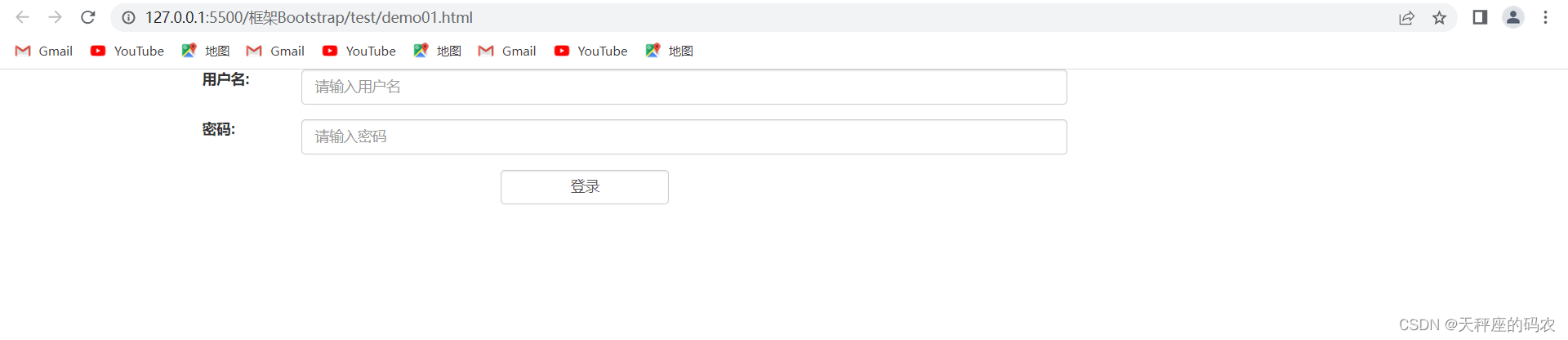
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><form class="form-horizontal" action="#"><div class="form-group"><label for="user" class="col-md-1">用户名:</label><div class="col-md-8"><input type="text" class="form-control" id="user" placeholder="请输入用户名"></div></div><div class="form-group"><label for="pwd" class="col-md-1">密码:</label><div class="col-md-8"><input type="password" class="form-control" id="pwd" placeholder="请输入密码"></div></div><div class="form-group"><div class="col-md-offset-3 col-md-2"><input type="submit" class="form-control" value="登录"></div></div></form></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
可以通过为表单添加 .form-horizontal ,并联合使用Bootstrap预置的栅格类,可以将文字和表单控件水平排列布局

3.6,表单——校验状态
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><form class="form-horizontal" action="#"><div class="form-group has-warning"><label for="user" class="col-md-1">用户名:</label><div class="col-md-8"><input type="text" class="form-control" id="user" placeholder="请输入用户名"></div></div><div class="form-group has-error"><label for="pwd" class="col-md-1">密码:</label><div class="col-md-8"><input type="password" class="form-control" id="pwd" placeholder="请输入密码"></div></div><div class="form-group"><div class="col-md-offset-3 col-md-2"><input type="submit" class="form-control" value="登录"></div></div></form></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
添加 .has-warning、.has-error 或 .has-success 到表单控件的父元素即可校验表单状态

3.7,表单——控件尺寸
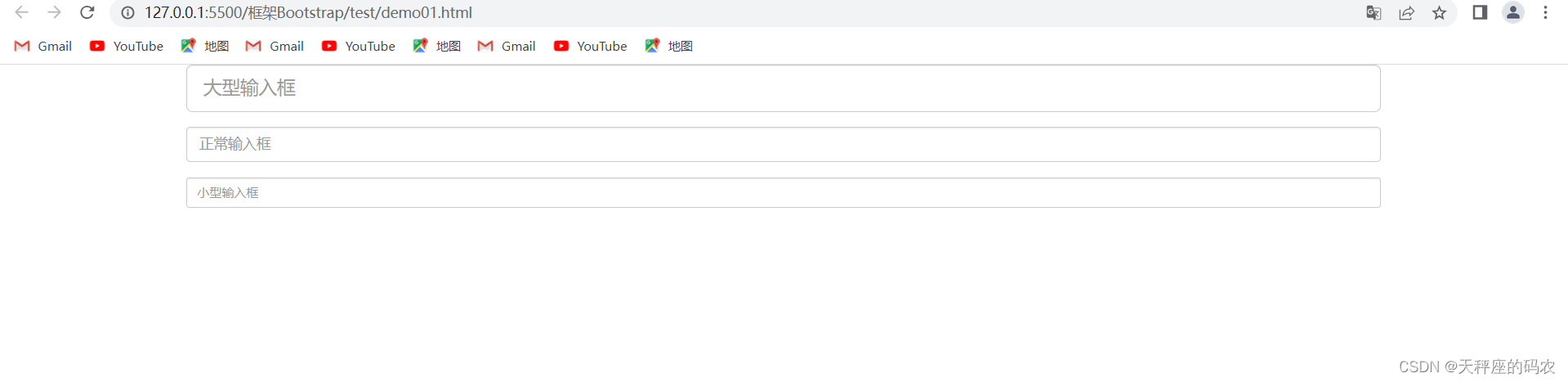
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><form class="form-horizontal" action="#"><div class="form-group"><input type="text" class="input-lg form-control" placeholder="大型输入框"></div><div class="form-group"><input type="text" class="form-control" placeholder="正常输入框"></div><div class="form-group"><input type="text" class="input-sm form-control" placeholder="小型输入框"></div></form></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
通过.input-lg和.input-sm设置表单控件的尺寸

3.8,按钮——预定义样式
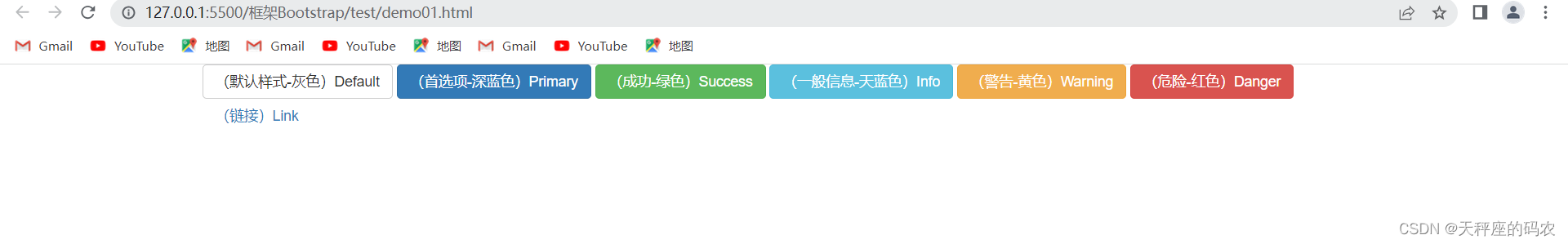
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><form class="form-horizontal" action="#"><button type="button" class="btn btn-default">(默认样式-灰色)Default</button><button type="button" class="btn btn-primary">(首选项-深蓝色)Primary</button><button type="button" class="btn btn-success">(成功-绿色)Success</button><button type="button" class="btn btn-info">(一般信息-天蓝色)Info</button><button type="button" class="btn btn-warning">(警告-黄色)Warning</button><button type="button" class="btn btn-danger">(危险-红色)Danger</button><button type="button" class="btn btn-link">(链接)Link</button></form></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
Bootstrap框架提供了七种样式的按钮风格

3.9,按钮——按钮尺寸
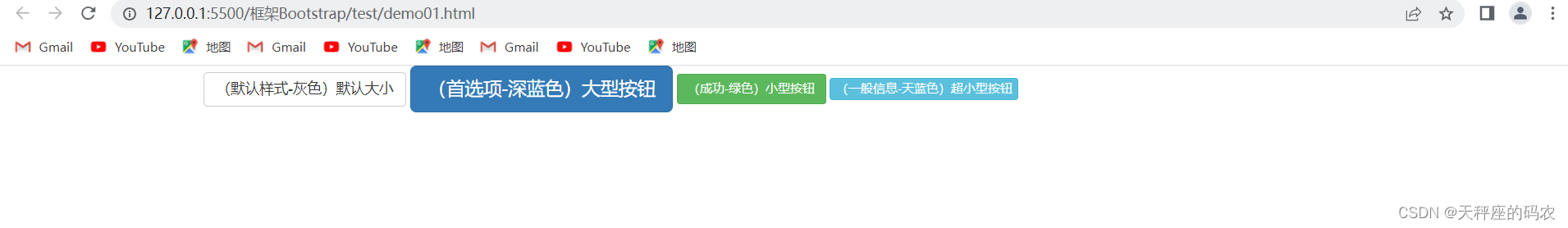
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><form class="form-horizontal" action="#"><button type="button" class="btn btn-default">(默认样式-灰色)默认大小</button><button type="button" class="btn btn-primary btn-lg">(首选项-深蓝色)大型按钮</button><button type="button" class="btn btn-success btn-sm">(成功-绿色)小型按钮</button><button type="button" class="btn btn-info btn-xs">(一般信息-天蓝色)超小型按钮</button></form></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
可以通过.btn-lg、.btn-sm 或 .btn-xs实现按钮具有不同的尺寸

五,图片
5.1,图片——响应式图片
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><img src="../../淘宝/img/1231.png" class="img-responsive"></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
- 为图片添加 .img-responsive 可以让图片支持响应式布局
- 实质是为图片设置了max-width: 100%;、 height: auto; 和display: block; 属性,从而让图片在其父元素中更好的缩放

5.2,图片——图片形状
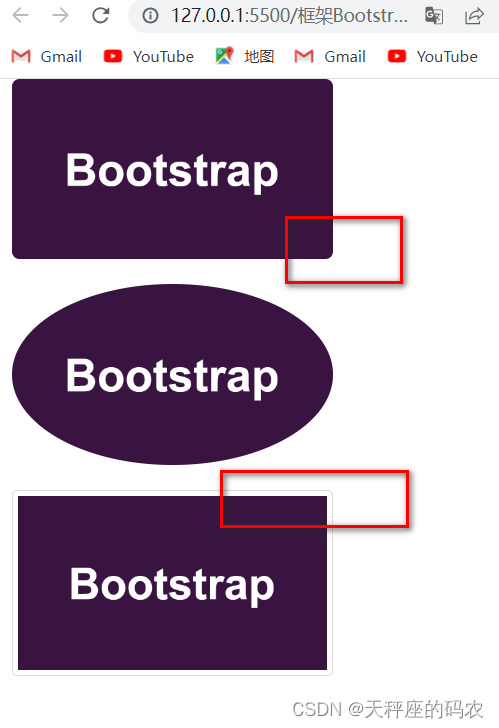
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bootstrap基础模板</title><!-- bootstrap的CSS文件 --><link rel="stylesheet" href="../css/bootstrap.min.css"></head><style>/* .row{border: 1px solid cadetblue;}.row>div{border: 1px solid darkblue;} */</style><body><div class="container"><img src="../../淘宝/img/1231.png" class="img-rounded img-responsive" width="50%" alt=""><br><img src="../../淘宝/img/1231.png" class="img-circle img-responsive" width="50%" alt=""><br><img src="../../淘宝/img/1231.png" class="img-thumbnail img-responsive" width="50%" alt=""><br></div></body><!-- 如果要使用Bootstrap的JS插件,必须引入jQuery --><script src="../js/jquery.js"></script><!-- Bootstrap的JS插件--><script src="../js/bootstrap.min.js"></script></html>
为 元素添加.img-rounded、.img-circle、.img-thumbnail,可以让图片呈现不同的形状

最后
送大家一句最喜欢比阿斯的短话: 要从容地着手去做一件事,但一旦开始,就要坚持到底。


































还没有评论,来说两句吧...