盘点那些VS Code上的常用插件
插件可以使代码开发过程变得更加轻松和高效
文章目录
- 前言
- 中文版
- 主题插件
- 显示错误
- 游戏插件
- 连接VUE
- 连接数据库
- 拼写检查插件
- 前端智能提示
- 刷算法题的插件
- 美化注释的插件
- 美化括号的插件
- 自动补全路径和文件名
- 在浏览器中打开 HTML 文件
- 在 VS Code 里面使用 Postman
- 同步 VS Code 配置的插件
前言
提示:这里可以添加本文要记录的大概内容:
作为当下流行的文本编辑器之一,VS Code 众所周知的拥有着便捷、高效的特点,而其插件生态更是让其功能得到了大大的扩展。
本文将结合笔者使用的经验,盘点一下 VS Code 上常用的插件,以供大家参考。
点击这里跳转到VS Code下载教程
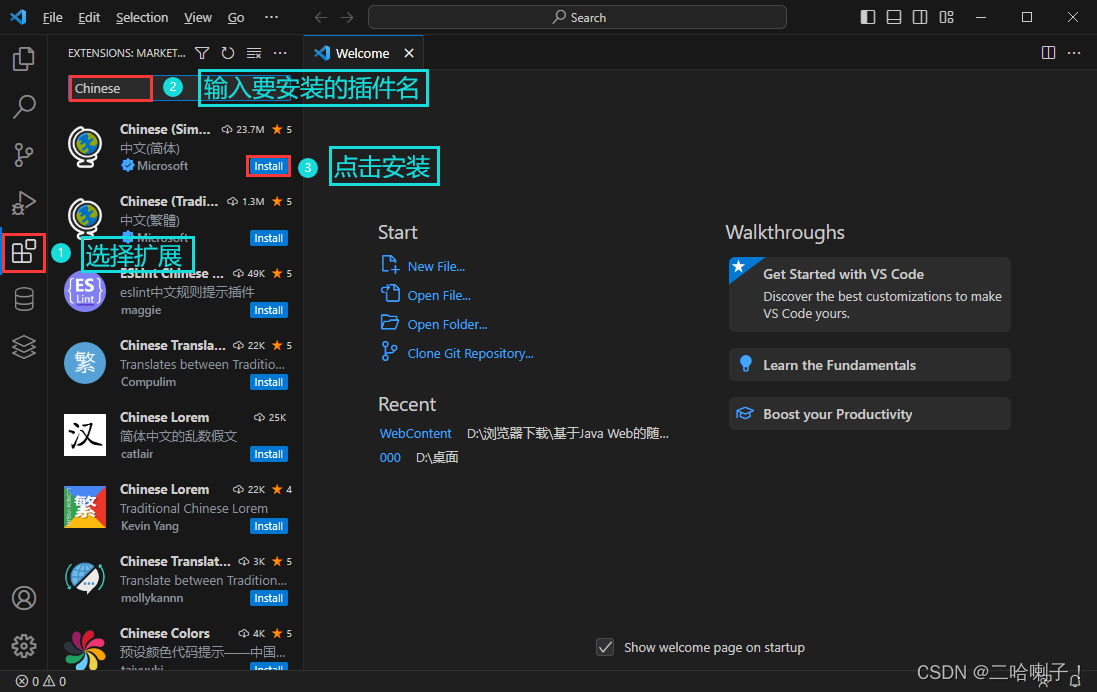
下图是VS Code安装插件步骤
提示:以下是本篇文章正文内容,下面案例可供参考
中文版
Chinese
主题插件
Community Material Theme / Material Theme
显示错误
Error Gutters
游戏插件
小霸王
输入后在下面还会显示很多小游戏
连接VUE
Vue Language Features
Vue 3 Snippets
连接数据库
MySQL和 MySQL Syntax 一共有三个
拼写检查插件
拼写检查工具,帮助避免代码中的拼写错误
Code Spell Checker
前端智能提示
HTML Snippets
用于前端,智能提示HTML标签以及标签含义
刷算法题的插件
LeetCode
美化注释的插件
对注释进行颜色标记,使其更加易读
Better Comments
美化括号的插件
代码括号配色工具,方便阅读代码
Bracket Pair Colorizer / Bracket Pair Colorizer 2
自动补全路径和文件名
Path Intellisense
在浏览器中打开 HTML 文件
用于前端
open in browser
安装完以后在目标的 html 文件上右击,选择 open in default browser 即可打开使用浏览器打开文件
在 VS Code 里面使用 Postman
Postcode
同步 VS Code 配置的插件
Settings Sync



































还没有评论,来说两句吧...