超详细IDEA:MavenWeb项目配置Tomcat
文章目录
- 附IDEA创建MavenWeb项目教程
- 附Windows 10安装配置Tomcat教程
- 一、插件配置Tomcat方式
- 二、IDEA部署本地Tomcat方式
附IDEA创建MavenWeb项目教程
超详细IDEA创建MavenWeb项目教程
附Windows 10安装配置Tomcat教程
超详细Windows 10安装配置Tomcat教程
一、插件配置Tomcat方式
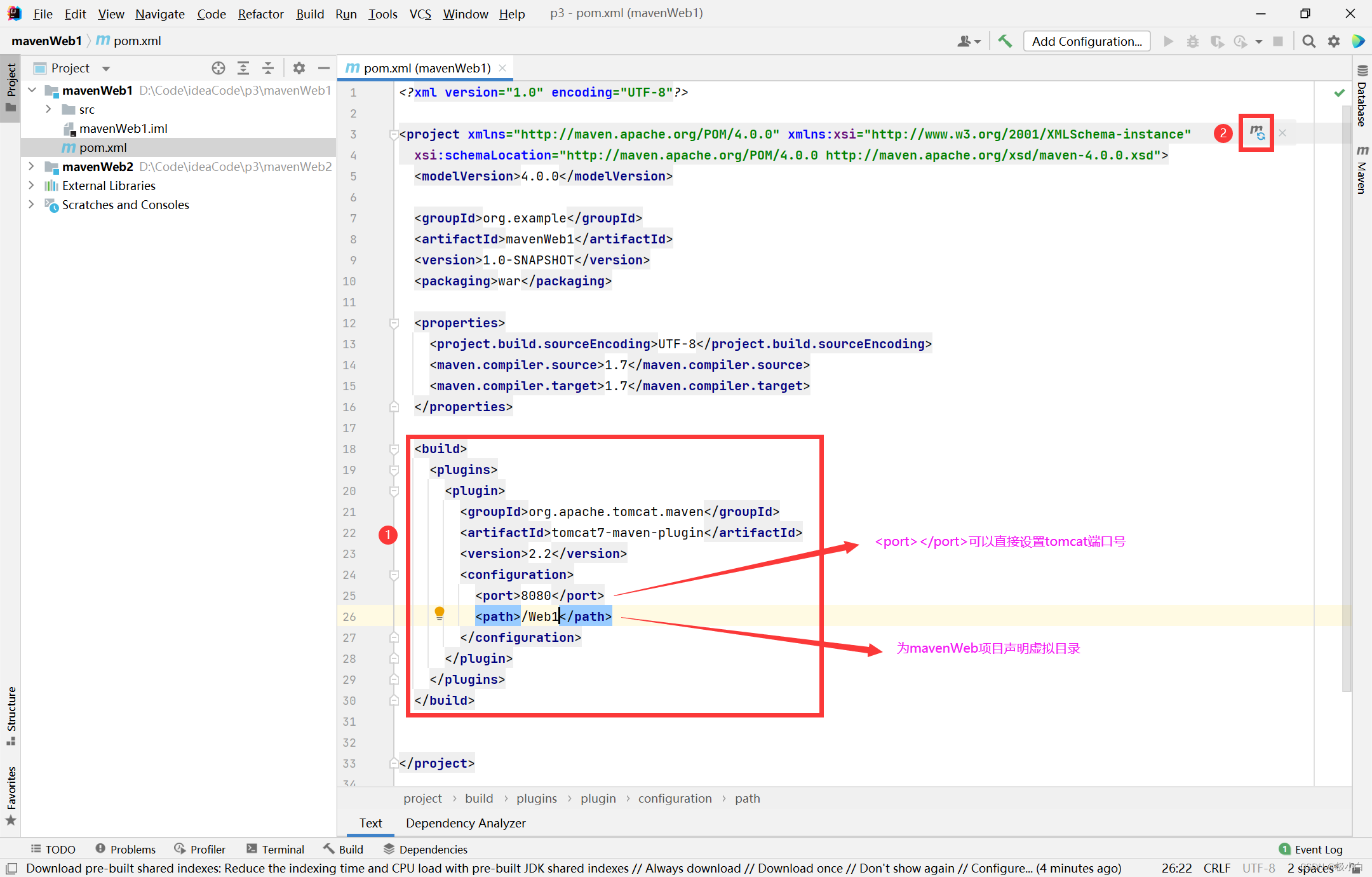
在mavenWeb项目中的pom.xml中添加如下tomcat插件:
<build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><configuration><port>8080</port><path>/Web1</path></configuration></plugin></plugins></build>

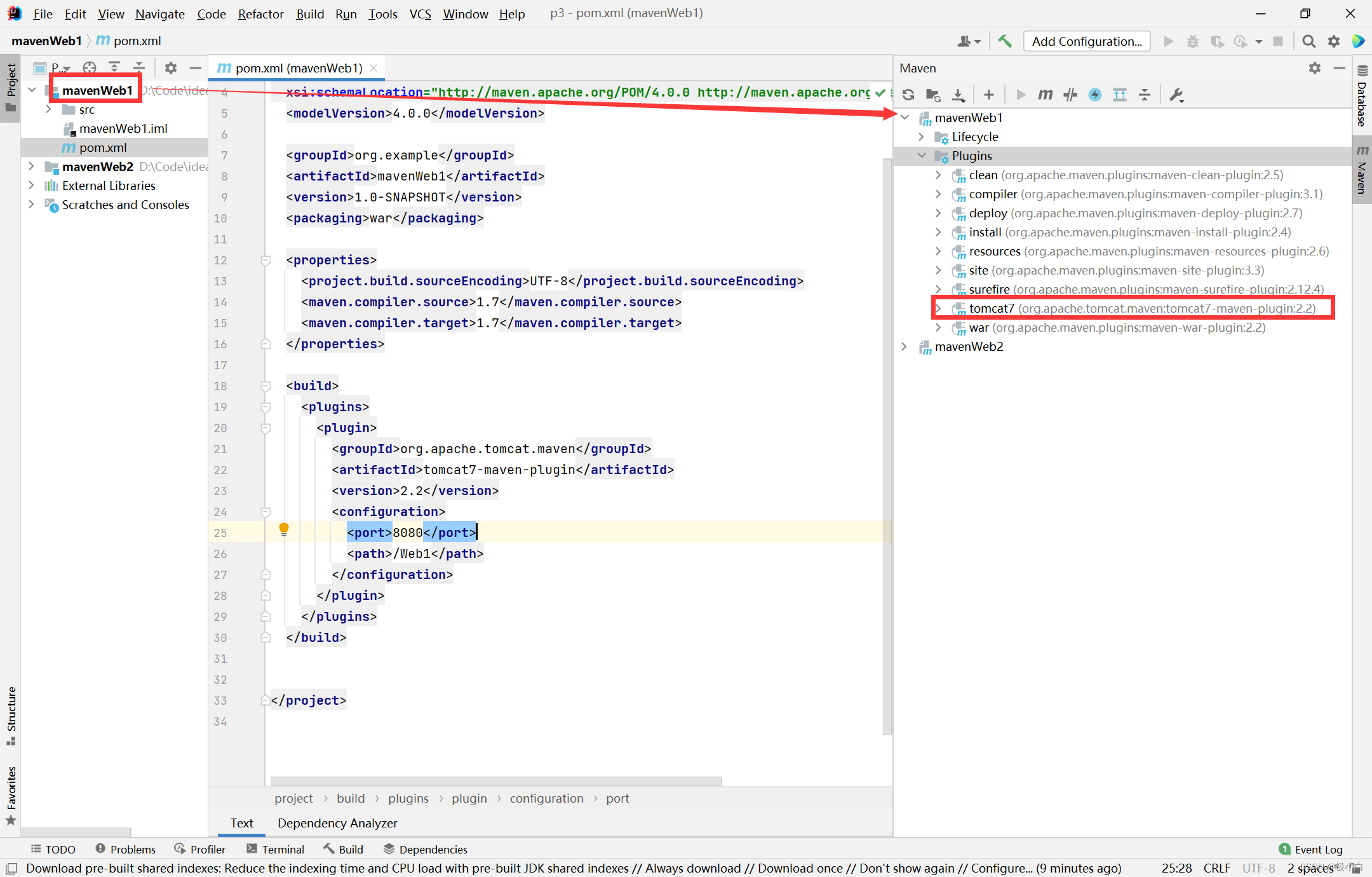
添加插件之后——>点击②标签处(上图所示)刷新按钮刷新——>刷新成功之后即可看到tomcat插件配置成功(下图所示)
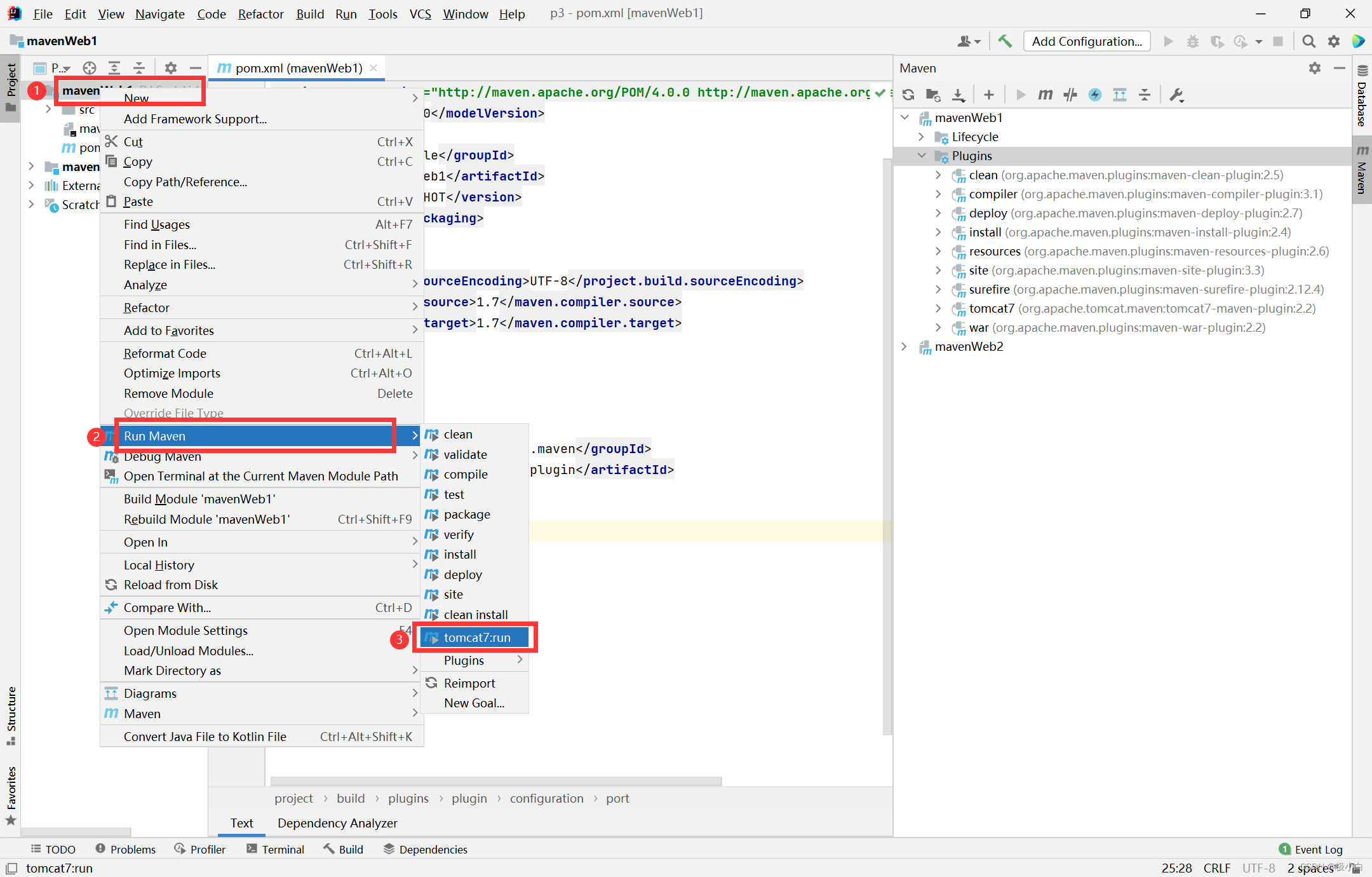
之后我们即可使用插件方式启动tomcat7——>右键项目——>选中Run Maven——>点击tomcat7:run即可启动tomcat服务
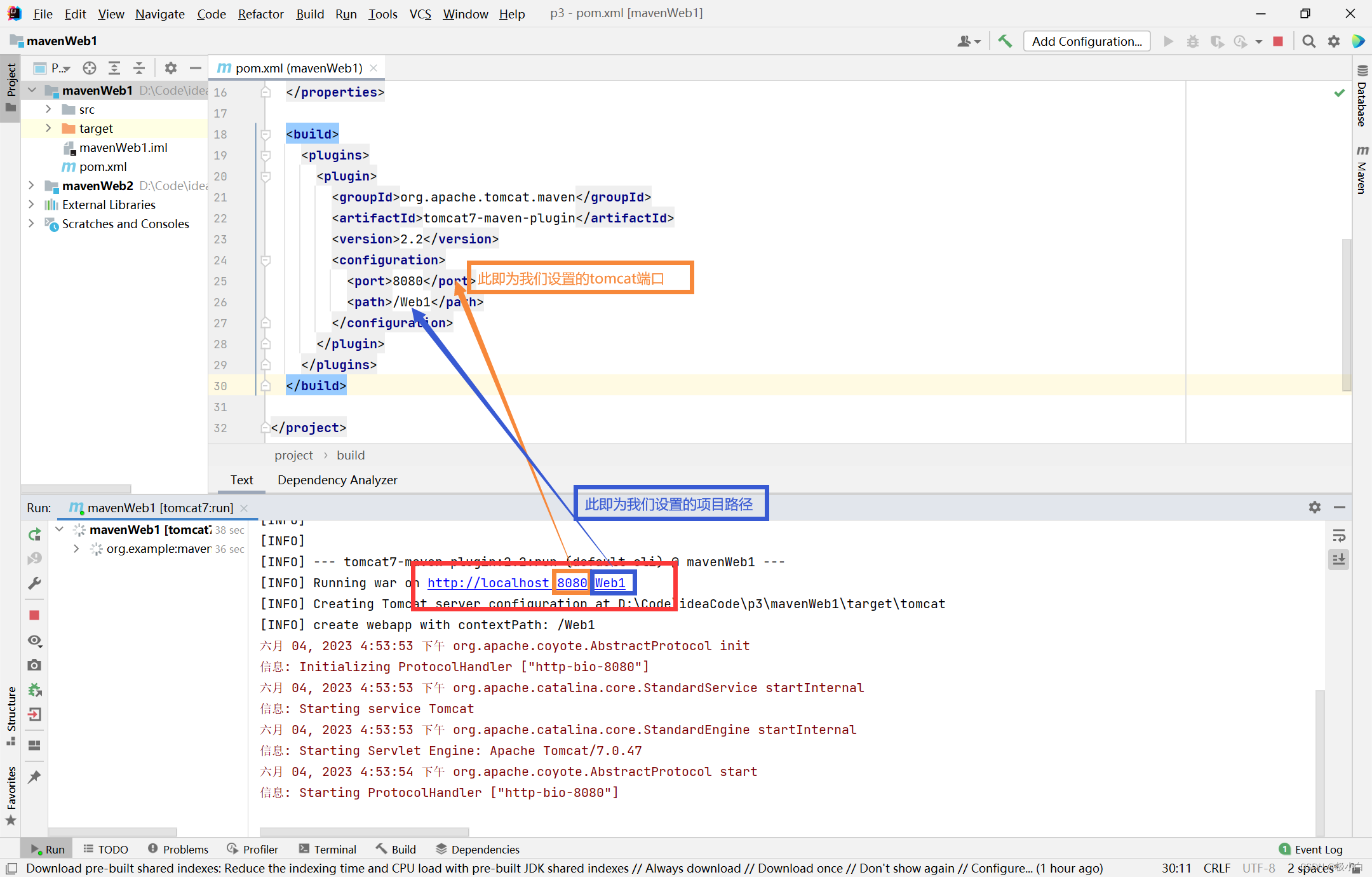
启动成功后如下图所示:
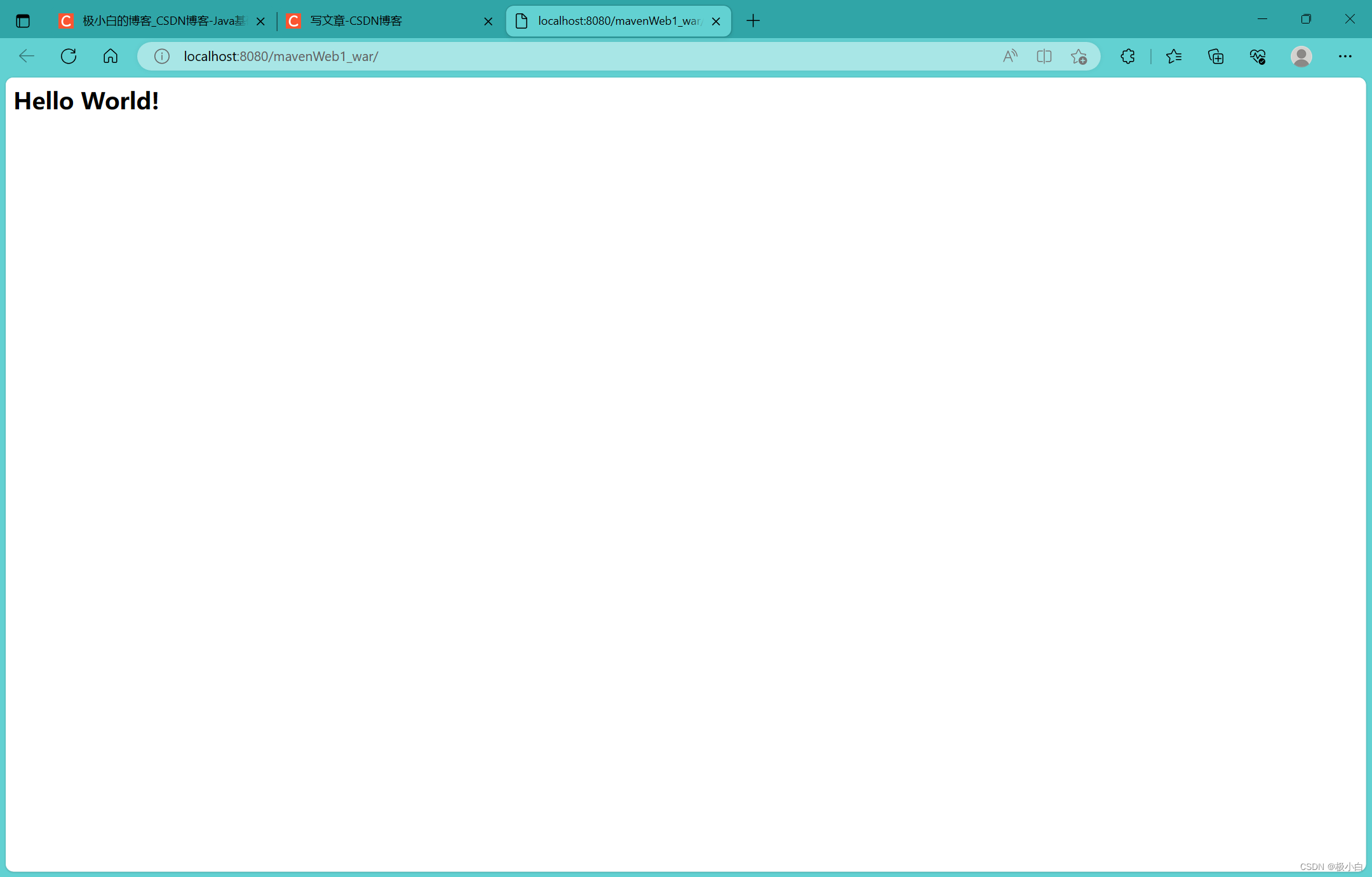
点击上图红框链接处即可打开网页
此即为插件配置Tomcat方式!!!
二、IDEA部署本地Tomcat方式
此方式需要我们电脑已经配置好本地的tomcat,具体教程为超详细Windows 10安装配置Tomcat教程
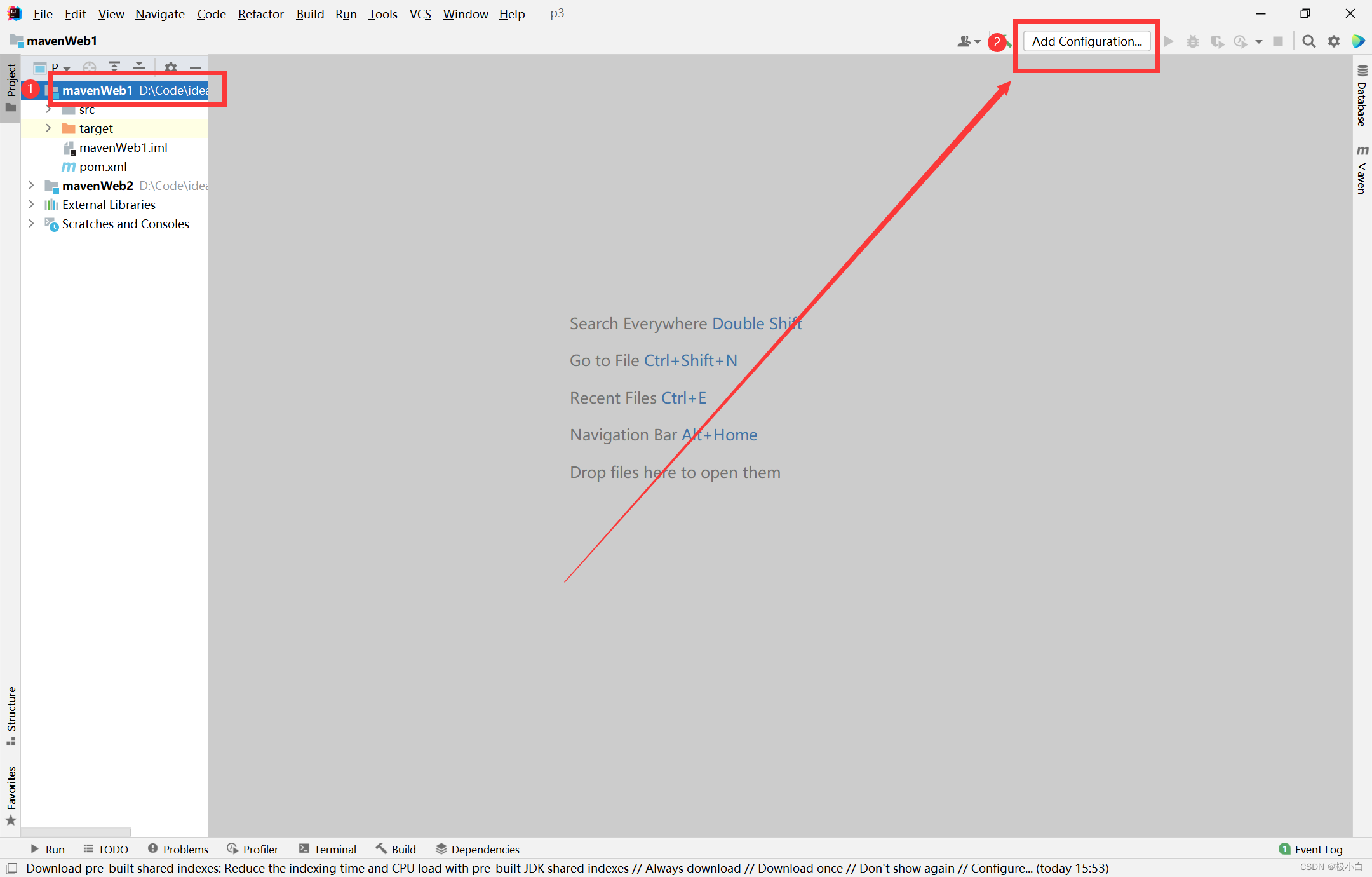
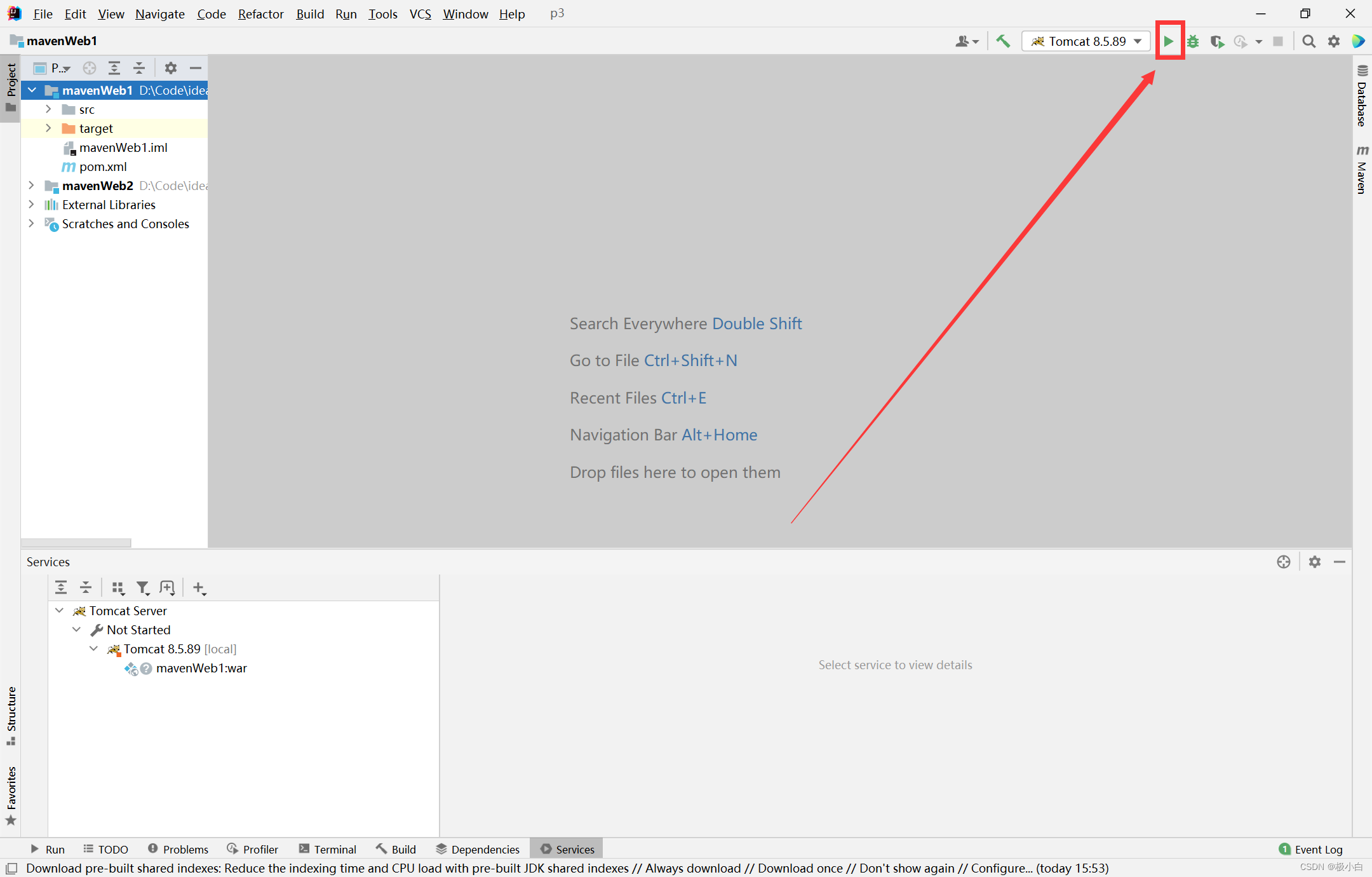
选中我们创建好的mavenWeb项目后——>点击Add Configuration…
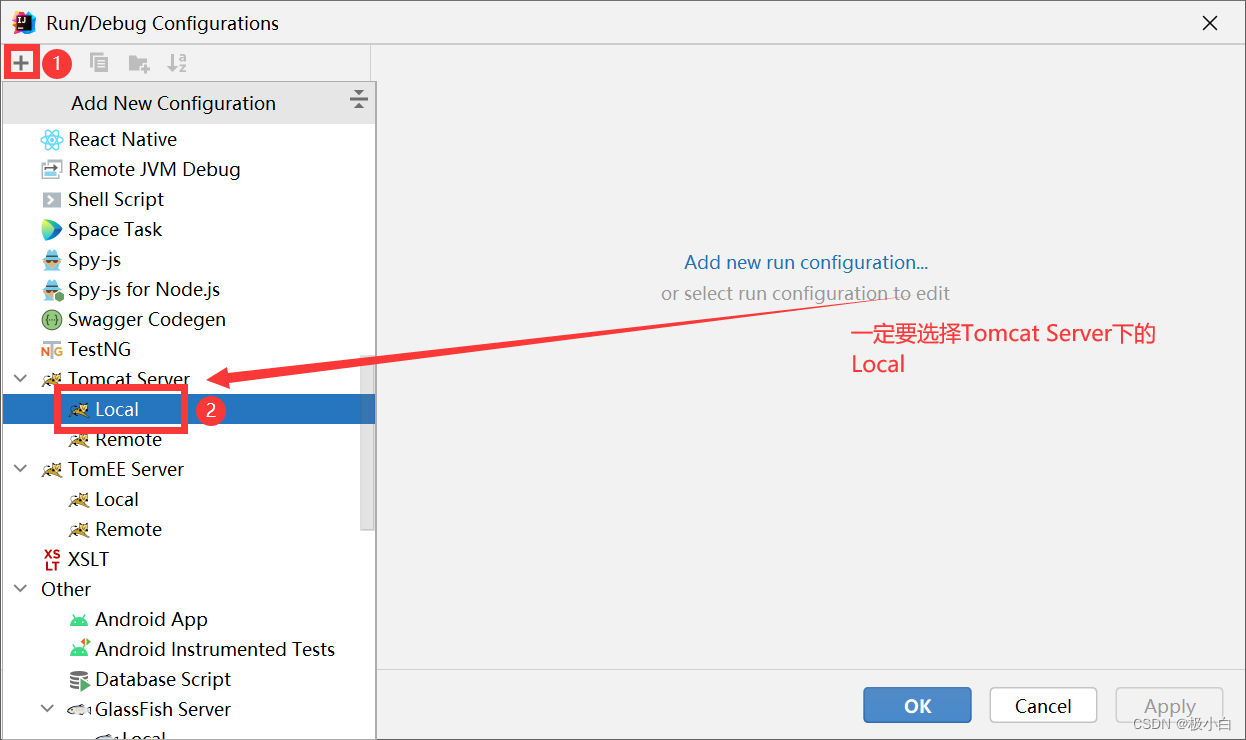
点击+号——>选中Tomcat Server下的Local

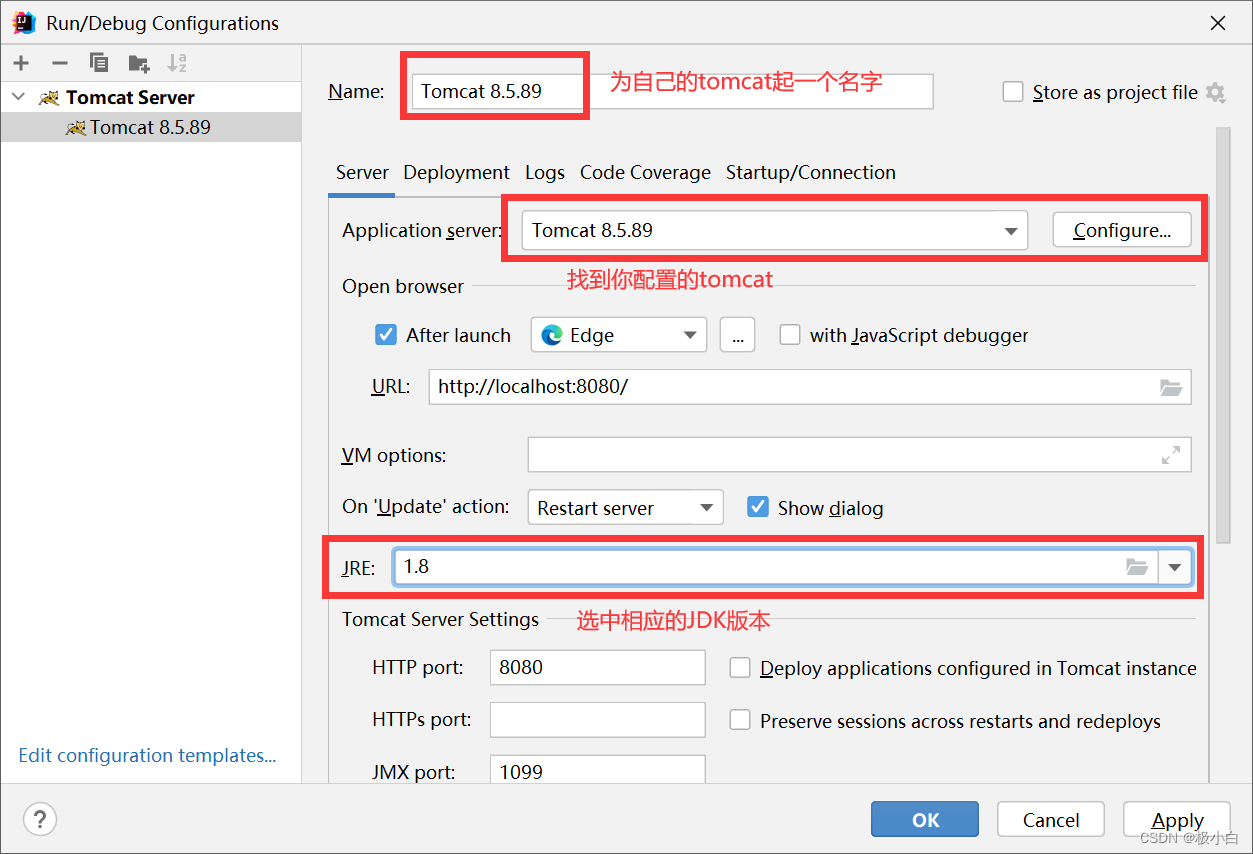
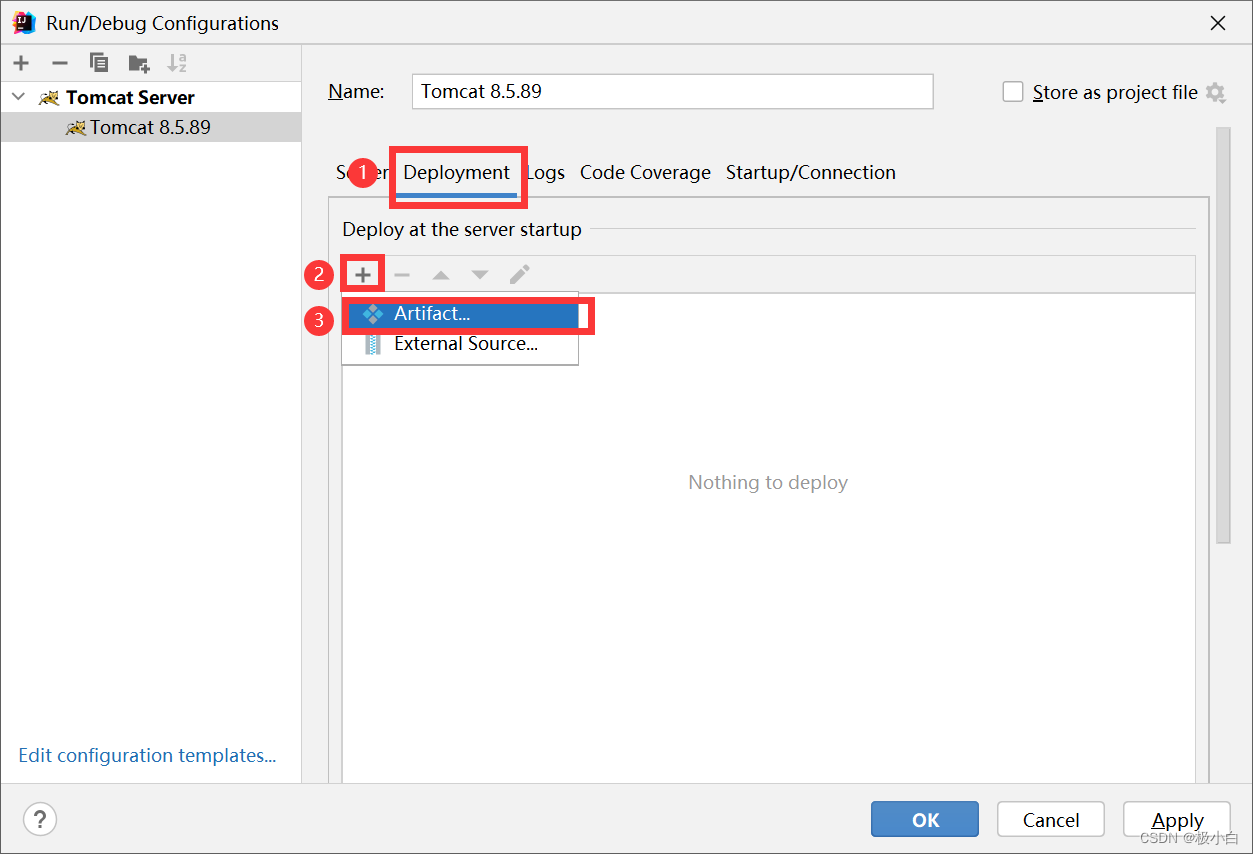
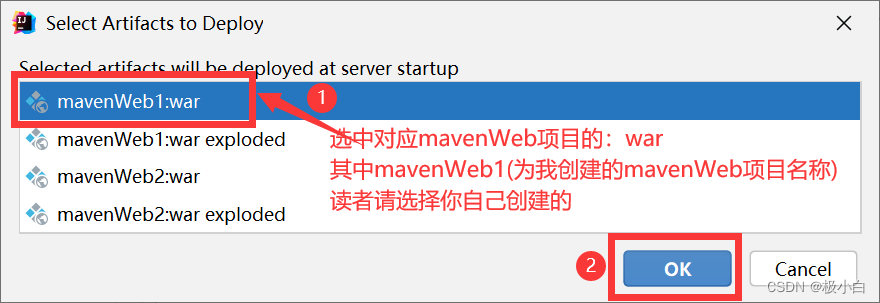
之后点击Deployment——>点击+号——>点击Artifact

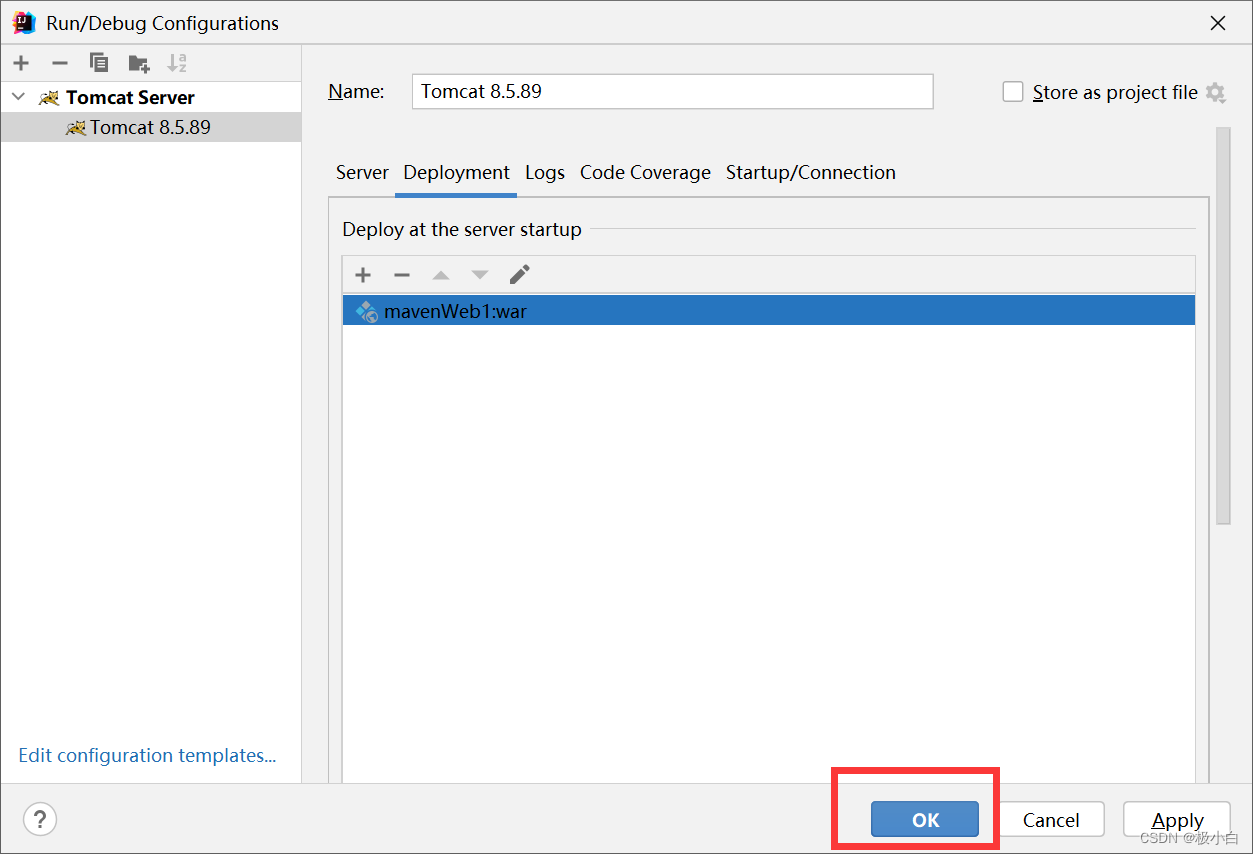
上图步骤完成之后,点击OK
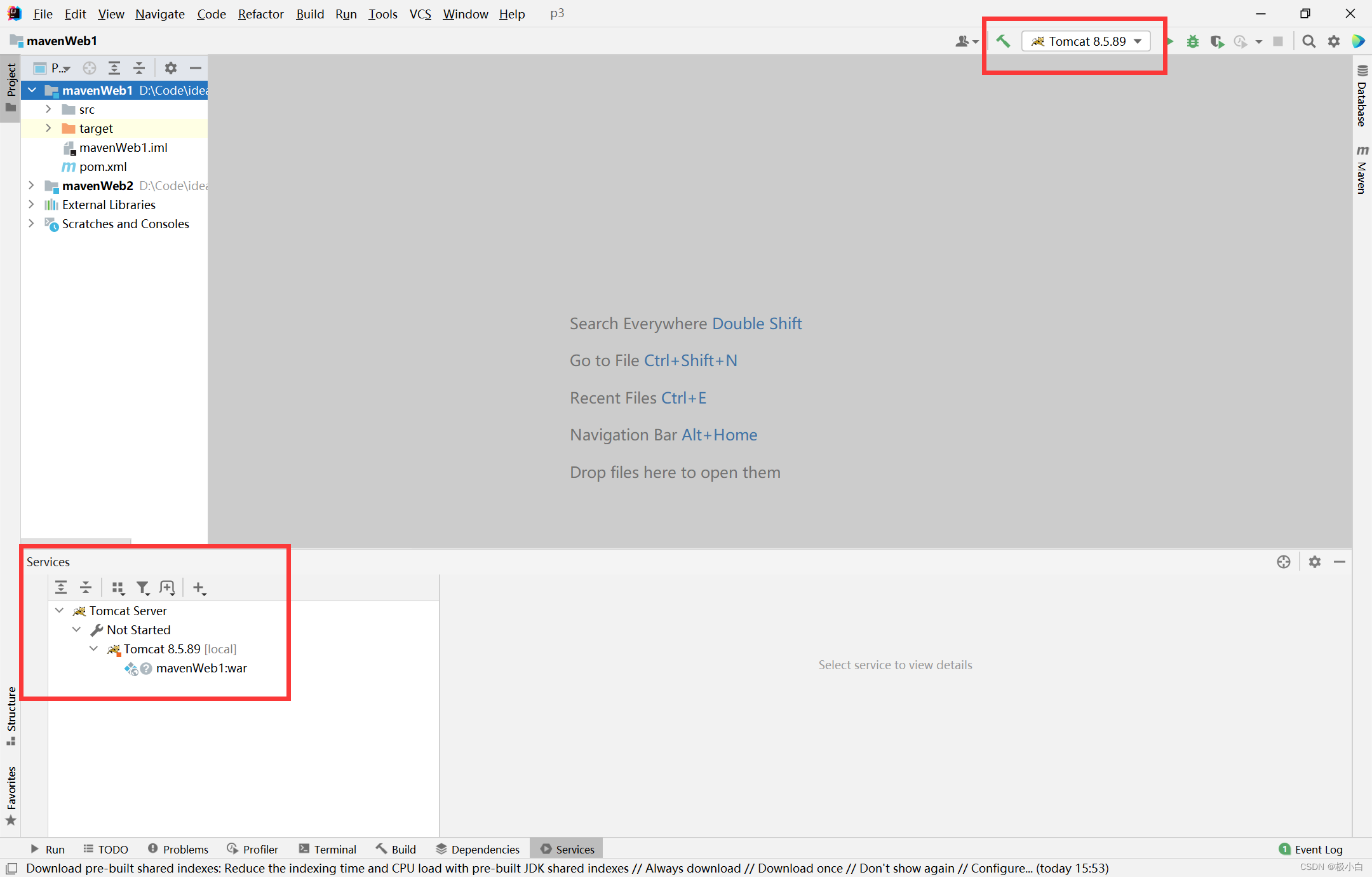
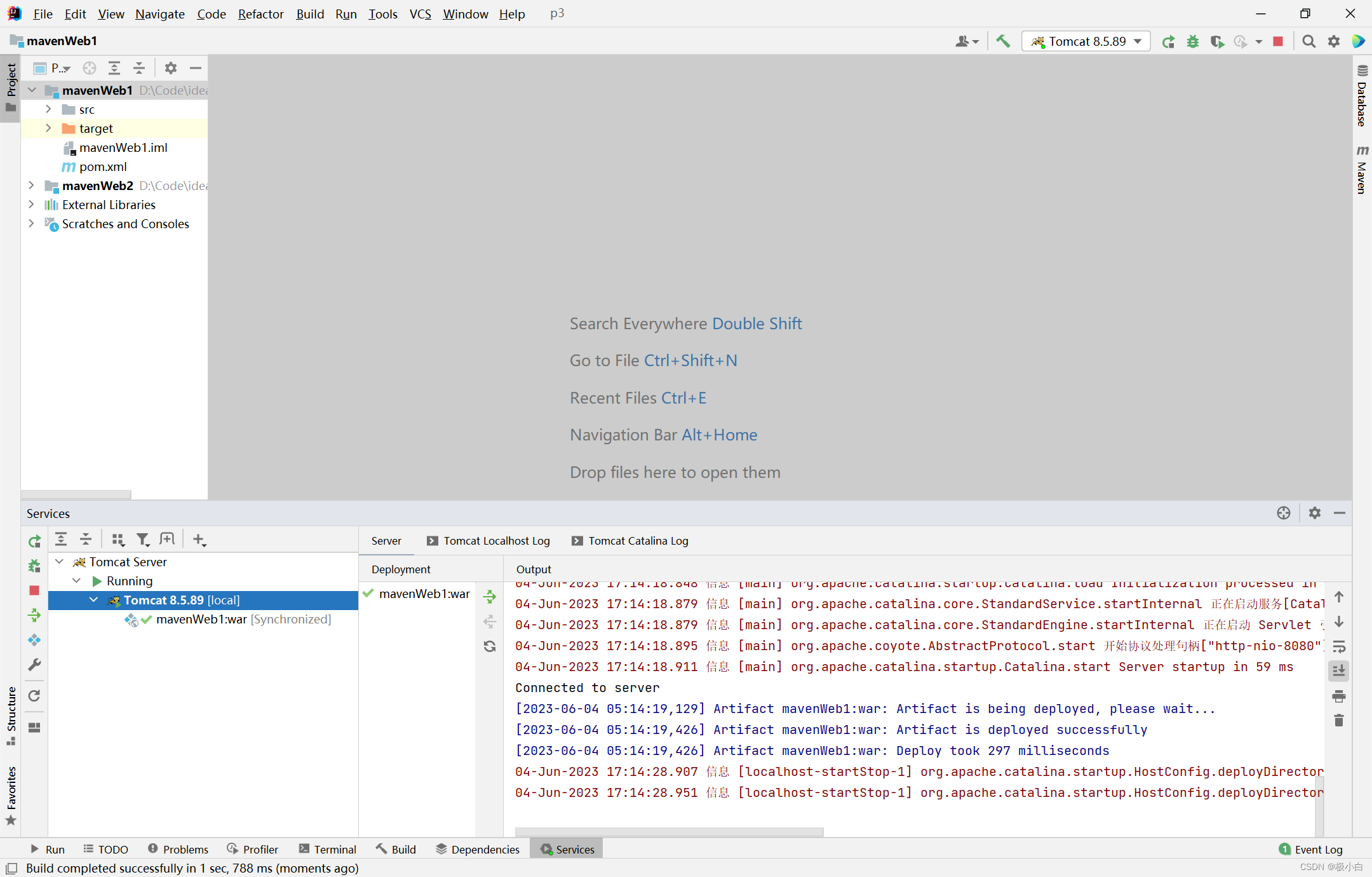
配置成功后即如下图所示:(右上角框框处出现了我们配置的tomcat)
点击启动按钮即可启动mavenWeb项目
启动成功后如下图所示:
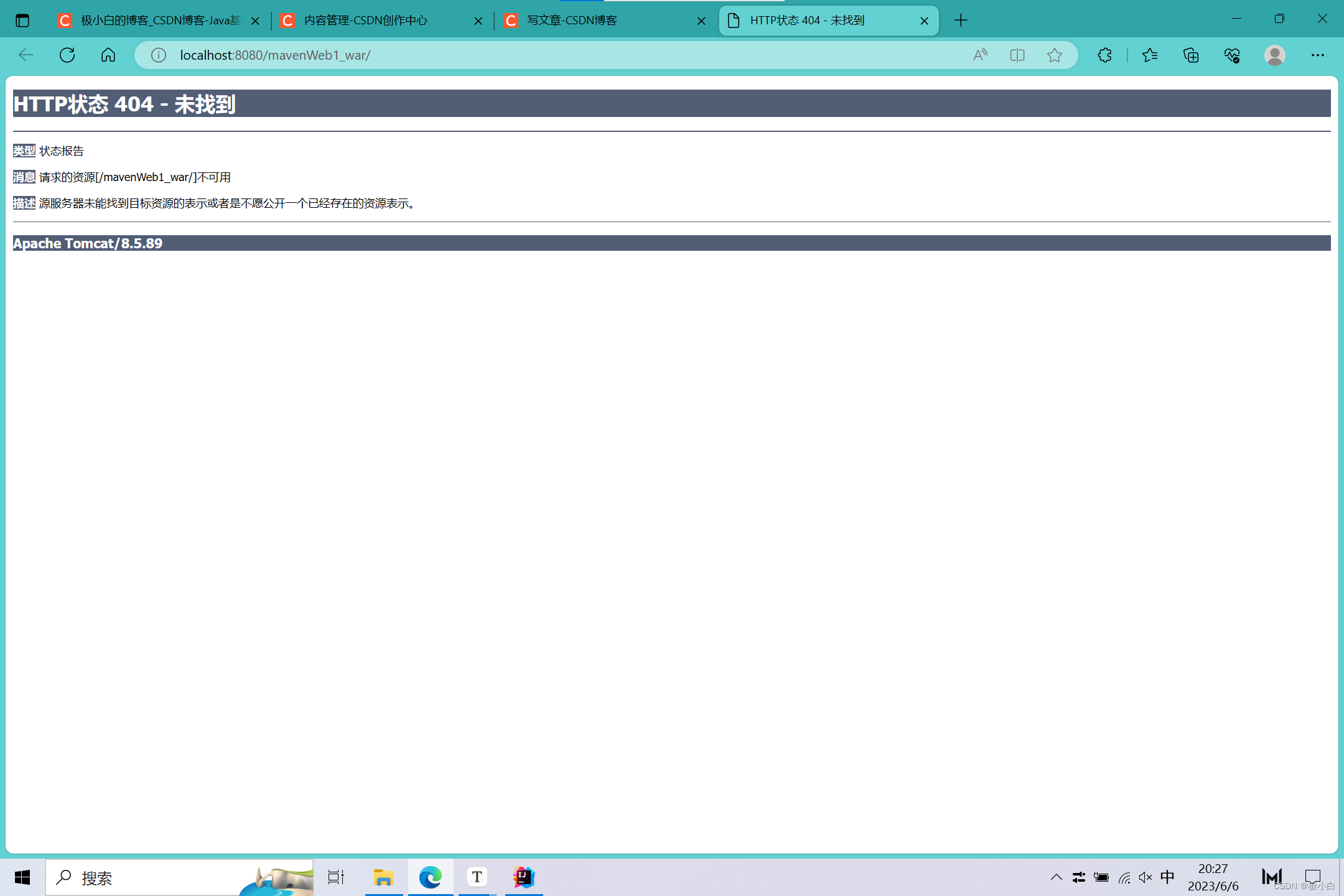
tomcat启动成功后会自动找寻index.jsp页面并打开,若无index.jsp则会显示404页面未找到(此页面并非错误,仅仅是因为没有index.jsp页面导致)
若无index.jsp则会显示404页面未找到(此页面并非错误,仅仅是因为没有index.jsp页面导致)
此即为IDEA部署本地Tomcat方式!!!





























还没有评论,来说两句吧...