解决Vue中@Click事件无效
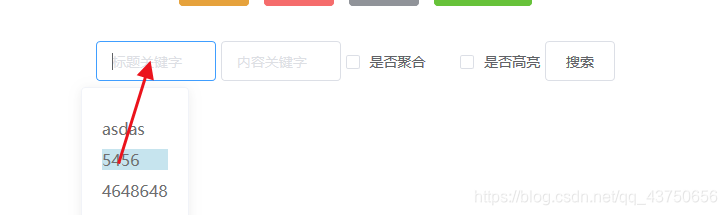
实现的效果为当点击某个搜索的历史记录后,input框中就会有选中的文
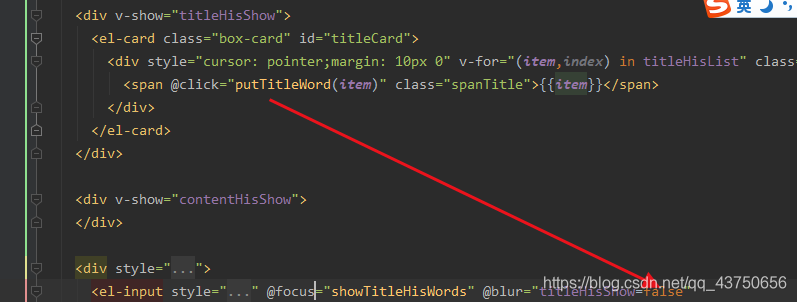
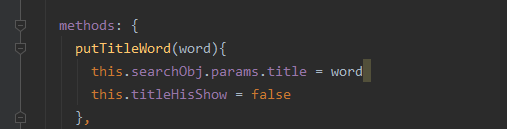
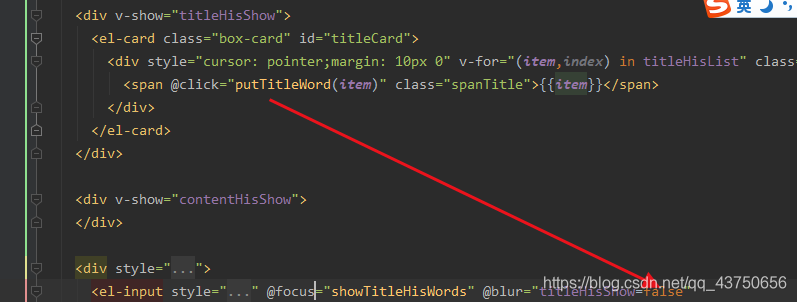
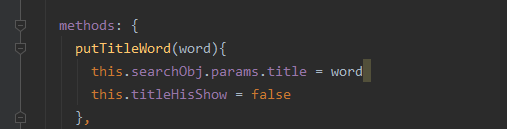
在给一个span绑定click事件时无效,原因是当这个input框失去焦点后,v-show就成为了false,如果这个为false的话,搜索历史记录栏就不会显示,这样其上面的span也没有了,我们可以将v-show置换为true,然后在点击事件中置换为false

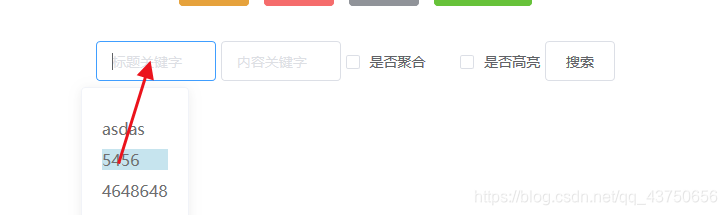
实现的效果为当点击某个搜索的历史记录后,input框中就会有选中的文
在给一个span绑定click事件时无效,原因是当这个input框失去焦点后,v-show就成为了false,如果这个为false的话,搜索历史记录栏就不会显示,这样其上面的span也没有了,我们可以将v-show置换为true,然后在点击事件中置换为false

uni-list-item添加点击事件click无效解决方法 简介 本文讲解uni-list-item添加点击事件click无效解决方法。 解决方法 只需要
实现的效果为当点击某个搜索的历史记录后,input框中就会有选中的文 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_sha
一般在使用el-tag 显示一个状态,有时需要设置一个点击事件,通常会如下这样来写 <el-tag type="error" @click="onClick(scop
$(document).on('click',"sub2",function(){ var demoReload = $('demoRe
vue和bootstrapTable结合使用@click无效 解决方法: 1.在bootstrapTable生成每一行数据时先定义一个空的标签,用来后面挂载vue组件
> 在做项目的过程中,我们会遇到多个点击事件同时执行的情况,本文将为大家介绍三种方法。 第一种就是一个事件里执行多个方法 // 触发点击 @click
vue维护了自己的事件机制。 所以就有了原生DOM事件和自定义事件的区别,比如下面这段官网原话。 > 用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,
按键修饰符 vue中提供了一些按键修饰符,开发者可以直接通过按键修饰符捕捉键盘事件 <input v-on:keyup.enter="submit"> 但是在
解决办法:将click事件绑定到body元素下面(缺点:body上事件绑定多了,页面受不了) $("body").on("click","Ajax动态创建
JavaScript客户端脚本语言 Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语
还没有评论,来说两句吧...