数组扁平化(数组展开)
第一种:flat()
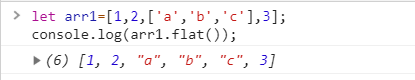
let arr1=[1,2,['a','b','c'],3];console.log(arr1.flat());

flat()还未加入到ES6规范中。
如果有多层可以在flat()中加参数Infinity
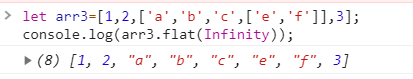
let arr1=[1,2,['a','b','c',['e','f']],3];console.log(arr1.flat(Infinity));

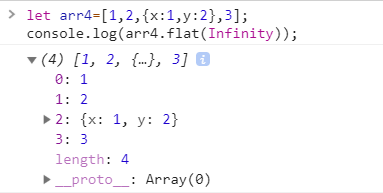
问题:
let arr1=[1,2,{x:1,y:2},3];console.log(arr1.flat(Infinity));

第二种:map
function flat(items){let res=[];items.map(item=>{if(Array.isArray(item)){res=res.concat(flat(item));}else{res.push(item);}})return res;}
第三种 : forEach
function flat(items){let res=[];items.forEach(item=>{if(Array.isArray(item)){res=res.concat(flat(item));}else{res.push(item);}})return res;}
也可以使用for循环,原理和forEach一样,遍历数组中的每一项。
第四种:reduce
function flat(items){return items.reduce((prev,current)=>{prev.concat(Array.isArray(current)?flat(current):item);},[]);}
第五种:扩展运算符
function flat(items) {while(items.some(item=>Array.isArray(item))) {items= [].concat(...items);}return items;}
也可以采用toString+split或join+split,但是 toString 转化为字符串的时候,不会区分字符串和数字类型,如果需要区分数据类型最好不要使用。
console.log(arr1.toString().split(","))console.log(arr1.join(",").split(","))





























还没有评论,来说两句吧...