微信小程序解析富文本的方法
1.可以使用wxParse插件解析html
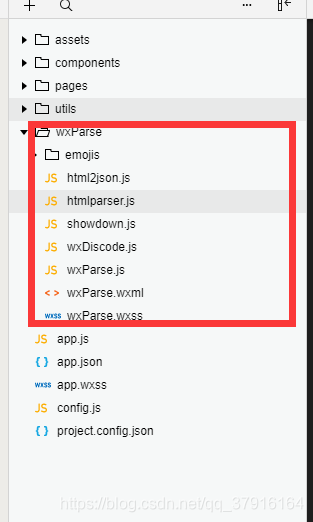
2.下载后复制到自己的小程序项目中
3.设置全局样式
@import "./wxParse/wxParse.wxss";
4.在需要调用插件的页面中引入js
import { shopModel, couponModel } from '../../apis/index.js';var WxParse = require('../../wxParse/wxParse.js');onLoad(options) {let { uid, scene } = options;let that = this;uid = uid || '';this.setData({uid,});shopModel.getDetail({ uid }).then((d) => {let detail = d.data;that.setData({detail})let space = wx.getSystemInfoSync().windowWidth / 750 * 30;/*** WxParse.wxParse(bindName , type, data, target,imagePadding)* 1.bindName绑定的数据名(必填)* 2.type可以为html或者md(必填)* 3.data为传入的具体数据(必填)* 4.target为Page对象,一般为this(必填)* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)* */if (detail.about) {WxParse.wxParse('about', 'html', detail.about, that, space);}})},
5.wxml
<import src="../../wxParse/wxParse.wxml"/><view wx:if="{{detail.about}}" class="wxParse"><template is="wxParse" data="{{wxParseData:about.nodes}}"/></view>



































还没有评论,来说两句吧...