关于js中 0 == ‘ ‘ 为 true 的问题
发现问题的场景
在一次写代码中,发现了一个特别奇葩的操作,当时给我震惊了
0 == ‘ ‘竟然为true,我说怎么判断失效了
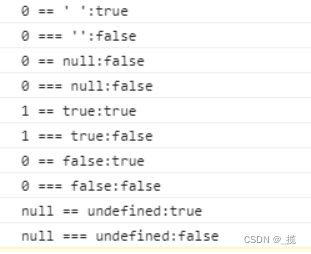
$(function() {console.log("0 == ' ':" + (0 == ''));console.log("0 === '':" + (0 === ''));console.log("0 == null:" + (0 == null));console.log("0 === null:" + (0 === null));console.log("1 == true:" + (1 == true));console.log("1 === true:" + (1 === true));console.log("0 == false:" + (0 == false));console.log("0 === false:" + (0 === false));console.log("null == undefined:" + (null == undefined));console.log("null === undefined:" + (null === undefined));})

先来说一下 === 吧
1、首先是判断两值的类型是否一样,不一样就不相等。
2、字符串为例,需要两个字符串的长度一致和每个字符的位置都一致才相等。
3、如果两都是引用,比较引用是否一致。
4、从上面的运行结果可以看出 null === undefined 是 false的,因为两个值的类型不一样。
其实,js的 === 有点类似 Java 里面的 equals 方法。
最后就是 js 的 == 了
1、如果两值的类型一样,然后就进行 === 比较。
2、如果两值的类型不一样,就先转为相同的类型再进行比较。
【1】从上面的运行结果可以看到 null == undefined 为 true 的,null == undefined 比较时是不进行转换的,并且规定 null 等于 undefined。
【2】如果不同类型与 true 或者 false 进行比较时,会先把true转成 1 ,false 转成 0 ,再进行比较。
这就解释了为什么 0 == false 和 1== true 为 true 了。
【3】如果一个是基本数据类型一个是对象,那会先把对象先转成基本数据类型,再进行比较。
【4】本文的重点:0 == ‘ ‘ 为 true,因为0可以为 false,空格或空值也为 false,所以它们相等。
我们 if 判断 if(null) 是false,那么为什么 0 == null 是 false呢,是因为null 和 undefined 和 NaN 是特殊值,不进行转换的。
NaN == null ,NaN == undefined 都为 false,无论 NaN == 啥都为 false。
【 5】如果两都是对象呢,看下面例子:
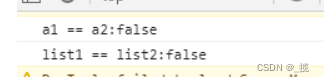
function test(name) {this.name = name;}$(function() {var a1 = new test("aaa");var a2 = new test("aaa");console.log("a1 == a2:" + (a1 == a2));var list1 = new Array("a","b","c");var list2 = new Array("a","b","c");console.log("list1 == list2:" + (list1 == list2));})

可以看出两对象 == 是比较对象的引用,如果不是同一个引用,则返回 false。
文章参考
关于js中 0 == ‘ ‘ 为 true 的问题_墨 尘的博客-CSDN博客_0 == true





























![[Nuxt.js]Nuxt.js基础 [Nuxt.js]Nuxt.js基础](https://image.dandelioncloud.cn/images/20221123/82b469e3af2648488df508467e906466.png)





还没有评论,来说两句吧...