【Vue】Vue packages version mismatch 报错解决方法
npm run serve执行后报错
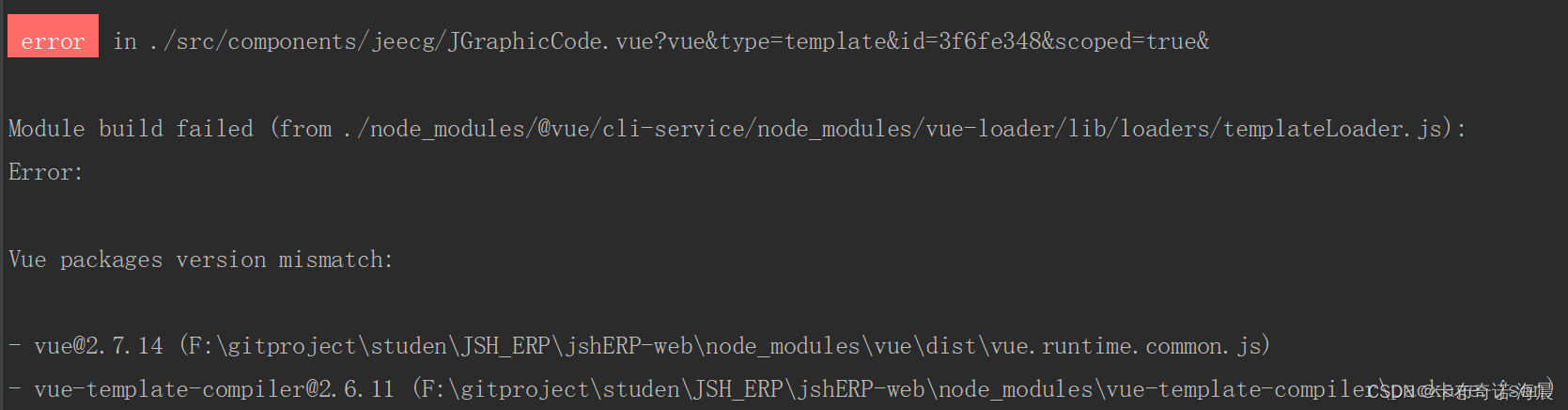
error in ./src/components/jeecg/JGraphicCode.vue?vue&type=template&id=3f6fe348&scoped=true&Module build failed (from ./node_modules/@vue/cli-service/node_modules/vue-loader/lib/loaders/templateLoader.js):Error:Vue packages version mismatch:- vue@2.7.14 (F:\gitproject\studen\JSH_ERP\jshERP-web\node_modules\vue\dist\vue.runtime.common.js)- vue-template-compiler@2.6.11 (F:\gitproject\studen\JSH_ERP\jshERP-web\node_modules\vue-template-compiler\package.json)

一般的解决方法是更新vue到与vue-template-compiler同版本
npm install vue@2.6.11 --save
如果安装后还是出现相同的报错,有可能是vue的安装与运行环境不符,可尝试加上 `-g` 再装一遍
npm install vue@2.6.11 --save -g



































还没有评论,来说两句吧...