微信小程序按钮Button使用详解
最近在出微信小程序系列教程 顺手写了点博客 欢迎大家关注
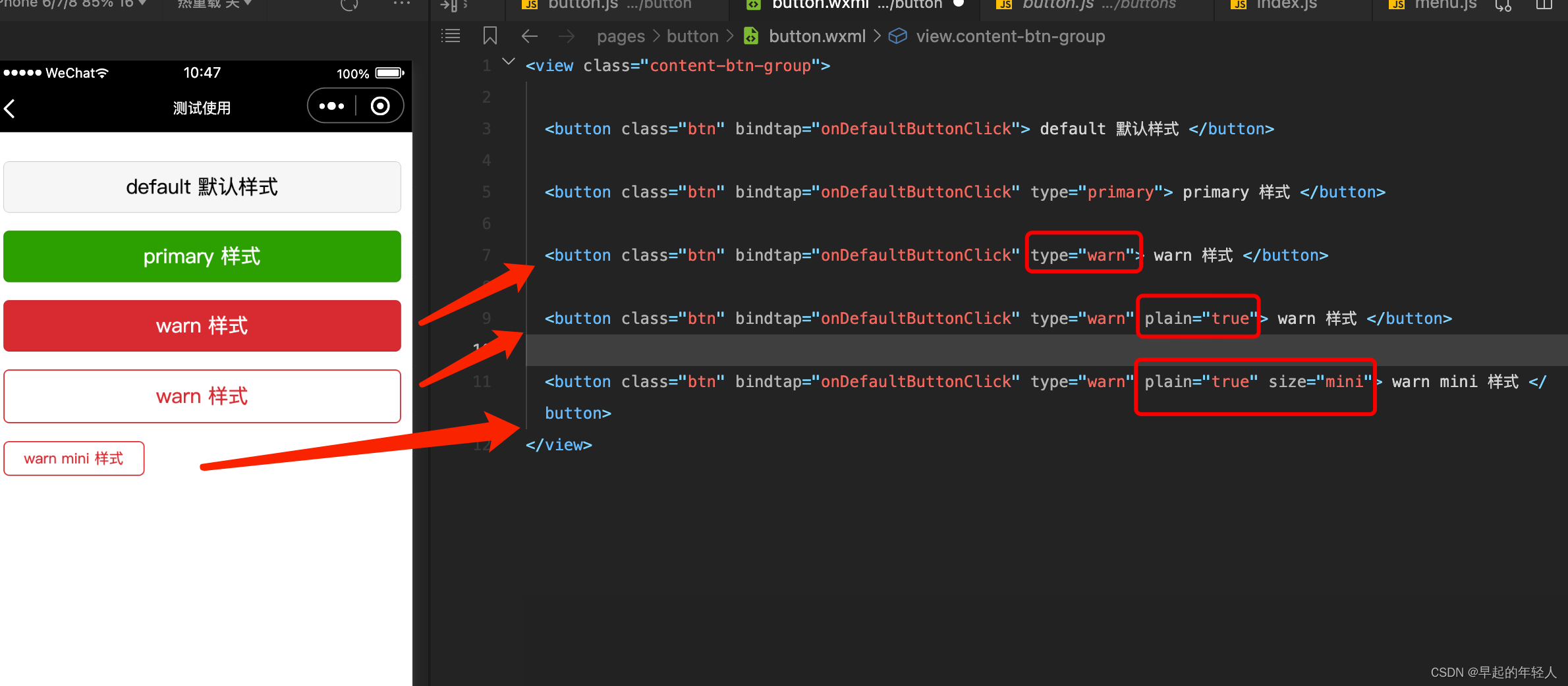
button 用来实现按钮点击效果,本文章效果如下:
1 wxml 文件中
在这里我就放了三个普通的按钮
<view class="content-btn-group"><button class="btn" bindtap="onDefaultButtonClick"> default 默认样式 </button><button class="btn" bindtap="onDefaultButtonClick" type="primary"> primary 样式 </button><button class="btn" bindtap="onDefaultButtonClick" type="warn"> warn 样式 </button></view>
2 wxss 样式文件中
.content-btn-group{padding: 10px;}/**默认按钮点击 高亮样式**/.button-hover {background-color: red;color:#fff;}/** 添加自定义button点击态样式类**/.other-button-hover {background-color: blue;}.btn{margin-top: 16px;}
3 js 文件中
就是按钮的点击事件
Page({/*** 页面的初始数据*/data: {},... 其他函数方法...onDefaultButtonClick: function () {console.log('点击事件')}})
4 概述
- type 属性来配置按钮的基本显示样式 ,可以是 default、primary、warn
- plain 属性默认false ,表示按钮背景填充,为true时,背景不填充,只有边框文字
size 用来配置按钮的大小 可取值为 mini、default

小编也写了几本书,如果你有兴趣可以去看看
- 手机点击查看 # 电脑点击查看

- 手机点击查看 # 电脑点击查看




































还没有评论,来说两句吧...