JavaScript基础知识总结(一)
一、JavaScript简介
1、JavaScript的前世今生
和CSS一样,JavaScript在各浏览器下并非完全一致,它所带来的兼容性问题时常困扰着我们,以至于现在“能否处理流行浏览器的兼容性问题”成为了检验一个程序员是否合格的标准之一。了解JavaScript的前世今生或许能够帮助我们更好的理解和处理浏览器带来的兼容性问题
通常来说,JavaScript是一门解释型的语言,特别是在浏览器中。然而这并非定则,在Rhino中,脚本可以被编译为Java字节码。Google的V8引擎则直接将JavaScript代码编译为本地代码,无需解释。
任何平台都可以实现JavaScript,包括服务器端。不同平台实现的ECMAScript方言不同,解释引擎也不尽相同
2、JavaScript与Java的区别
JavaScript 与Java是两个公司开发的不同的两个产品。Java 是原Sun Microsystems公司推出的面向对象的程序设计语言,特别适合于互联网应用程序开发;而JavaScript是Netscape公司的产品,为了扩展Netscape浏览器的功能而开发的一种可以嵌入Web页面中运行的基于对象和事件驱动的解释性语言。JavaScript的前身是LiveScript;而Java的前身是Oak语言。
JavaScript并不是Java,它们之间甚至没有什么关系。但由于经常有些读者把 Java和JavaScript搞混,所以说一说JavaScript 与Java的区别。
- Java和 JavaScript 完全是两个不同的产品,Java是Sun公司推出的面向对象的程序设计语言:而JavaScript是 Netscape公司的产品,其目的是为了扩展Netscape浏览器功能。JavaScript是一种可以嵌入Web 页面中的解释性语言。
- Java是面向对象的程序设计语言,即使是开发简单的程序,也必须从类定义开始;JavaScript是基于对象的,本身提供了非常丰富的内部对象供设计人员使用。Java语言的最小程序单位是类定义;而JavaScript 中充斥着大量函数。
- 两种语言的执行方式完全不一样。Java 语言必须先经过编译,生成字节码,然后由Java虚拟机运行这些字节码;而’JavaScript是一种脚本语言,其源代码无须经过编译,由浏览器解释执行。
- 两种语言的变量声明也不一样。Java是强类型变量语言,所有的变量必须先经过声明,才可以使用,所有的变量都有其固定的数据类型;而JavaScript是弱类型变量语言,其变量在使用前无须声明,由解释器在运行时检查其数据类型。
- 代码格式不一样。Java采用一种与HTML 无关的格式,必须像HTML 中引用外媒体那样进行装载,其代码以字节代码的形式保存在独立的文档中;而 JavaScript的代码采用一种文本字符格式,可以直接嵌入HTML文档中,并且可动态装载,编写HTML文档就像编辑文本文件一样方便。
3、ECMAScript
在实际的使用中,还有另一种脚本语言:JScript 语言。JScript 与 JavaScript的渊源比较深。事实上,两种语言的核心功能、作用基本一致,都是为了扩展浏览器的功能而开发的脚本语言,只是JavaScript是由Netscape公司开发的,而JScript语言是由 Microsoft公司开发的。
早期的JScript和JavaScript差异相当大,Web程序员不得不痛苦地为两种浏览器分别编写脚本。于是诞生了ECMAScript,这是一个国际标准化的JavaScript 版本,现在的主流浏览器都支持这个版本。现在平时所说的JavaScript,严格意义上讲,其实应该是ECMAScript.
ECMAScript一般简写成ES,ES5指的是2015版本、ES6指的是2016版本,ES5还是基于对象的脚本语言,ES6改变很多语法,是面向对象的脚本语言
4、运行JavaScript
使用javascript:前缀构建执行JavaScript 代码的URL。
<a href="javascript:alert('运行javascript')">sgasd</a>
使用
<script>alert('直接运行的javascript');</script>
5、导入JavaScript
和导入css相似(css是link),JavaScript需要导入.js文件,与html分离。引入js后,该
<script src="***.js"></script>
在一个html中先执行 解决办法:
解决办法:
把js代码放到html元素的下边
qcby
如果是外部js文件,可以使用defer属性来延迟js等到html元素加载完之后执行
如果使用jquery,可以使用文档就绪函数来解决
- jquery语法:$(selector).action(){ }
- 引入jquery
//文档就绪函数
$(document).ready(function(){//具体代码
})
//文档就绪函数简化:
$(function(){//具体代码
})
二、JavaScript变量
1、定义变量方式
隐式定义:直接给变量赋值。
显式定义:使用var关键字定义变量。
定义多个变量
<script> var a,b,c</script>
2、自动类型转换
<body><script>var a = "3.145";var b = a - 2;var c = a + 2;alert(b + "\n" + c);</script></body>
a自动转换为字符串,做减法时转换成数值,做加法时转换成字符串加在后面
3、强制类型转换
toString():将布尔值、数值等转换成字符串。
parseInt():将字符串、布尔值等转换成整数。
parseFloat():将字符串、布尔值等转换成浮点数。
通过parseInt()或parseFloat()强转后的结果(要不,是成功的数,要不是NaN)下面两种。
- 字符串值:如果字符串是一个数值字符串,则可以转换成一个数值,否则将转换成NaN.
undefined、 null、布尔值及其他对象:一律转换成NaN。
注意:
当字符串不是数字开头时,转换成NaN;如果是数字开头,但包含非数字字符时,从非数字开始截掉。//当字符串不是数字开头时,转换成NaN
alert(parseInt(“qcby”));
//如果是数字开头,但包含非数字字符时,从非数字开始截掉
alert(parseInt(“999qcby6”));
alert(parseInt(“qcby”)); alert(parseInt(“999qcby6”));
alert(parseInt(“999qcby6”));
4、变量作用域
根据变量定义的范围,变量分为全局变量和局部变量:
- 全局变量:不在所有函数里定义的变量和在函数里不使用var(隐式定义)定义的变量,就是全局变量
局部变量:在函数里定义的、且使用var(显式定义)定义的变量,是局部变量
var test = “全局变量”;//全局变量
function myFun() {age = 20;//全局变量var male = "局部变量";//局部变量
}
myFun();
alert(test + age);
alert(male);
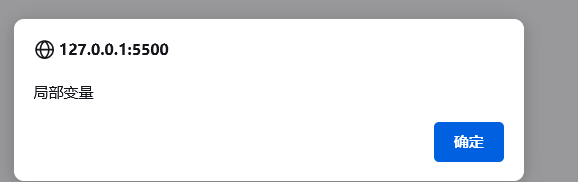
全局变量与局部变量名字相同时:局部变量覆盖全局变量(在函数里,局部变量覆盖全局变量;在函数外,局部变量失效,访问全局变量)
<script>var test = "全局变量";function checkScope() {var test = "局部变量";alert(test);}checkScope();alert(test);</script>
第一个调用函数checkScope()
第二个alert(test)
5、变量提升机制
此处需要理解JavaScript的变量提升机制。所谓变量提升,指的是变量声明总是会被解释器“提升”到函数体的顶部。这意味着上面程序中①号代码定义了scope局部变量,但解释器会提升该scope变量——将该变量的声明提升到函数体的顶部。
var a = 10function test() {console.log(a) //undefined,变量提升var a;if (0) {var a = 20}}test()
注意:变量提升只是提升变量声明部分,并不会提升变量赋值部分。
6、let关键字
var定义的变量存在如下问题:
- var定义的变量没有块作用域。
- var定义的全局变量会自动添加全局 window对象的属性。
- var定义的变量会提前装载。
let关键字 - let定义的变量有***块***作用域
- let定义的变量不会强加给window对象
- let定义的变量不会提前转载(提升)
7、const常量
使用const定义常量,
语法:要求必须在定义时初始化值,并且之后***不可以修改***常量的值,
约定俗称的规范:常量一般都是大写命名,如果是多个单词,中间使用_连接
const MAX_AGE =120;//必须在定义时候同时指定初始值。MAX_AGE = 200;//报语法错误MAX_AGE++//自加也会改变值,也报错
三、JavaScript基本数据类型
1、基本数据类型
数值类型:包含整数或浮点数。(byte、short、int、long、float、double)
布尔类型(boolean):只有true或false 两个值。
字符串类型(char):字符串变量必须用引号括起来,引号可以是单引号,也可以是双引号。
undefined类型:专门用来确定一个已经创建但是没有初值的变量。
null类型:用于表明某个变量的值为空。
2、数值类型
创建的两种方式
- 字面量创建数值类型———-var a = 10
- 面向对象创建数据类型——var a = new Number(“10”);



































还没有评论,来说两句吧...